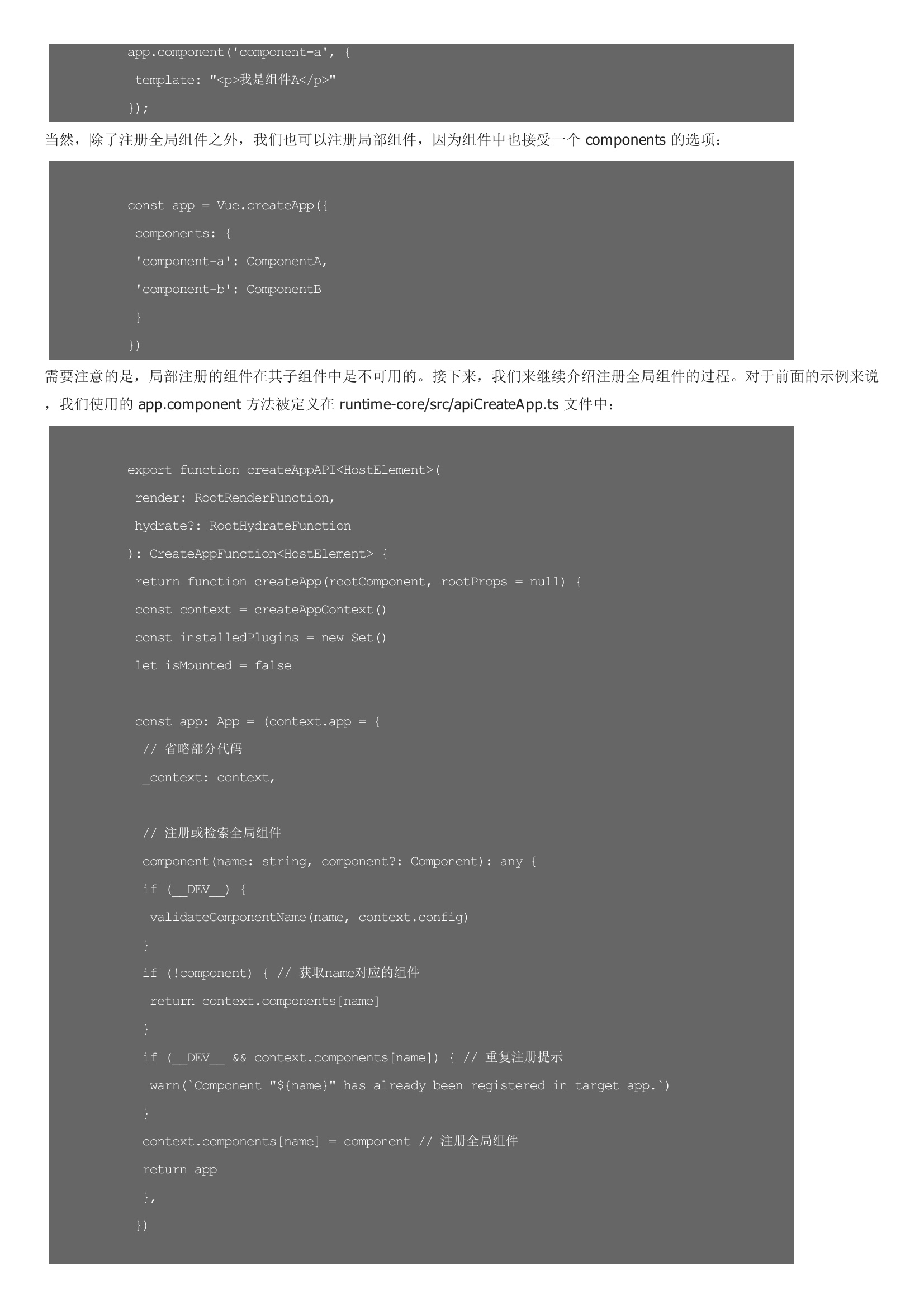
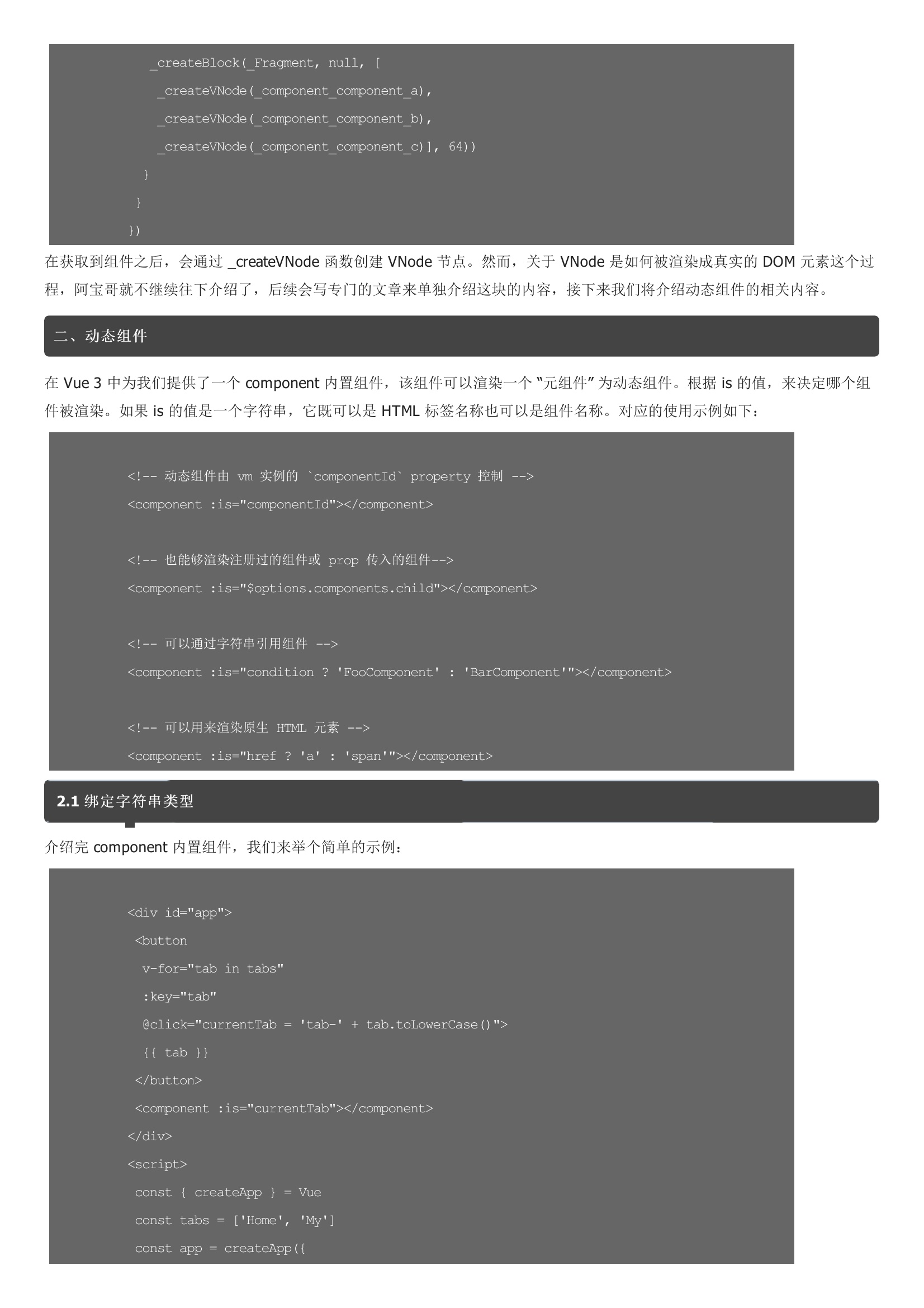
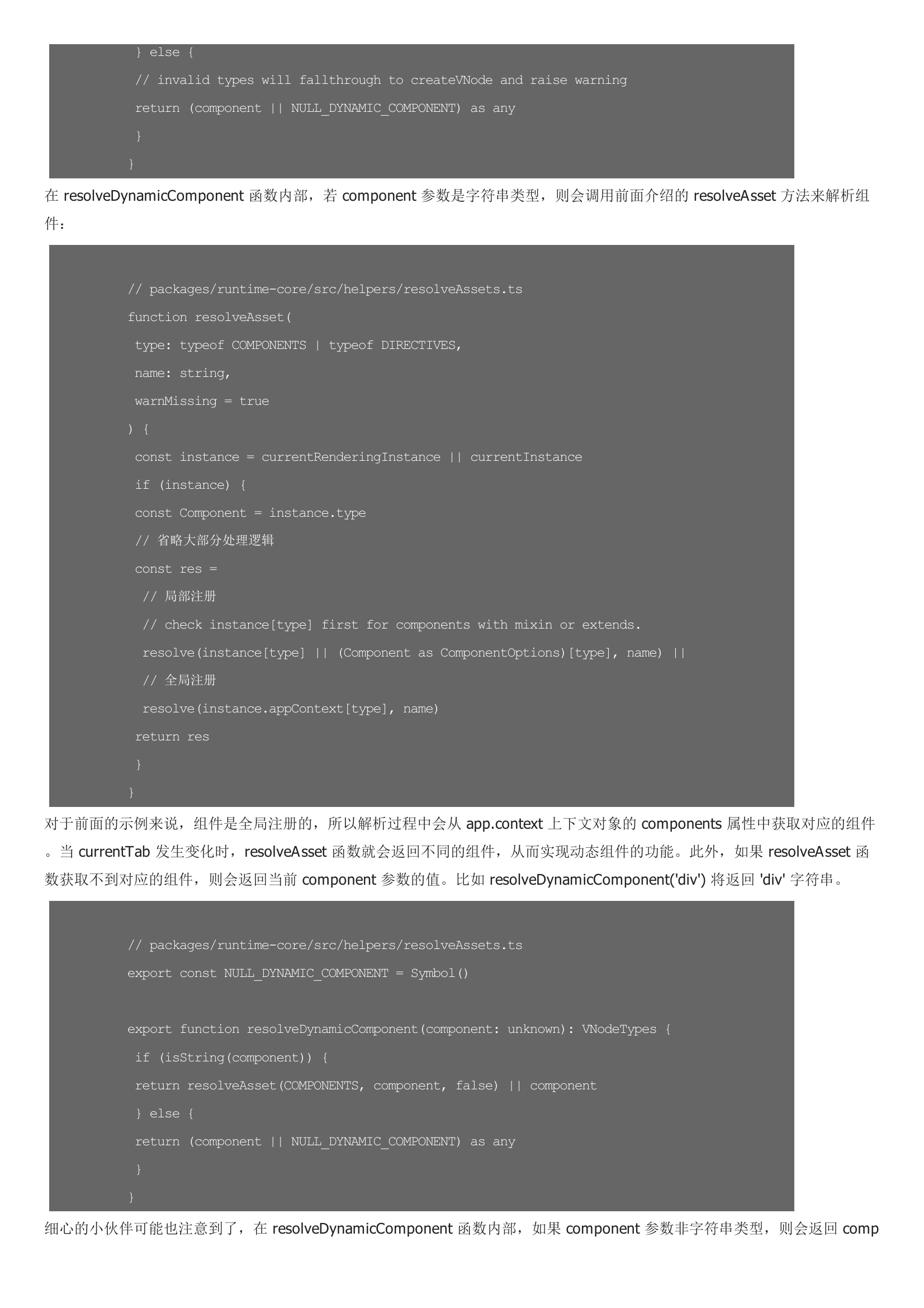
