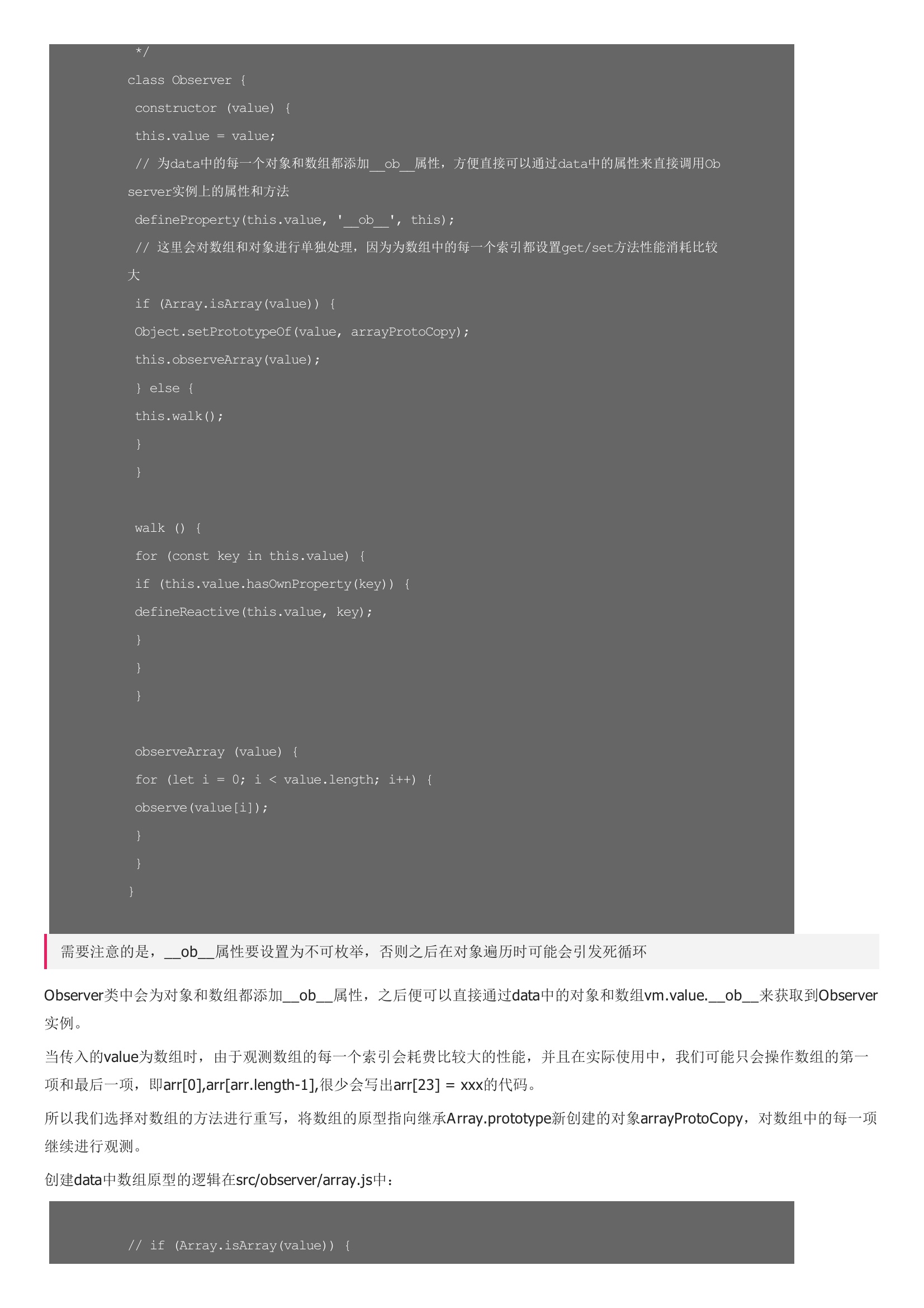
在用户为data中的对象设置值、修改值以及调用修改原数组的方法时,都可以添加一些逻辑来进行处理,实现数据更新页面也同时更新。创建Vue实例我们先让代码实现下面的功能:在src/index.js中,定义Vue的构造函数。比如在Vuex 和Vue-Router中,实例化时传入的router和store属性便可以通过$options获取到。所以我们选择对数组的方法进行重写,将数组的原型指向继承Array.prototype新创建的对象arrayProtoCopy,对数组中的每一项继续进行观测。结语通过实现Vue的数据劫持,将会对Vue的数据初始化和响应式有更深的认识。在工作中,我们可能总是会疑惑,为什么我更新了值,但是页面没有发生变化?代码的目录结构是参考了源码的,所以看完文章的小伙伴,也可以从源码中找出对应的代码进行阅读,相信你会有不一样的理解!








暂无评论