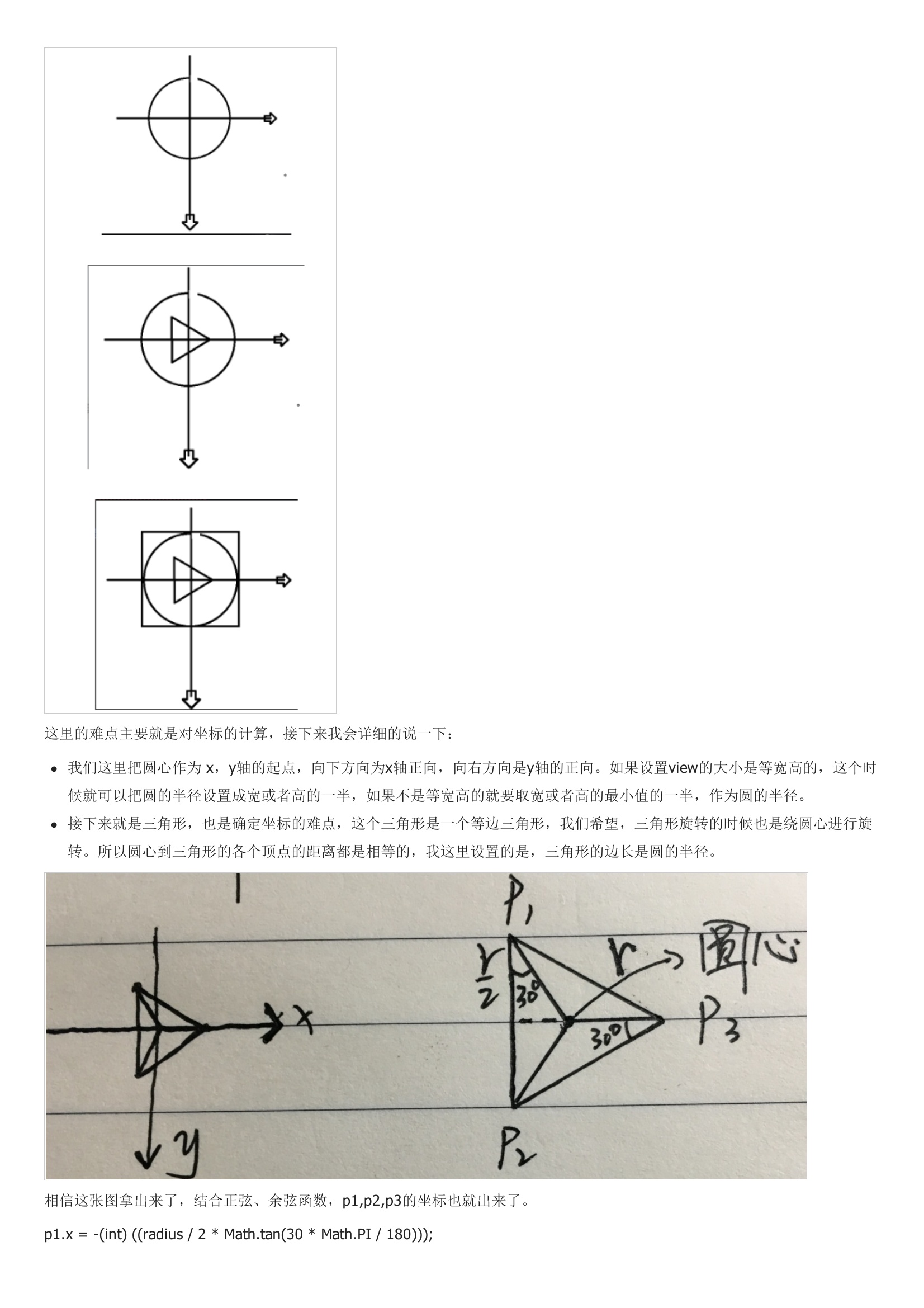
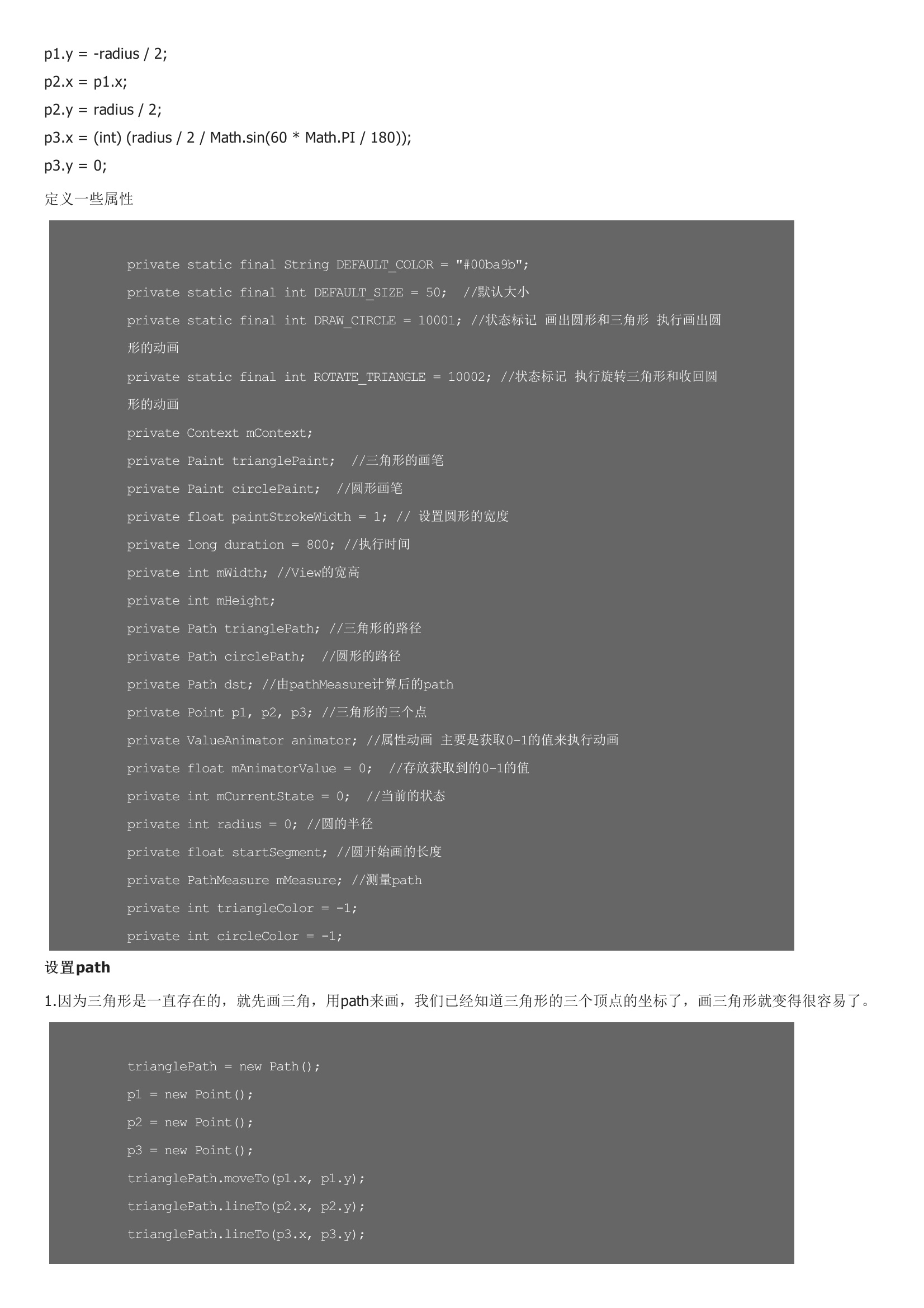
如果对Path和ValueAnimator还不熟悉推荐去看这几个大神的Blog自定义view的目前讲的最适合我的文章 ,自定义view的详细教程和实践,这个也是教程和实践,感谢他们的付出!相信这张图拿出来了,结合正弦、余弦函数,p1,p2,p3的坐标也就出来了。p1.x = - ;定义一些属性1.因为三角形是一直存在的,就先画三角,用path来画,我们已经知道三角形的三个顶点的坐标了,画三角形就变得很容易了。这样三角形的path就被设置好了,只要调用 canvans.drawPath() 就可以把三角形画到画布上。






暂无评论