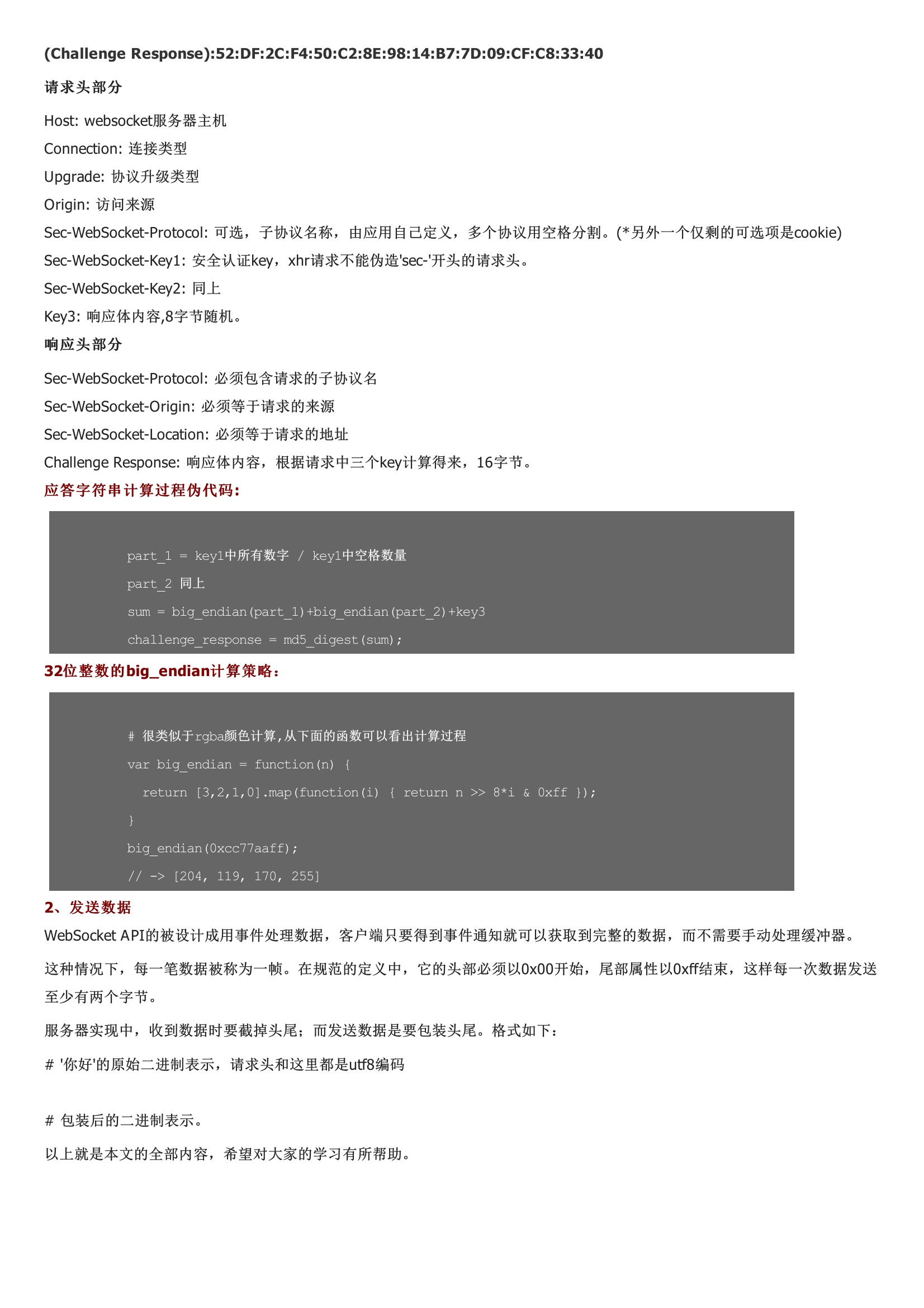
它突破了早先的AJAX的限制,关键在于实时性,服务器可以主动推送内容 到客户端!对于我自己,当前最想尝试的是canvas+websocket组合起来能做什么。这个示例中使用的 node 的HTTP模块。chrome inspector美化过的握手信息:Host: websocket服务器主机Sec-WebSocket-Protocol: 必须包含请求的子协议名这种情况下,每一笔数据被称为一帧。在规范的定义中,它的头部必须以0x00开始,尾部属性以0xff结束,这样每一次数据发送至少有两个字节。服务器实现中,收到数据时要截掉头尾;而发送数据是要包装头尾。格式如下:# '你好'的原始二进制表示,请求头和这里都是utf8编码以上就是本文的全部内容,希望对大家的学习有所帮助。






暂无评论