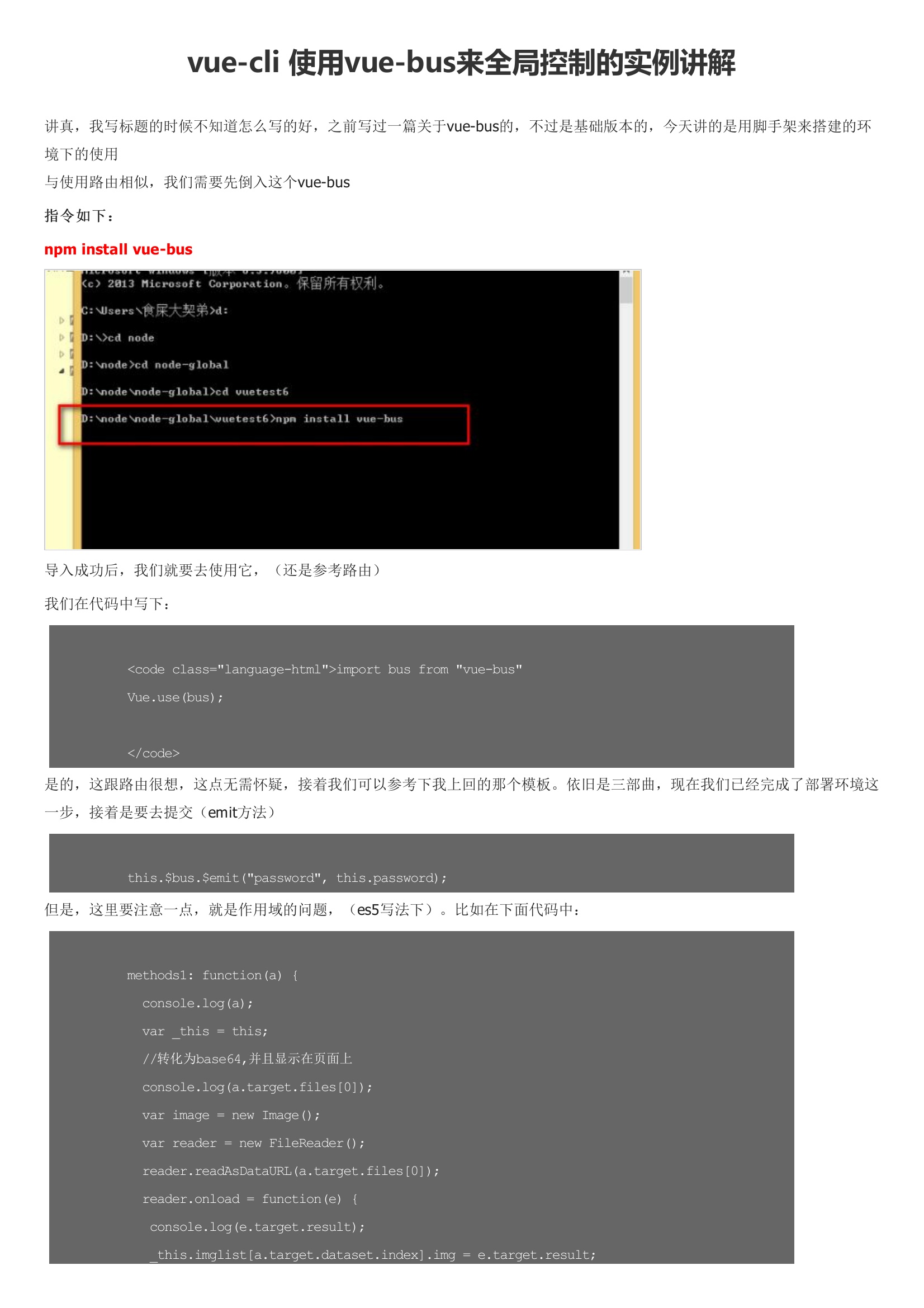
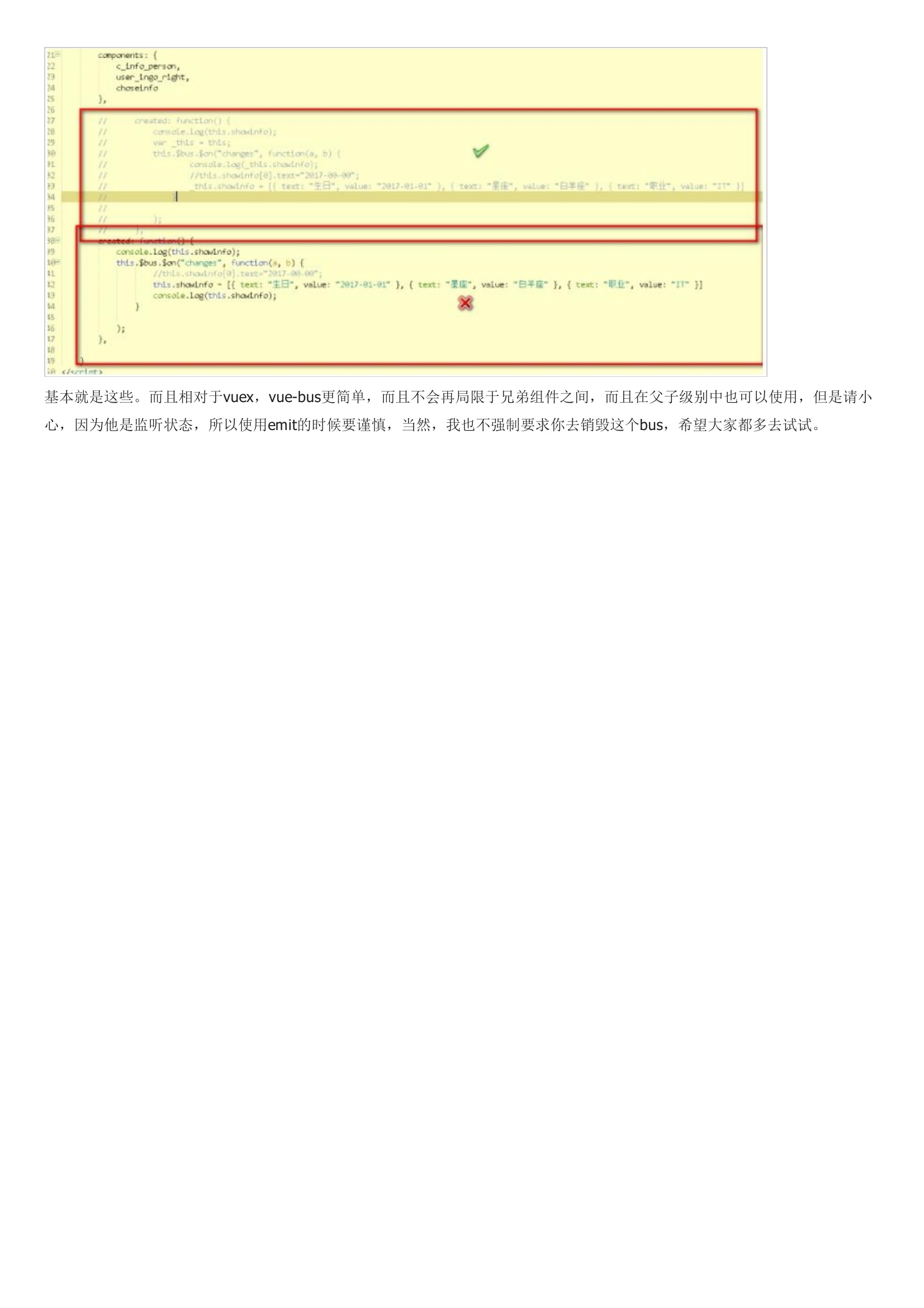
讲真,我写标题的时候不知道怎么写的好,之前写过一篇关于vue-bus的,不过是基础版本的,今天讲的是用脚手架来搭建的环境下的使用导入成功后,我们就要去使用它,我们在代码中写下:是的,这跟路由很想,这点无需怀疑,接着我们可以参考下我上回的那个模板。依旧是三部曲,现在我们已经完成了部署环境这一步,接着是要去提交但是,这里要注意一点,就是作用域的问题,。比如在下面代码中:上方代码是一段将file转化为base64的代码。而且相对于vuex,vue-bus更简单,而且不会再局限于兄弟组件之间,而且在父子级别中也可以使用,但是请小心,因为他是监听状态,所以使用emit的时候要谨慎,当然,我也不强制要求你去销毁这个bus,希望大家都多去试试。



暂无评论