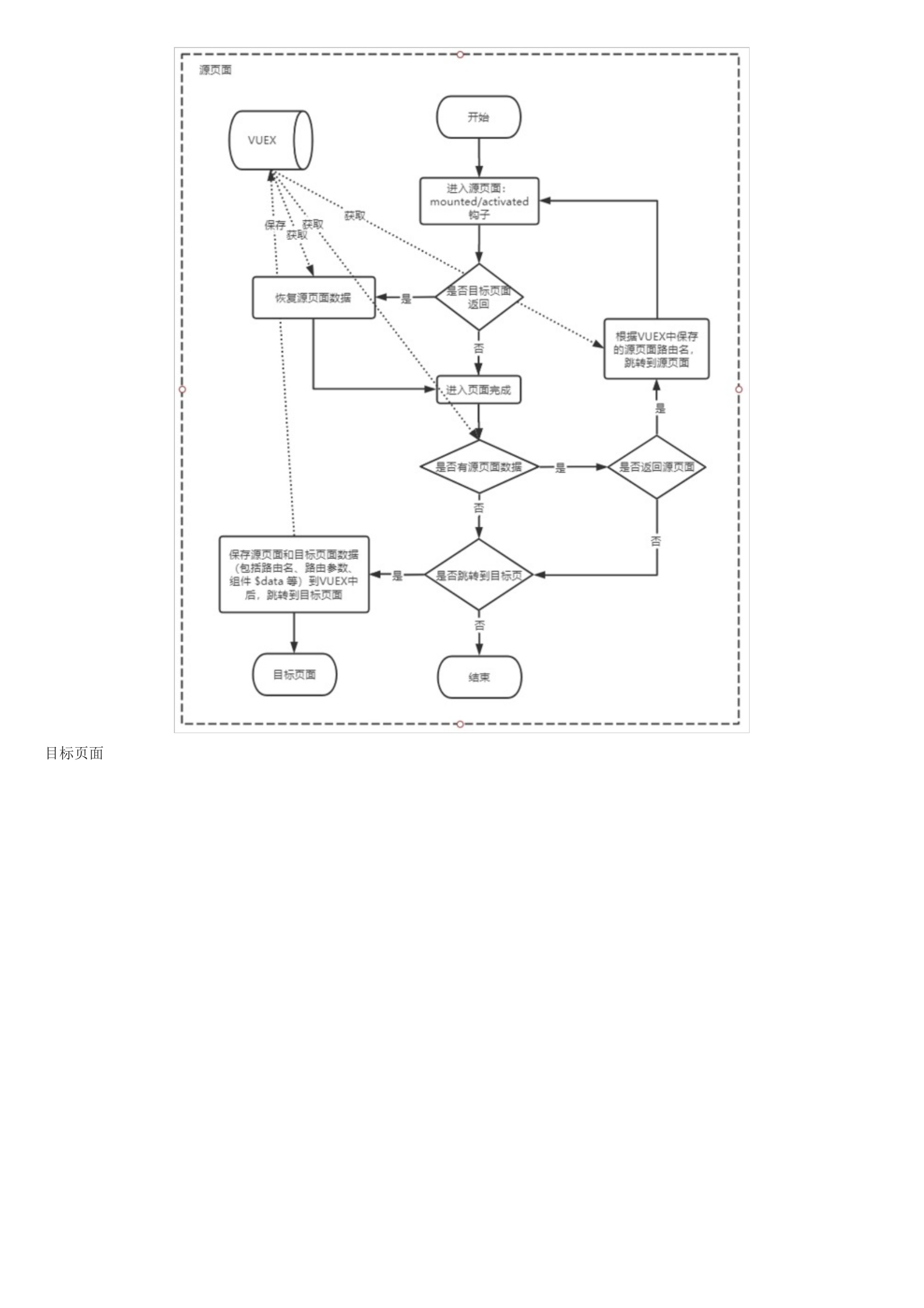
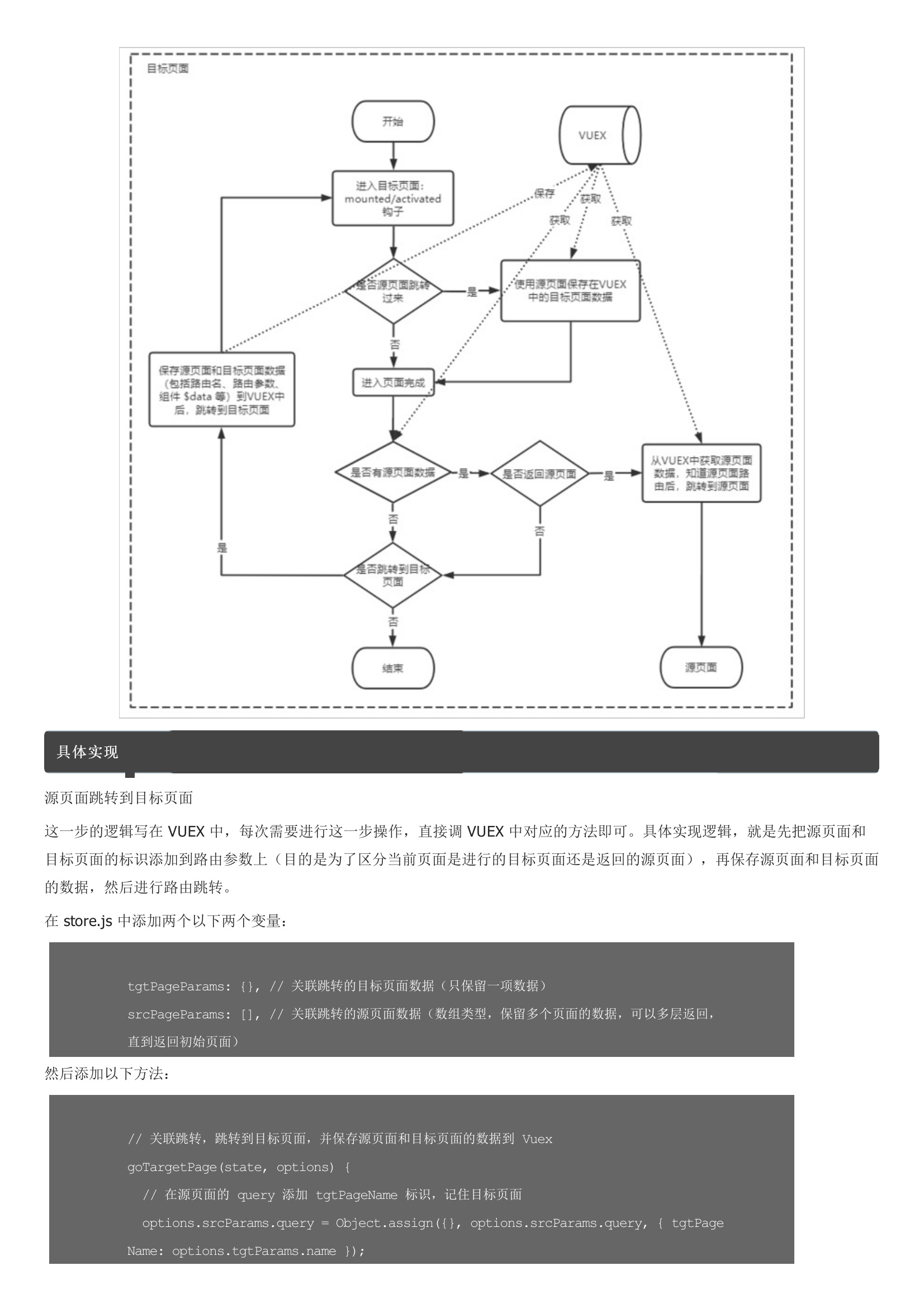
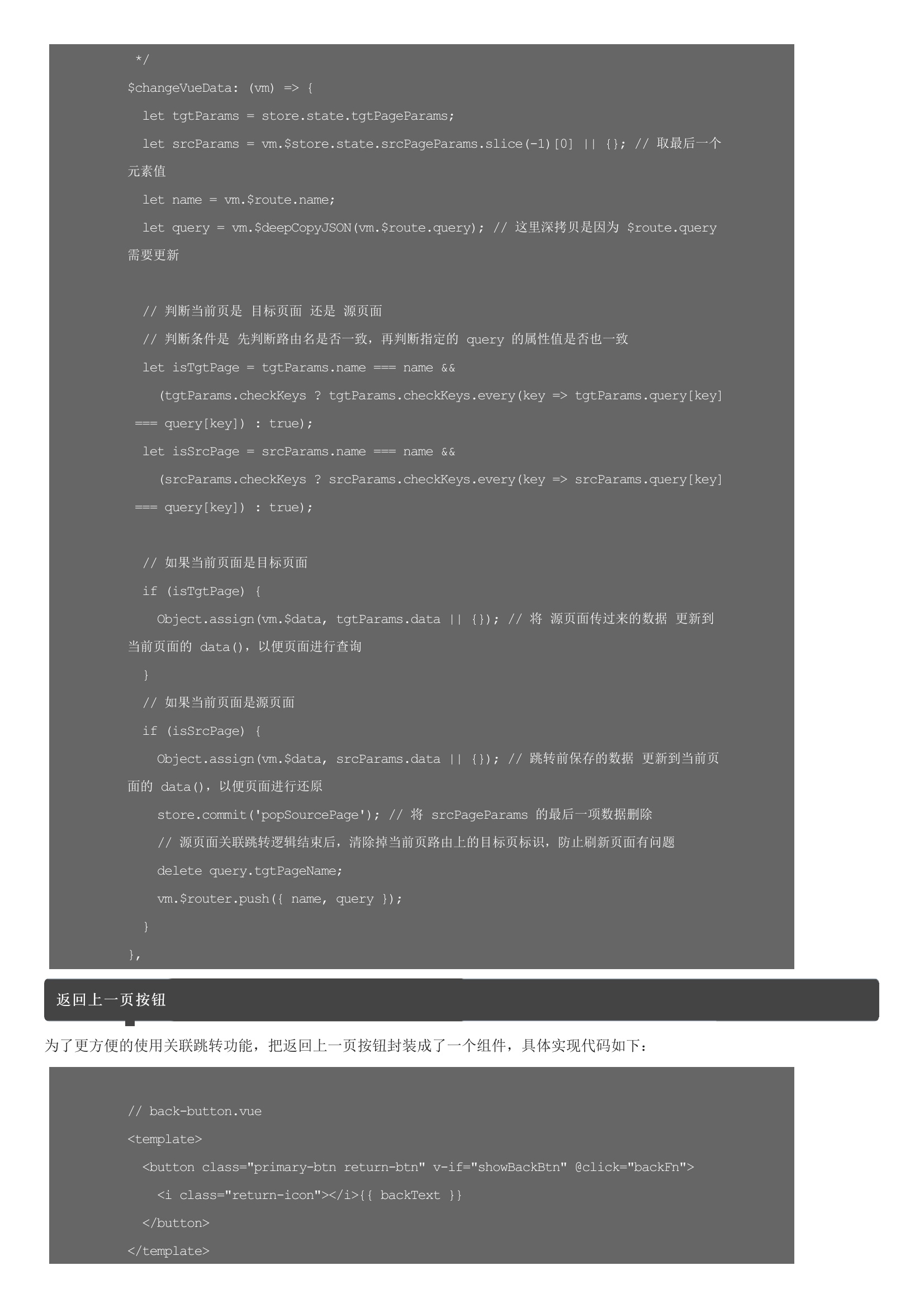
