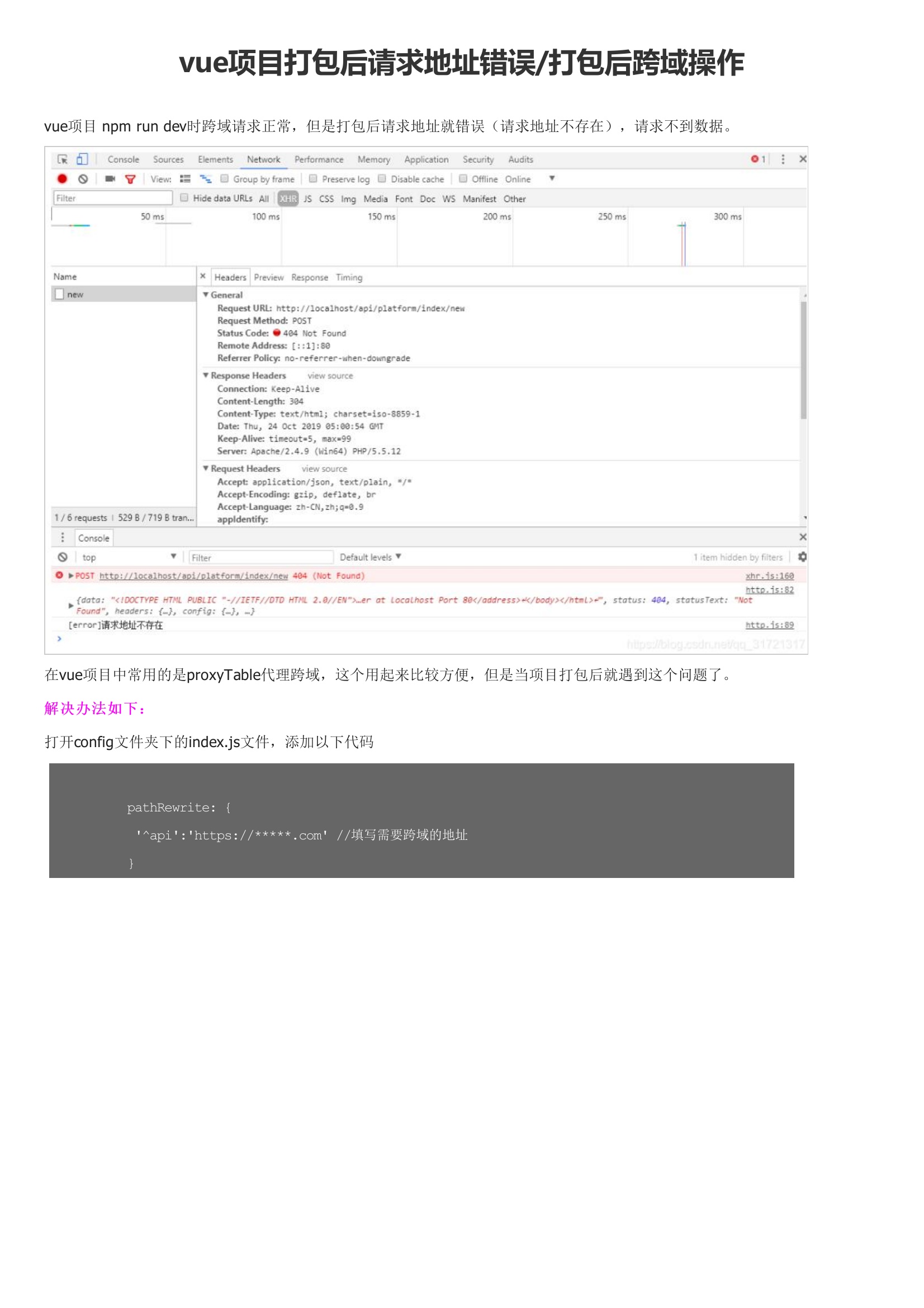
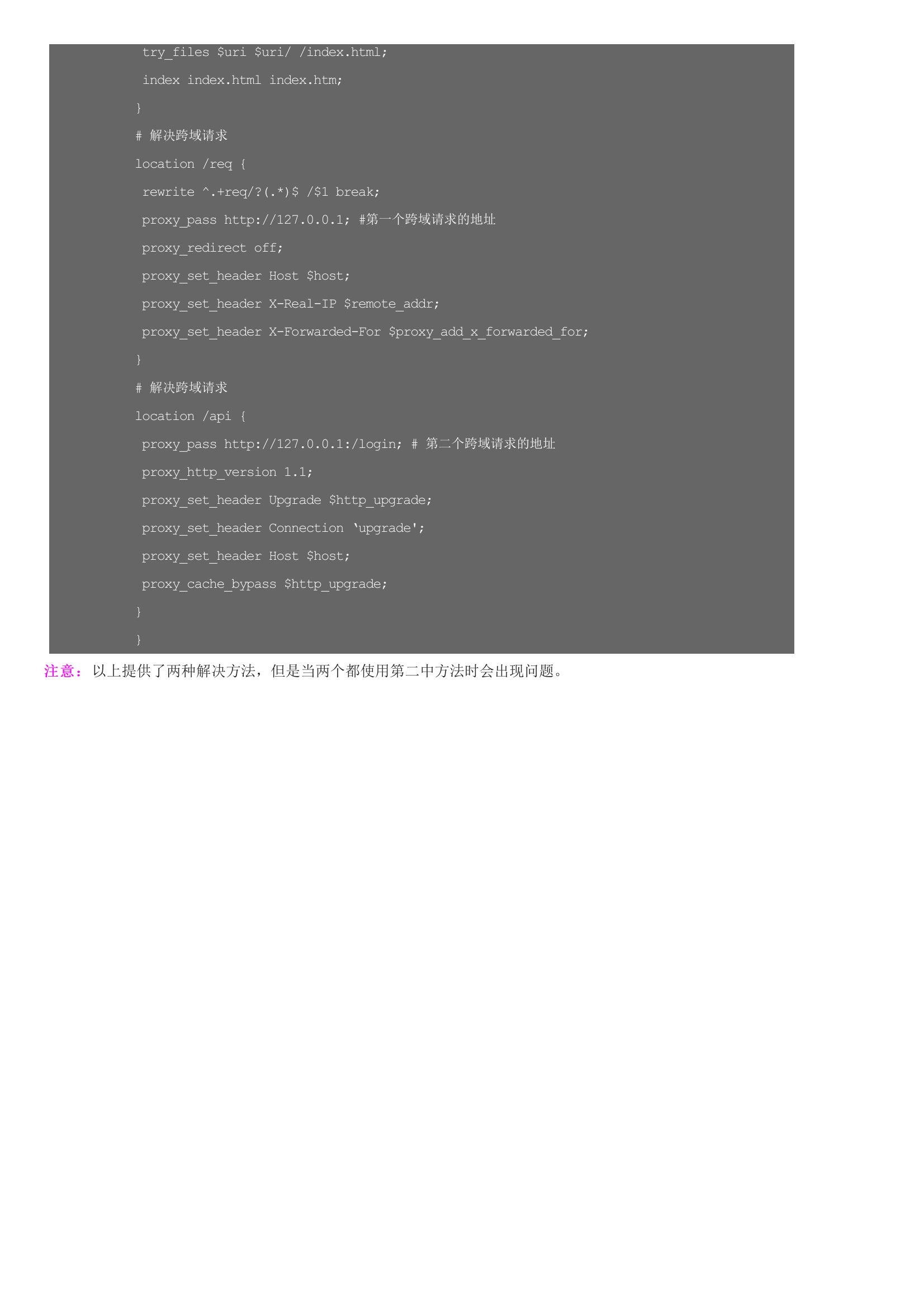
vue项目 npm run dev时跨域请求正常,但是打包后请求地址就错误,请求不到数据。在vue项目中常用的是proxyTable代理跨域,这个用起来比较方便,但是当项目打包后就遇到这个问题了。打开config文件夹下的index.js文件,添加以下代码2.配置开发环境地址,就是config文件夹下的dev.env.js文件,添加以下代码:3.配置生产环境地址,就是config文件夹下的prod.env.js文件,添加以下代码:如果接口地址没有api这个公共路径就不要添上了。然后就是修改所有组件中的url地址了虽然比较麻烦,但可以完美解决这个问题。




暂无评论