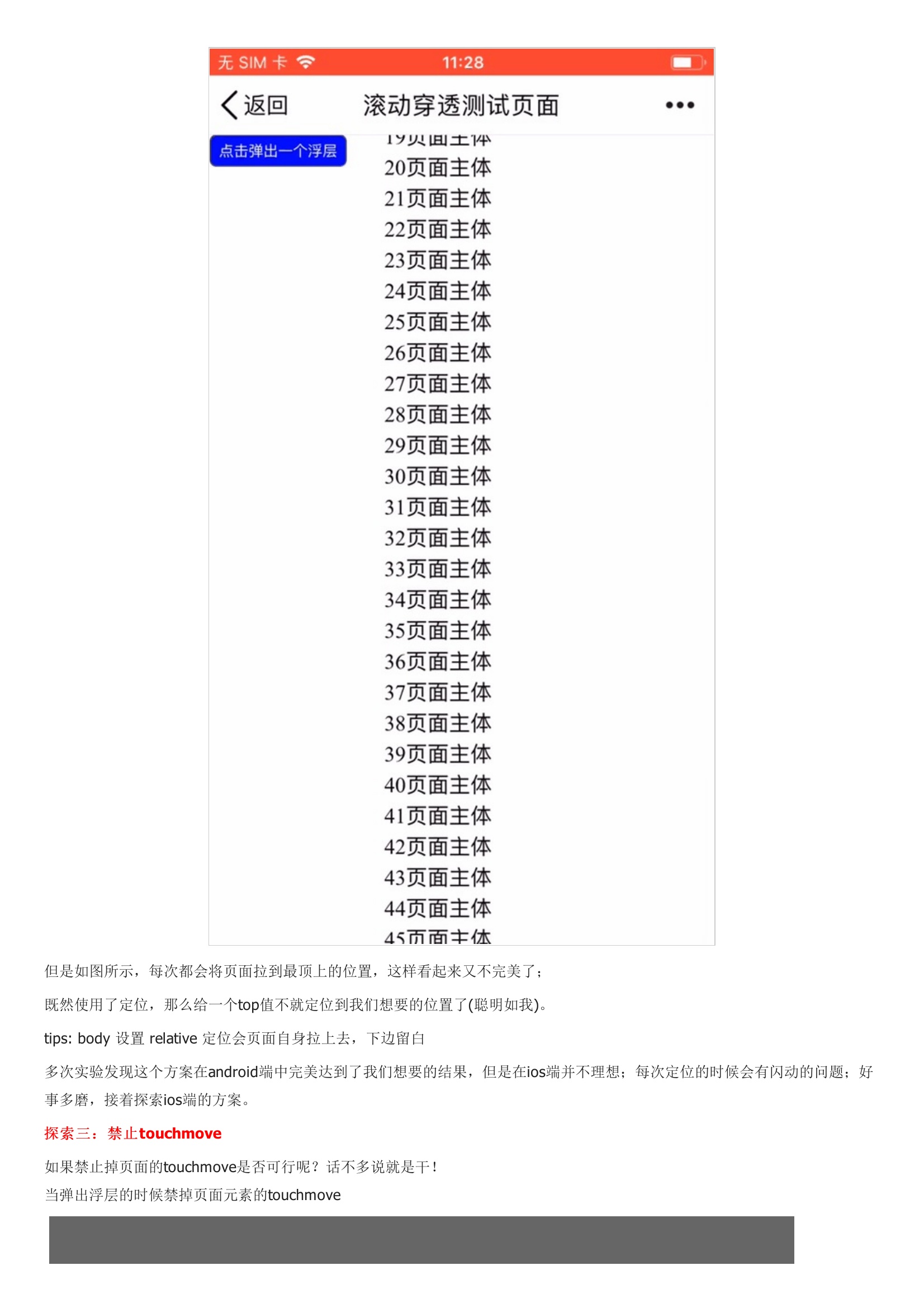
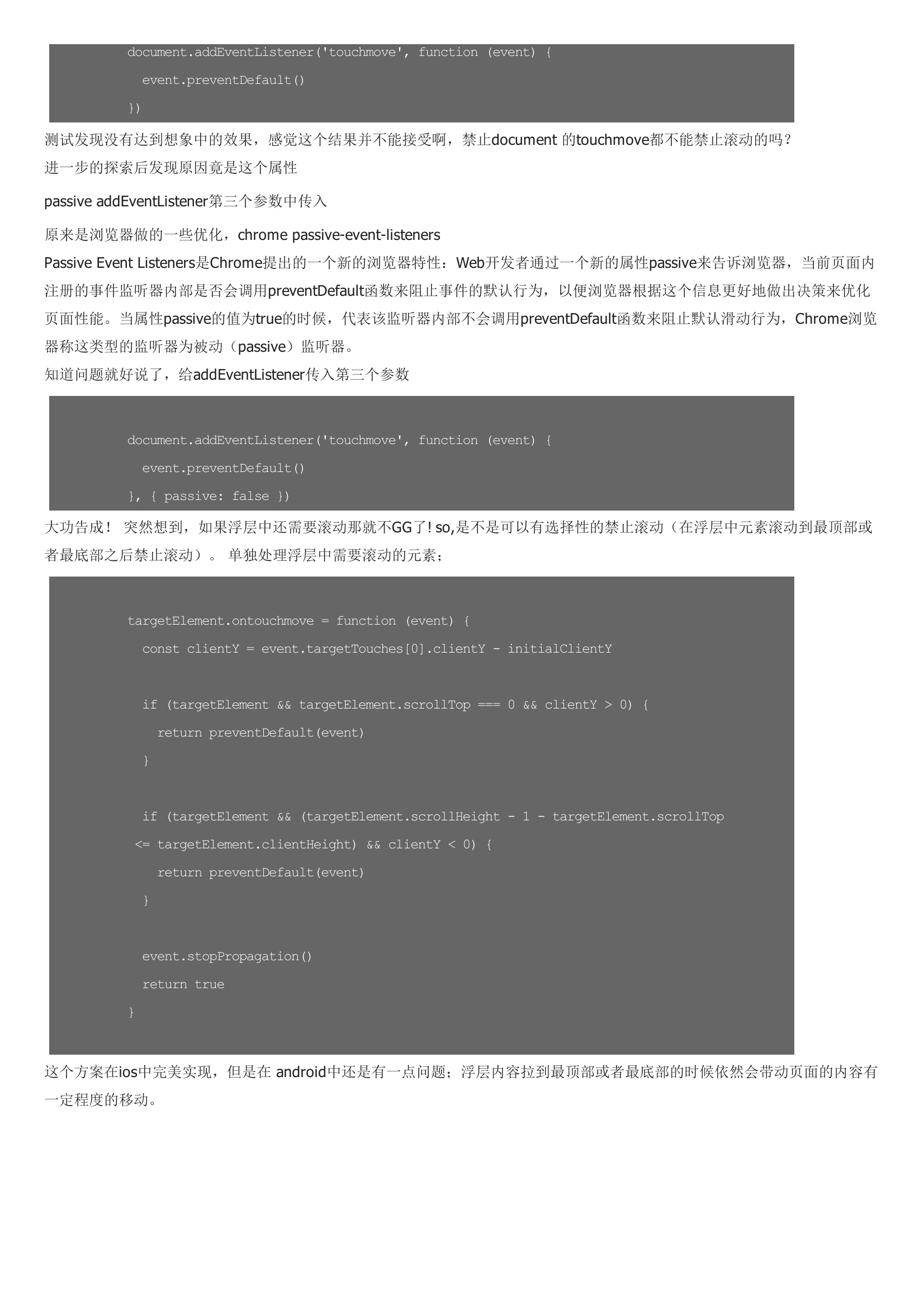
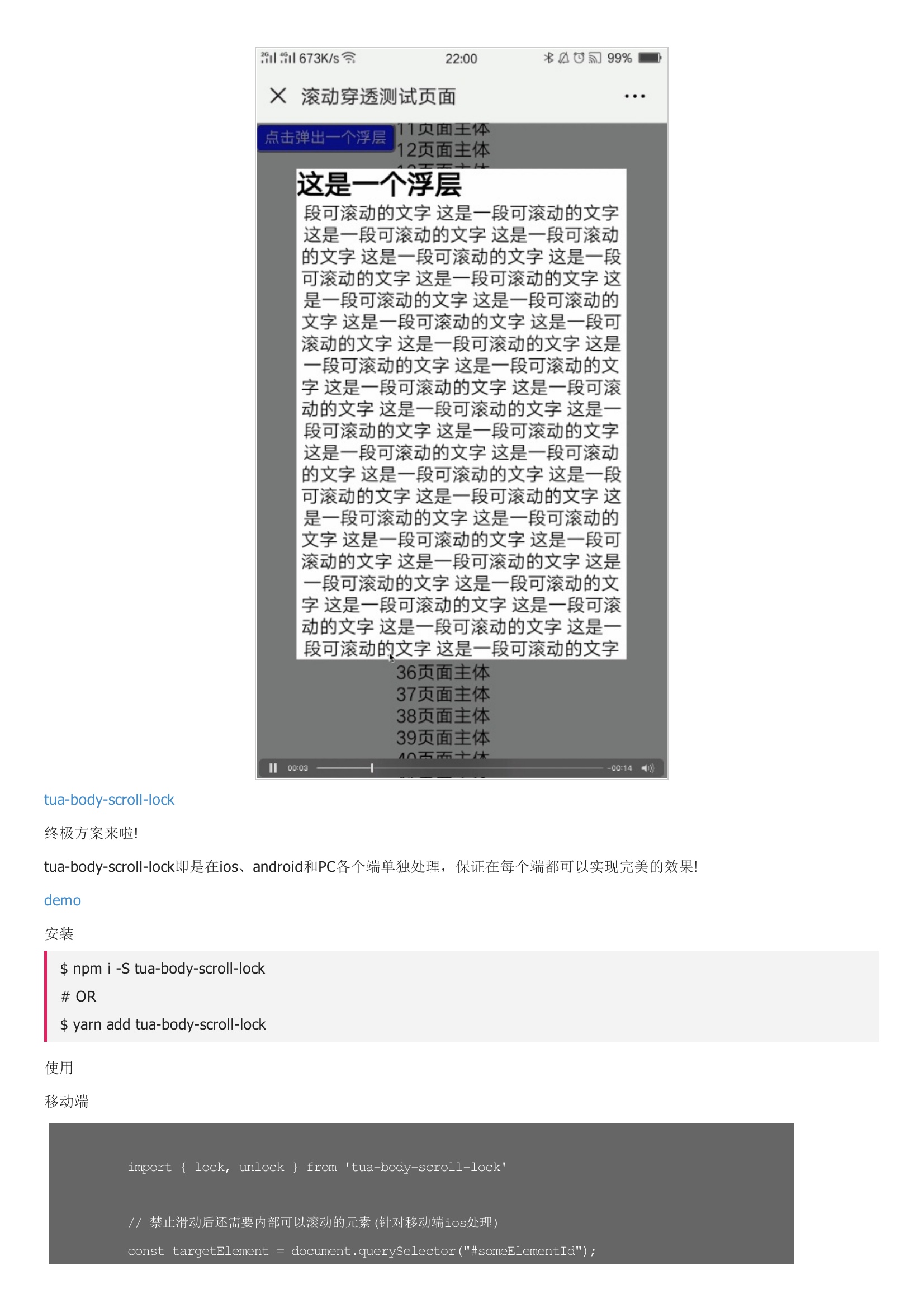
场景当页面出现浮层的时候,滑动浮层的内容,正常情况下预期应该是浮层下边的内容不会滚动;然而事实并非如此。如图所示,浮层下边的内容并没有如想象中不受影响。查源码发现该包在iOS端使用禁止touchmove的方式单独处理,但是在其他端只是给body加overflow: hidden简单处理。既然pc端已经有了完美的方案,下边我们继续探索移动端的解决方案。上边想到给body设置overflow: hidden在移动端并不能解决我们的问题,是否在于body的height没有设置。话不多说就是干!passive addEventListener第三个参数中传入原来是浏览器做的一些优化,chrome passive-event-listeners大功告成!tua-body-scroll-lock即是在ios、android和PC各个端单独处理,保证在每个端都可以实现完美的效果!使用移动端PC端tips: PC端不需要targetElement, 不传targetElement也不想要控制台提示可以传null







暂无评论