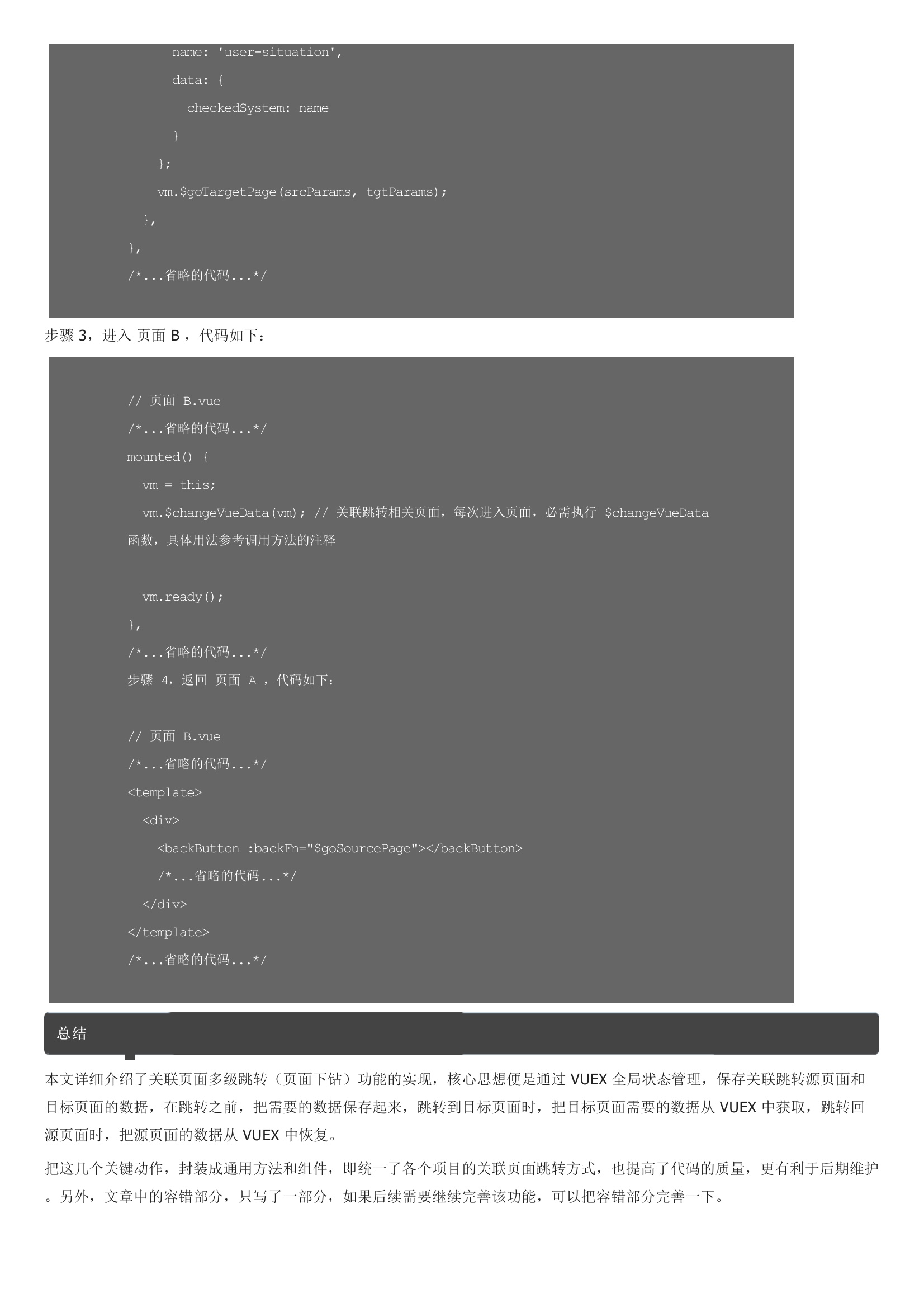
背景在项目开发过程中,经常会遇到从上一个页面跳转到下一个页面的需求,俗称 下钻 。目前为止,我们的项目中还没有一个统一的页面跳转方法,实现页面跳转的方式也因人而异,并且现有的很多项目只能在两个页面之间来回跳转,基本没有完整的实现多个页面互相跳转的功能。目的统一各个项目的关联跳转方法逻辑,封装成简单易用的公共组件。方案设计首先,分析一下关联页面跳转大概的逻辑步骤:。接下来,为了实现上述的逻辑,我们先确定用来保存 页面 A 和 页面 B 的数据的方法,这里采用的是 VUEX 。流程图源页面目标页面具体实现源页面跳转到目标页面这一步的逻辑写在 VUEX 中,每次需要进行这一步操作,直接调 VUEX 中对应的方法即可。








暂无评论