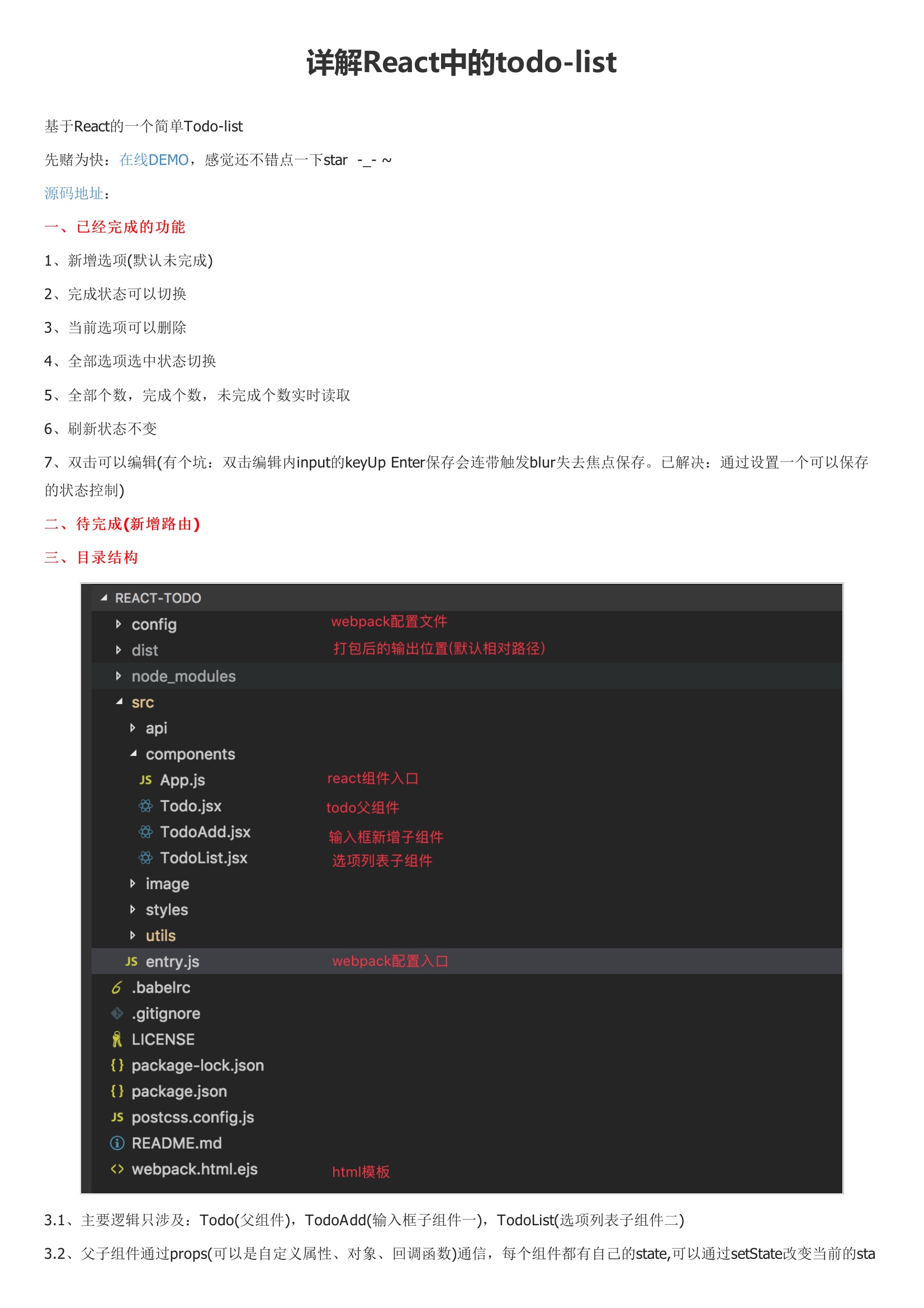
基于React的一个简单Todo-list先赌为快:1、新增选项2、完成状态可以切换3、当前选项可以删除4、全部选项选中状态切换5、全部个数,完成个数,未完成个数实时读取6、刷新状态不变7、双击可以编辑(有个坑:双击编辑内input的keyUp Enter保存会连带触发blur失去焦点保存。已解决:通过设置一个可以保存的状态控制)3.1、主要逻辑只涉及:Todo(父组件),TodoAdd,TodoList3.2、父子组件通过props通信,每个组件都有自己的state,可以通过setState改变当前的state。




暂无评论