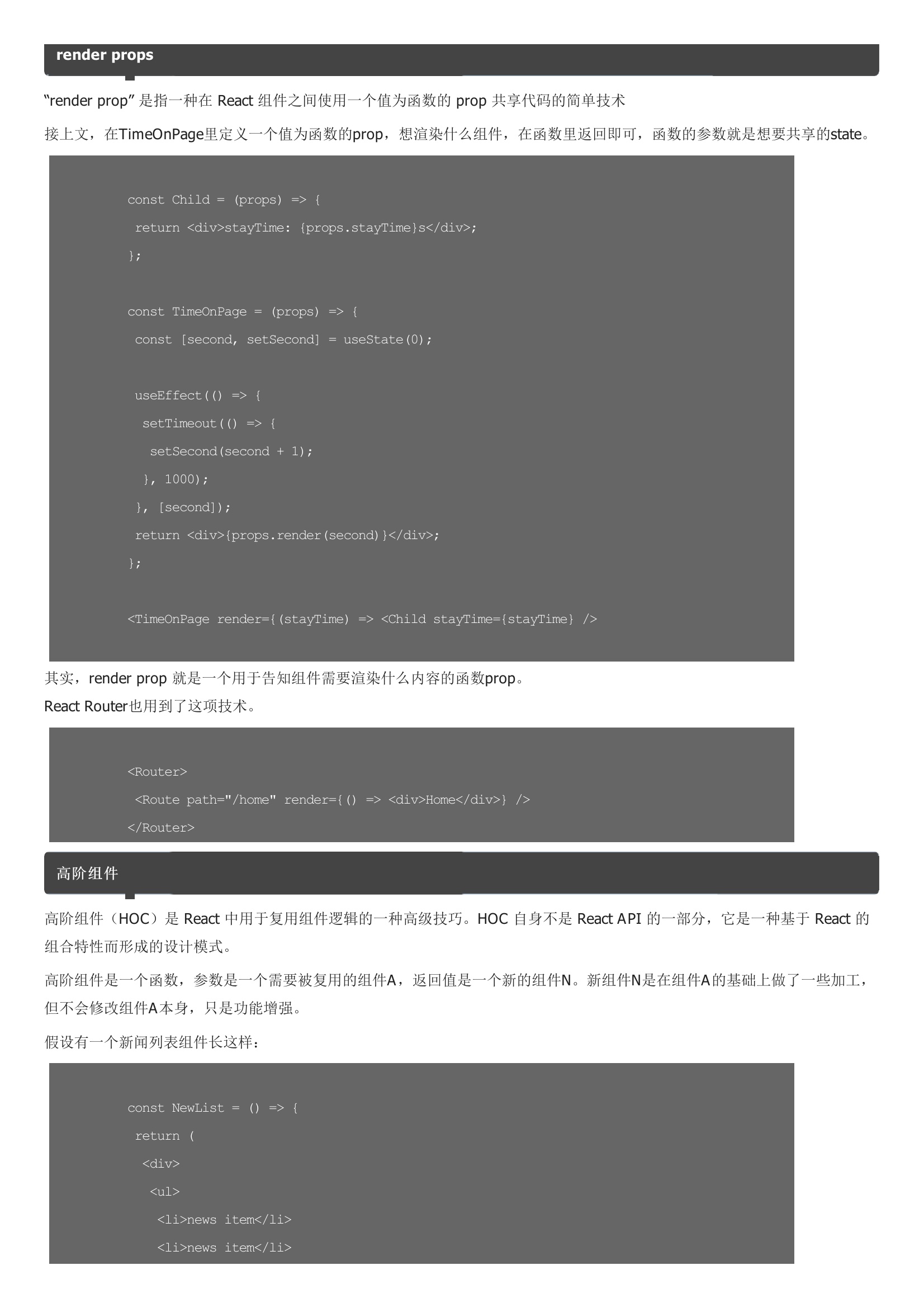
一般很自然地想到子组件嵌套的方式,利用props传参这属于在 TimeOnPage组件内部硬编码,还没有达到封装复用的目标。其实,render prop 就是一个用于告知组件需要渲染什么内容的函数prop。高阶组件高阶组件是 React 中用于复用组件逻辑的一种高级技巧。HOC 自身不是 React API 的一部分,它是一种基于 React 的组合特性而形成的设计模式。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。React Hook有useState、useEffect等,它们都是函数,自定义Hook也是一个函数,它的名称同样以use开头,函数内部可以调用其它Hook。与React组件不同的是,自定义Hook可以没有返回值。回到本文第一个 TimeOnPage组件,改成自定义Hook的形式使用方法总结三种共享组件逻辑的方式有各自的适用场景:





暂无评论