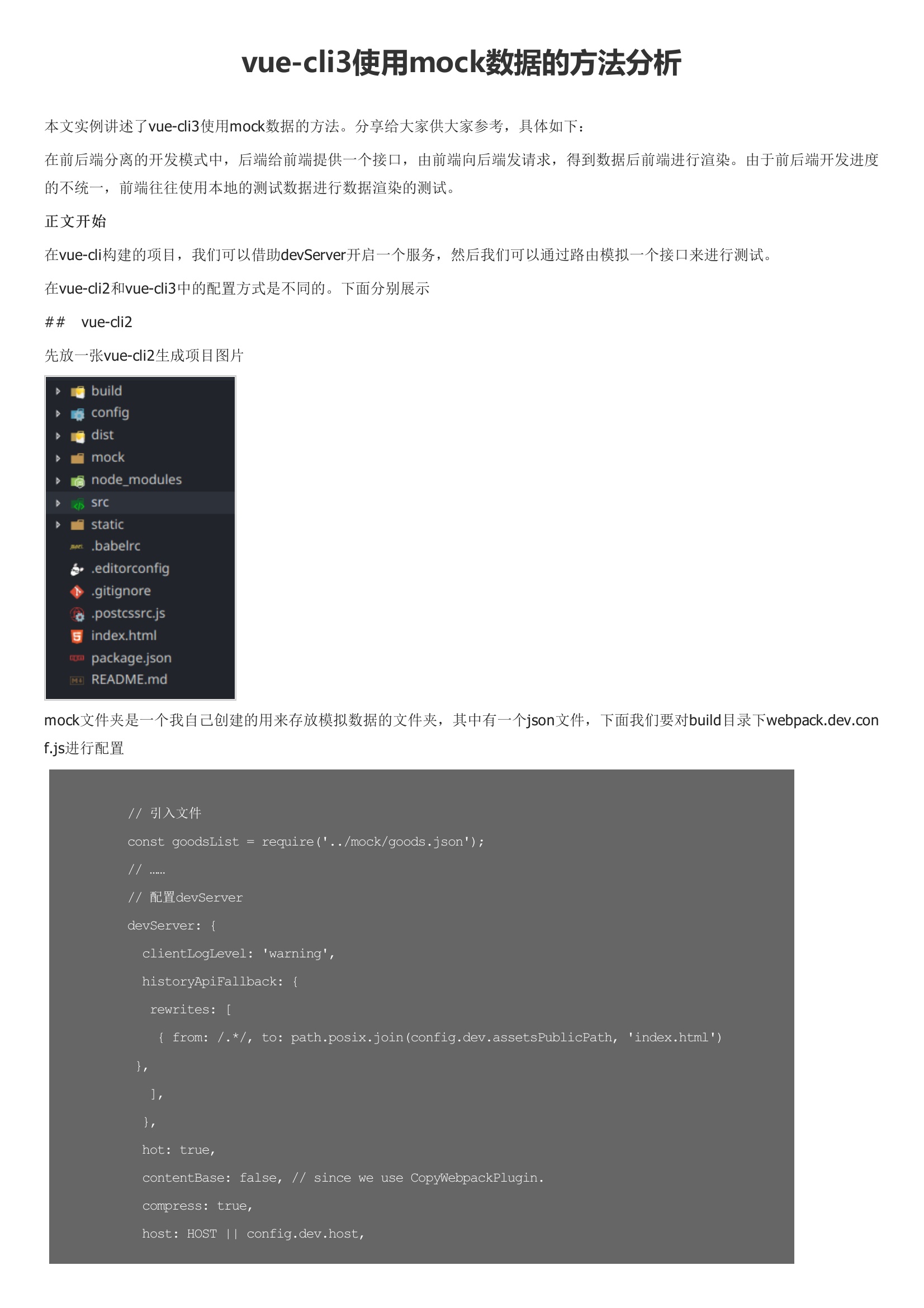
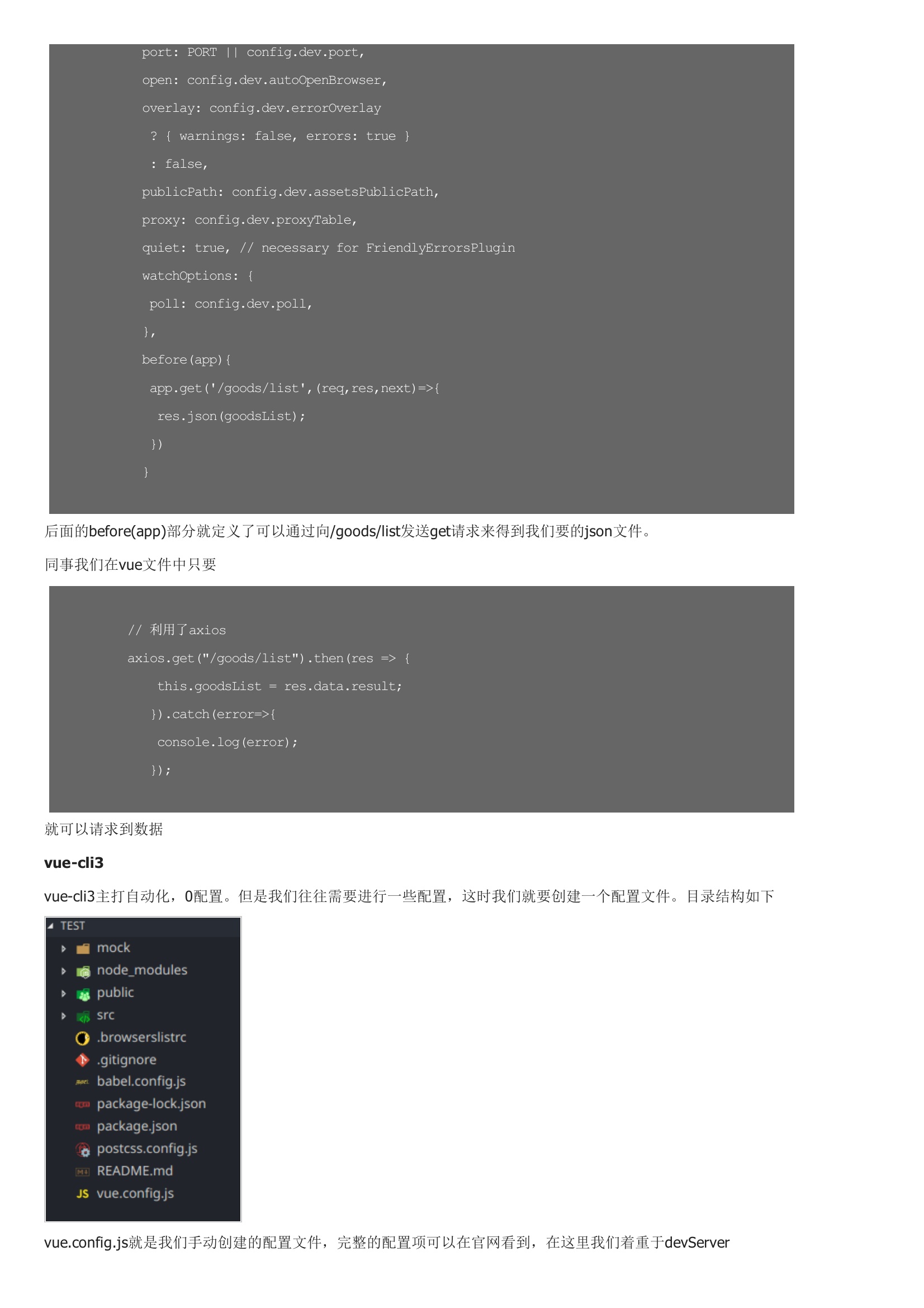
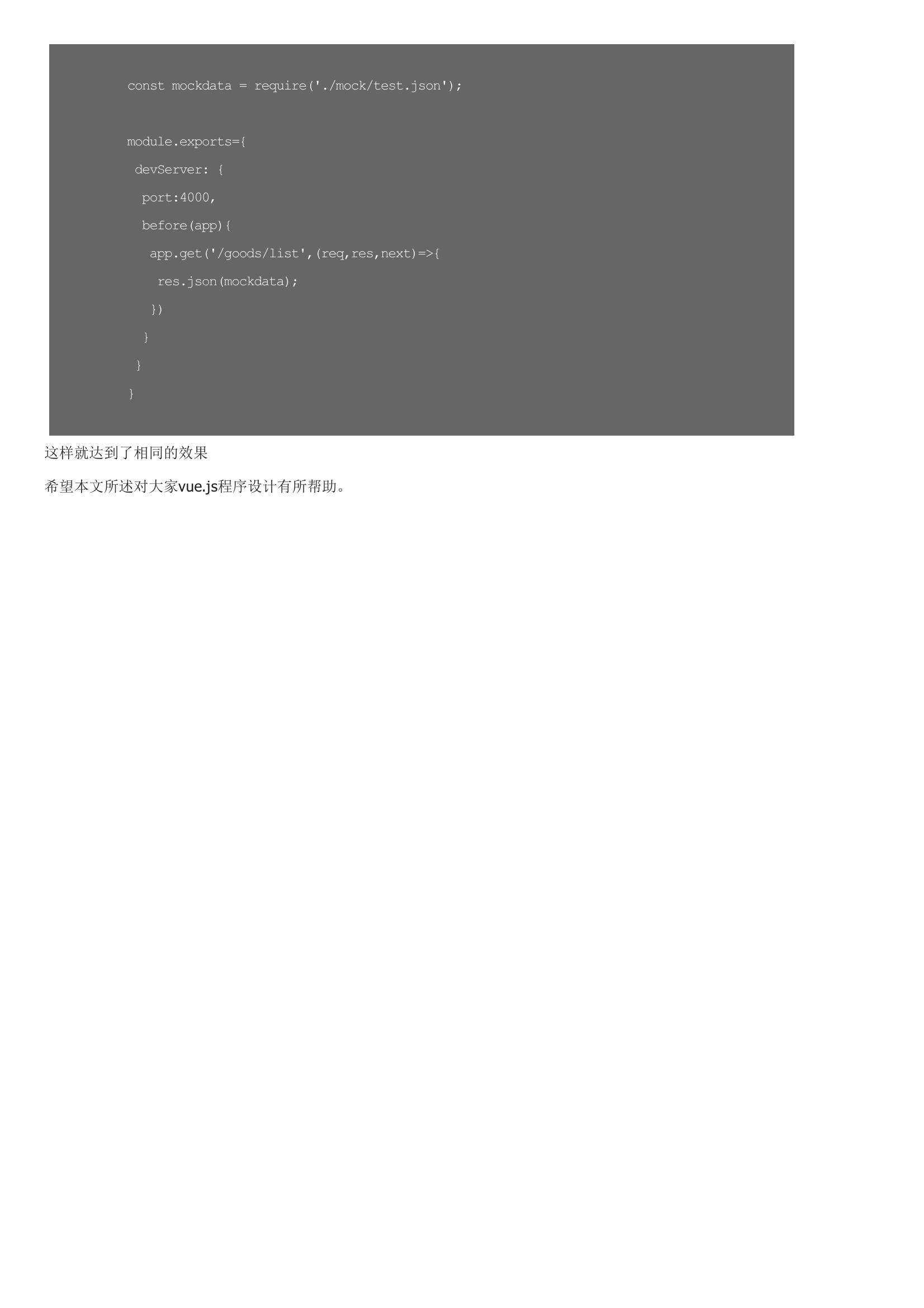
本文实例讲述了vue-cli3使用mock数据的方法。由于前后端开发进度的不统一,前端往往使用本地的测试数据进行数据渲染的测试。在vue-cli构建的项目,我们可以借助devServer开启一个服务,然后我们可以通过路由模拟一个接口来进行测试。在vue-cli2和vue-cli3中的配置方式是不同的。同事我们在vue文件中只要就可以请求到数据vue-cli3主打自动化,0配置。目录结构如下vue.config.js就是我们手动创建的配置文件,完整的配置项可以在官网看到,在这里我们着重于devServer这样就达到了相同的效果希望本文所述对大家vue.js程序设计有所帮助。



暂无评论