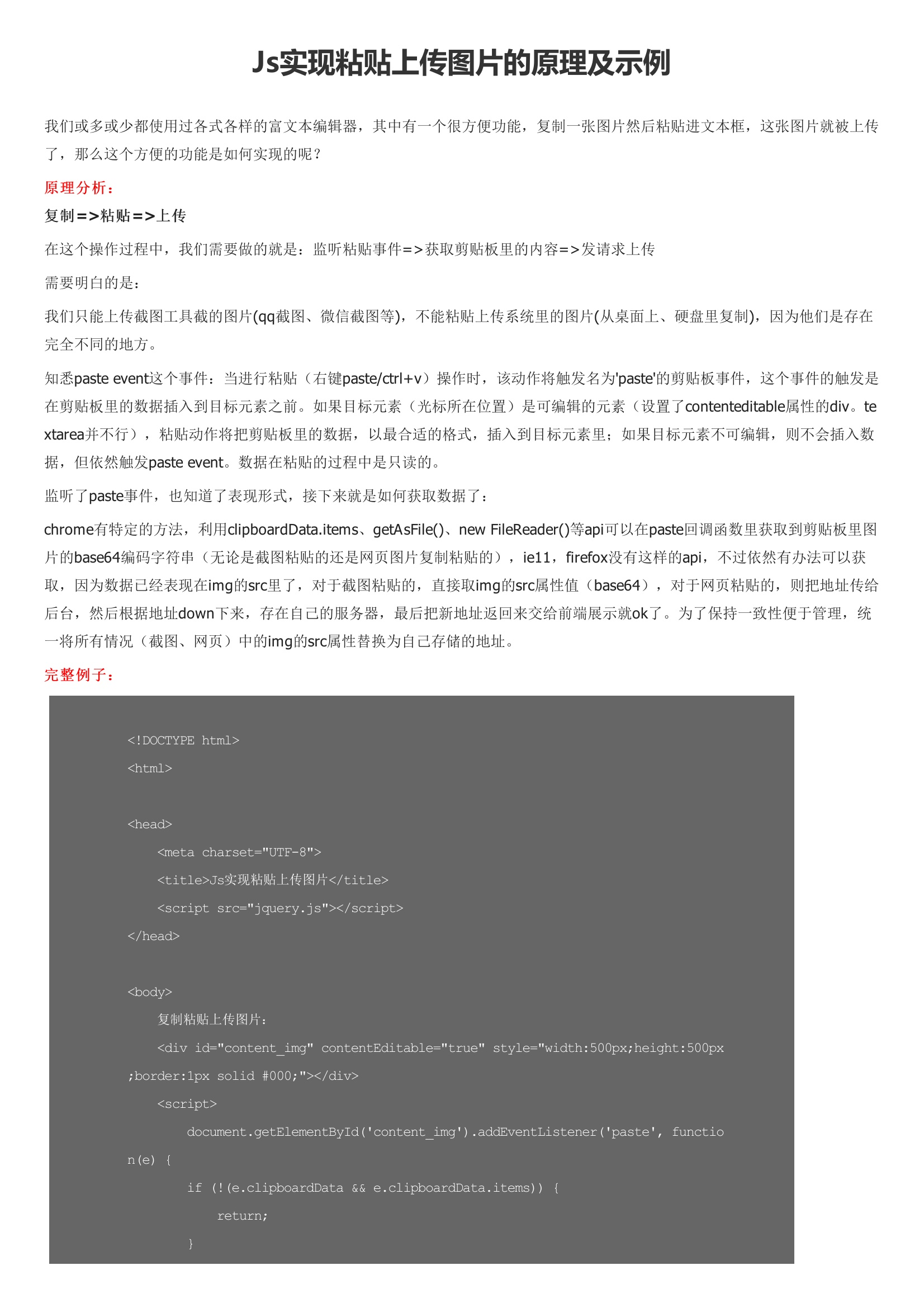
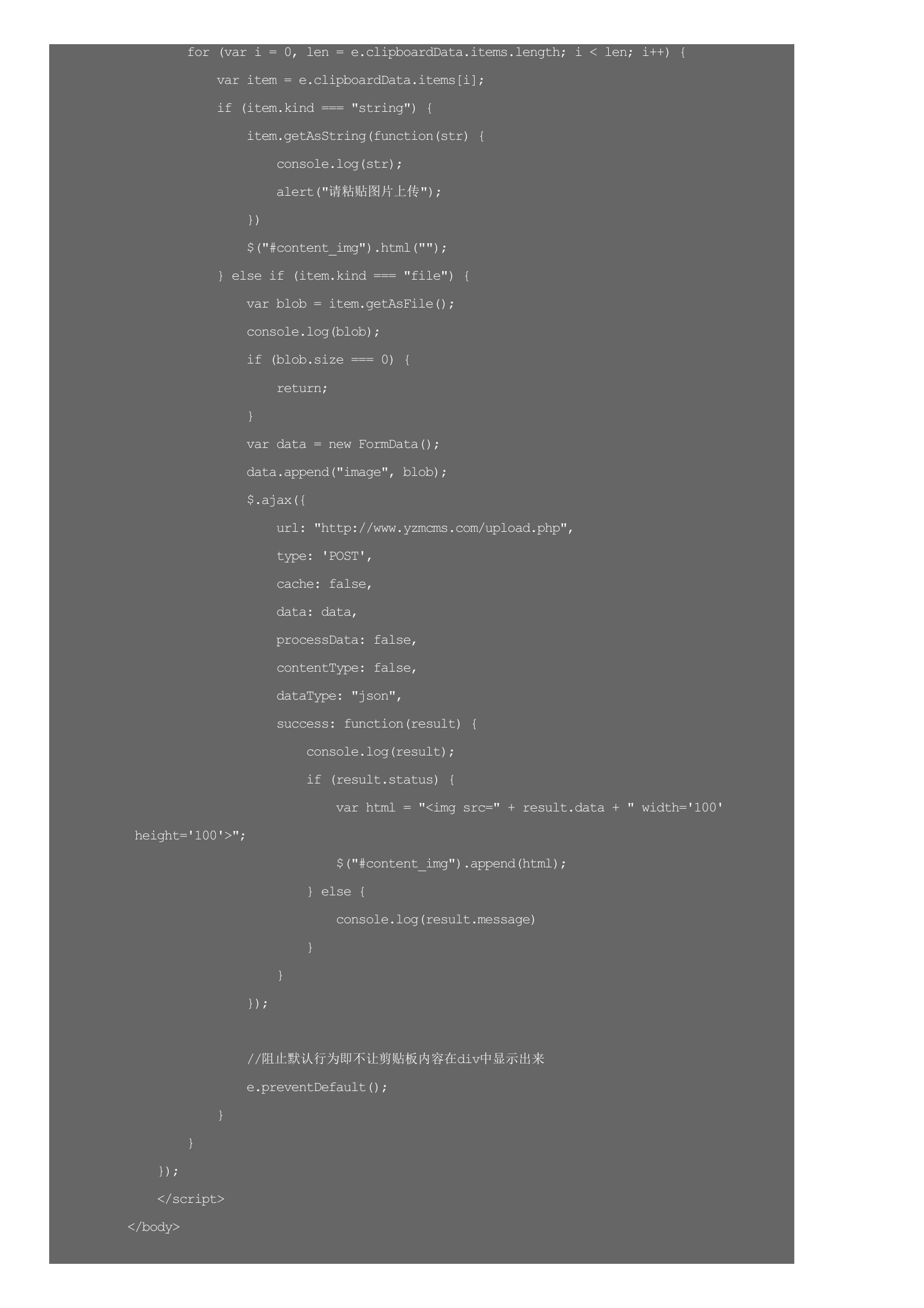
我们或多或少都使用过各式各样的富文本编辑器,其中有一个很方便功能,复制一张图片然后粘贴进文本框,这张图片就被上传了,那么这个方便的功能是如何实现的呢?在这个操作过程中,我们需要做的就是:监听粘贴事件=>获取剪贴板里的内容=>发请求上传需要明白的是:我们只能上传截图工具截的图片,不能粘贴上传系统里的图片,因为他们是存在完全不同的地方。知悉paste event这个事件:当进行粘贴操作时,该动作将触发名为'paste'的剪贴板事件,这个事件的触发是在剪贴板里的数据插入到目标元素之前。如果目标元素是可编辑的元素(设置了contenteditable属性的div。数据在粘贴的过程中是只读的。为了保持一致性便于管理,统一将所有情况中的img的src属性替换为自己存储的地址。



暂无评论