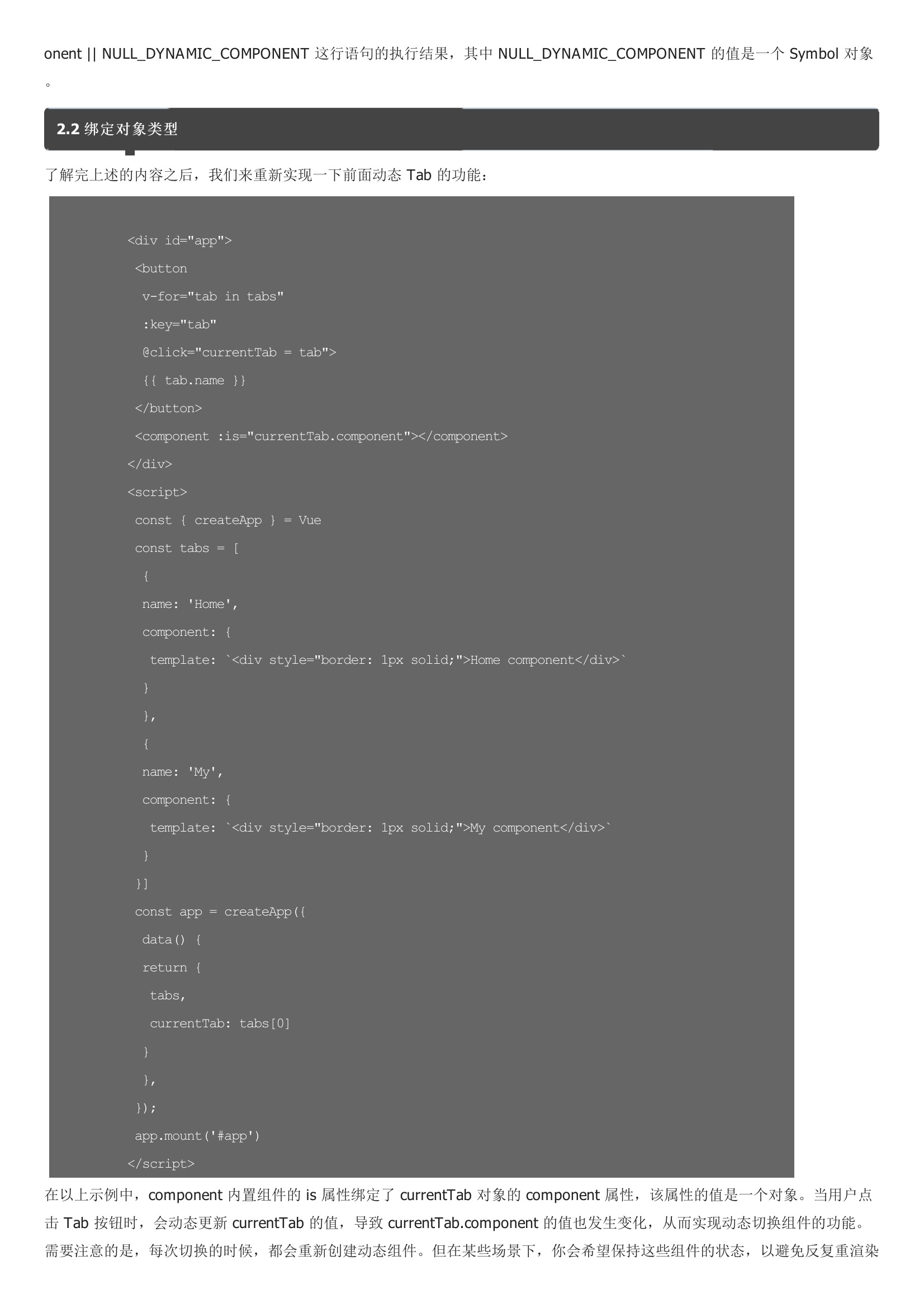
在这篇文章中,阿宝哥将介绍 Vue 3 中的内置组件 ―― component,该组件的作用是渲染一个 “元组件” 为动态组件。由于动态组件内部与组件注册之间有一定的联系,所以为了让大家能够更好地了解动态组件的内部原理,阿宝哥会先介绍组件注册的相关知识。component 方法支持两个参数:。接下来,我们来看一个简单的示例:在以上代码中,我们通过 app.component 方法注册了 3 个组件,这些组件都是全局注册的 。当 currentTab 发生变化时,resolveAsset 函数就会返回不同的组件,从而实现动态组件的功能。此外,如果 resolveAsset 函数获取不到对应的组件,则会返回当前 component 参数的值。比如 resolveDynamicComponent 将返回 'div' 字符串。












暂无评论