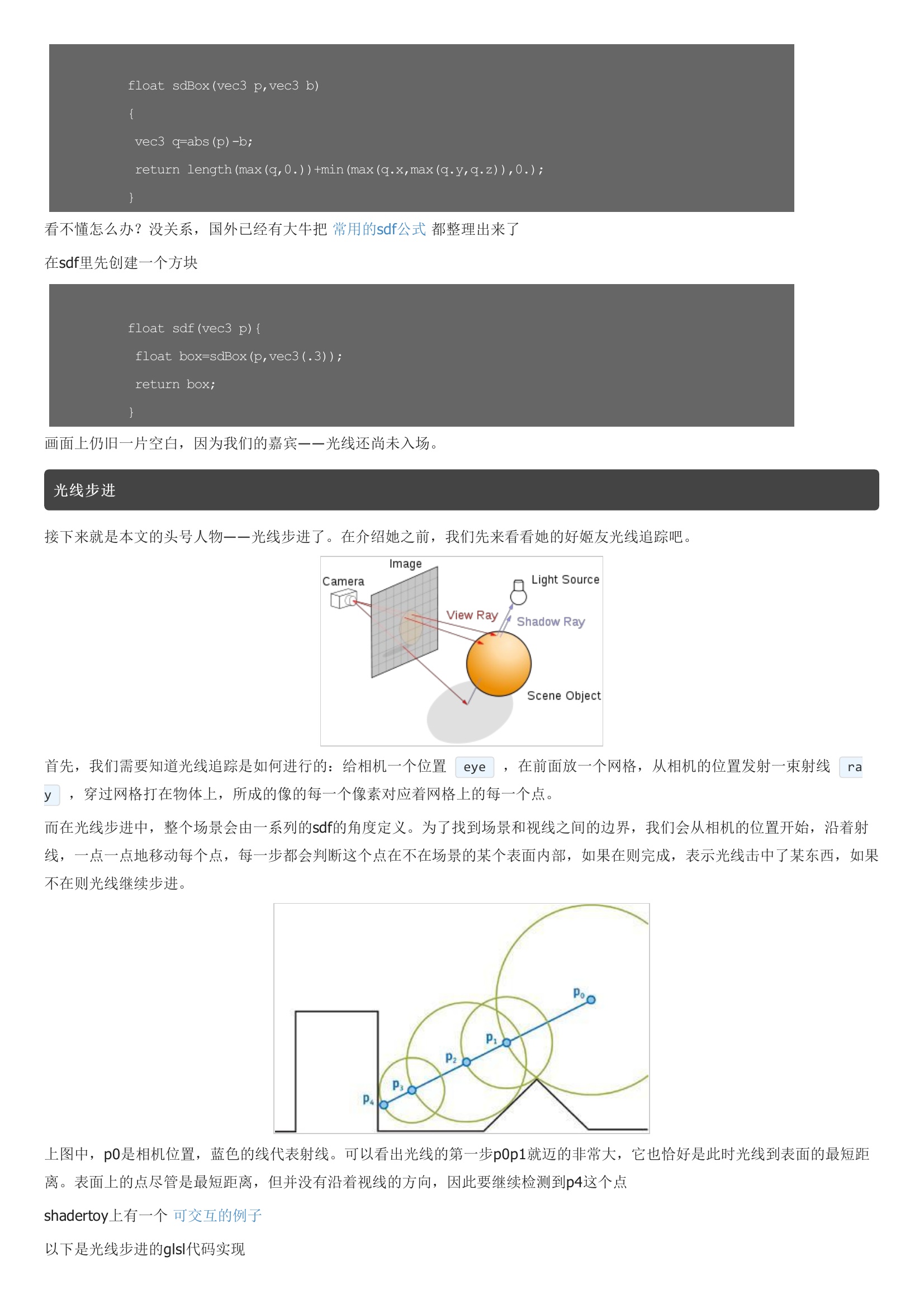
前言大家好,这里是 CSS 魔法使――alphardex。本文我们将用three.js来实现一种很酷的光学效果――露珠滴落。2D平面中,这种粘着效果其实用css滤镜就可以轻松实现。sdf的意思是符号距离函数:若传递给函数空间中的某个坐标,则返回那个点与某些平面之间的最短距离,返回值的符号表示点在平面的内部还是外部,故称符号距离函数。球体方程可以用如下的glsl代码来表示方块的代码如下看不懂怎么办?光线步进接下来就是本文的头号人物――光线步进了。上图中,p0是相机位置,蓝色的线代表射线。可以看出光线的第一步p0p1就迈的非常大,它也恰好是此时光线到表面的最短距离。我们有帅气的matcap贴图来助阵安排上了matcap和菲涅尔公式后,瞬间cool了有没有?!












暂无评论