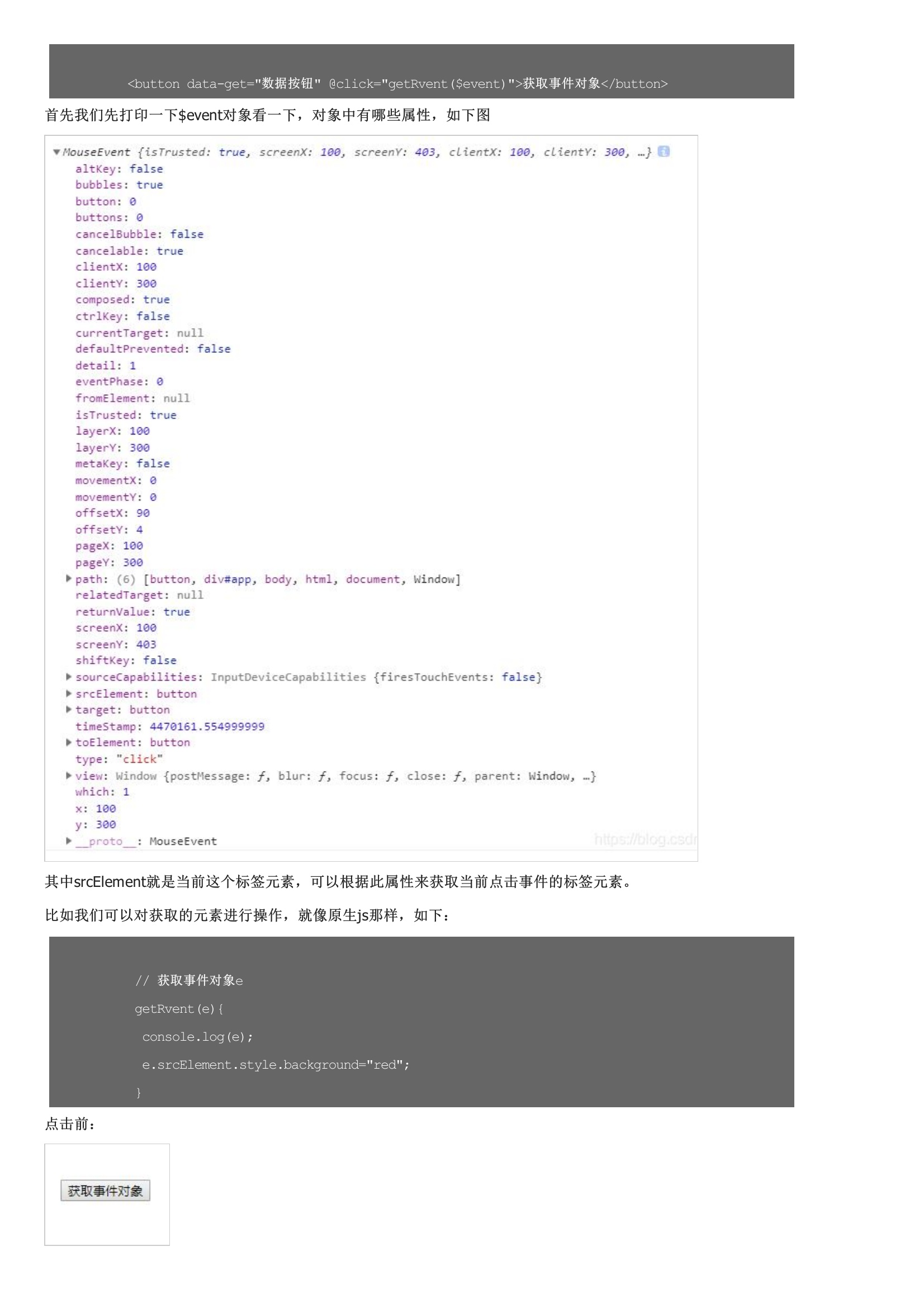
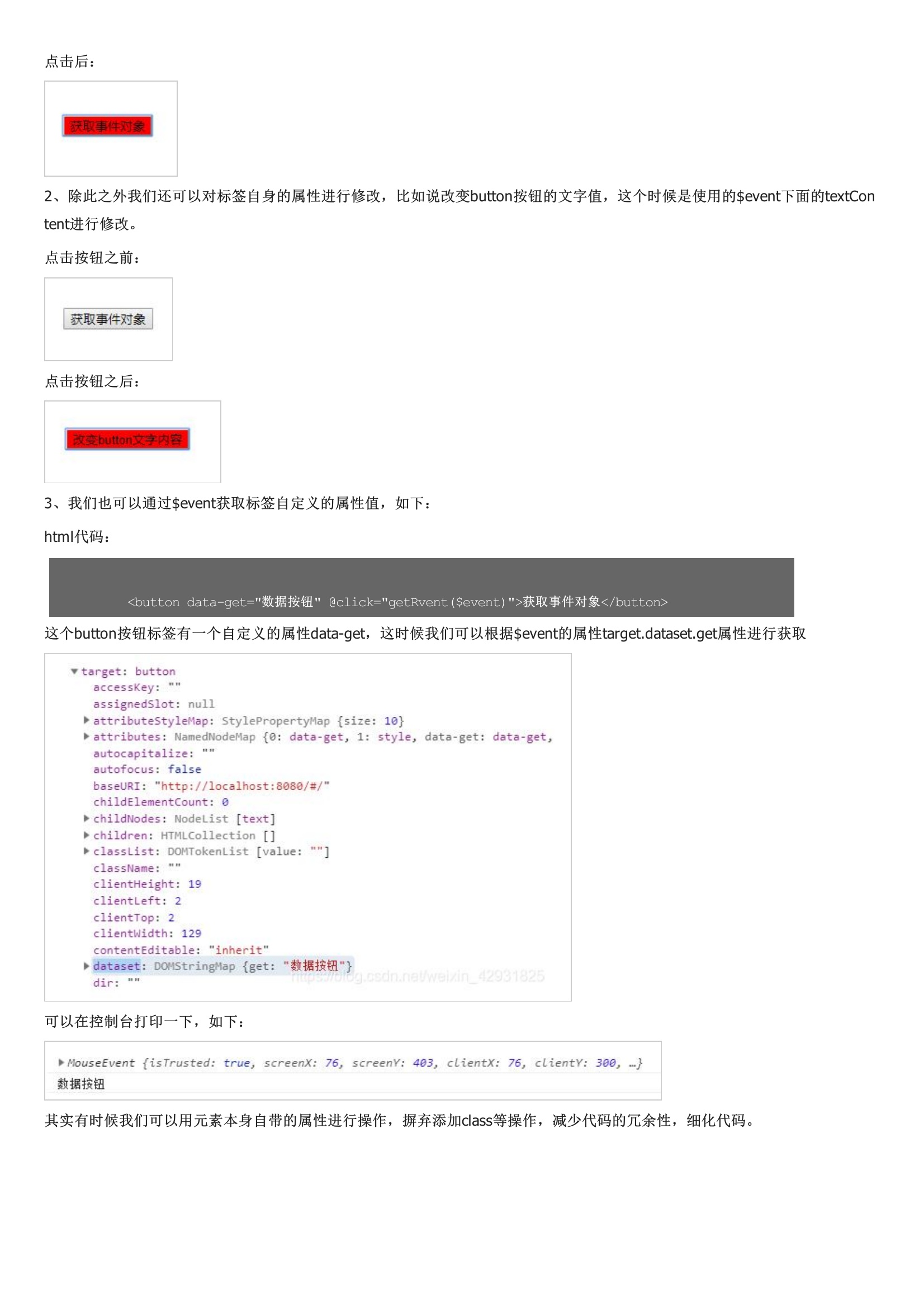
templateScript 部分vue中点击事件或者是其他的事件可以通过在事件中添加$event进行对标签元素的dom获取或者修改标签指的属性等等。具体用法如下:1、可以通过$event进行对dom元素的获取html:首先我们先打印一下$event对象看一下,对象中有哪些属性,如下图其中srcElement就是当前这个标签元素,可以根据此属性来获取当前点击事件的标签元素。点击按钮之前:点击按钮之后:3、我们也可以通过$event获取标签自定义的属性值,如下:html代码:这个button按钮标签有一个自定义的属性data-get,这时候我们可以根据$event的属性target.dataset.get属性进行获取可以在控制台打印一下,如下:其实有时候我们可以用元素本身自带的属性进行操作,摒弃添加class等操作,减少代码的冗余性,细化代码。



暂无评论