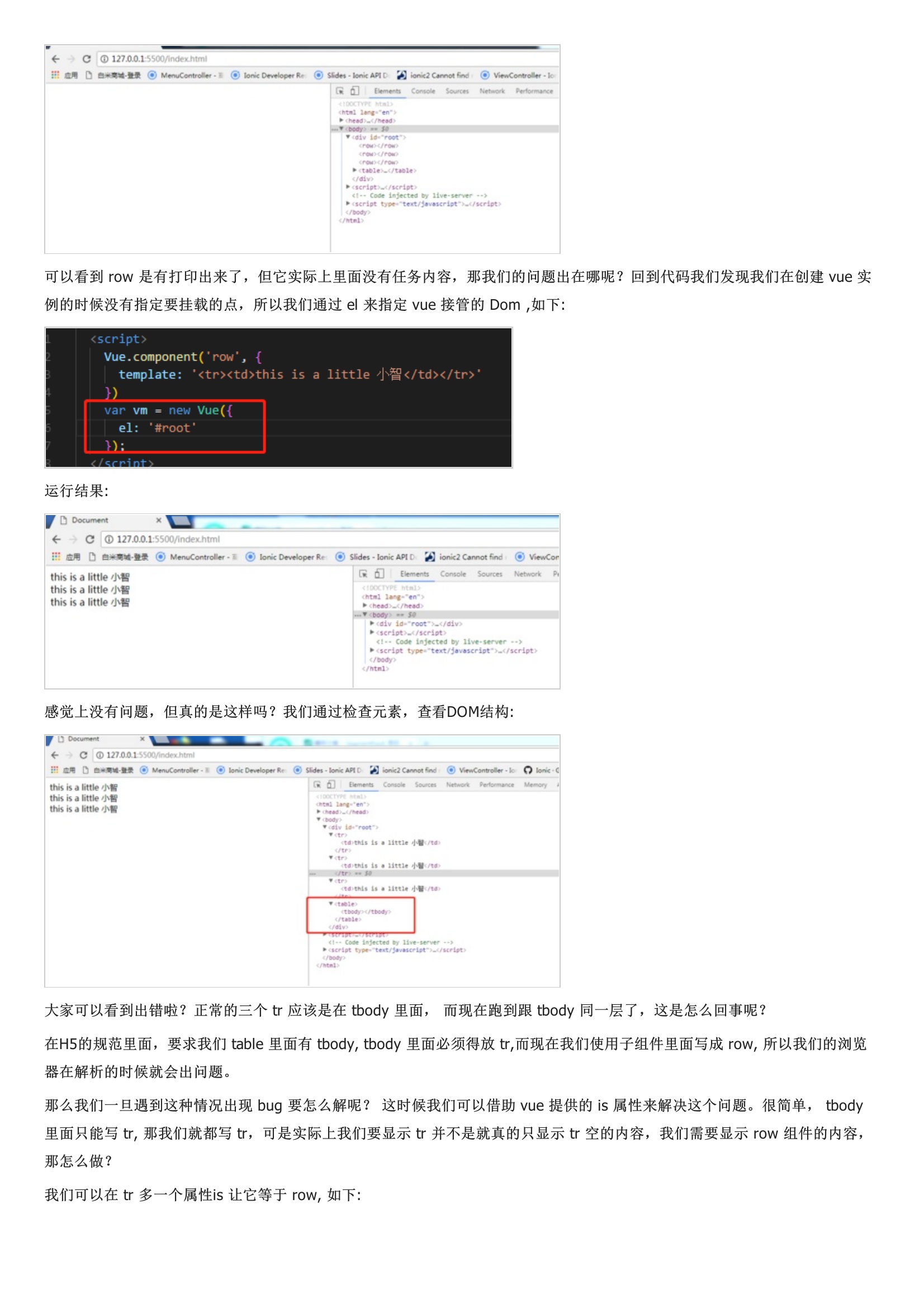
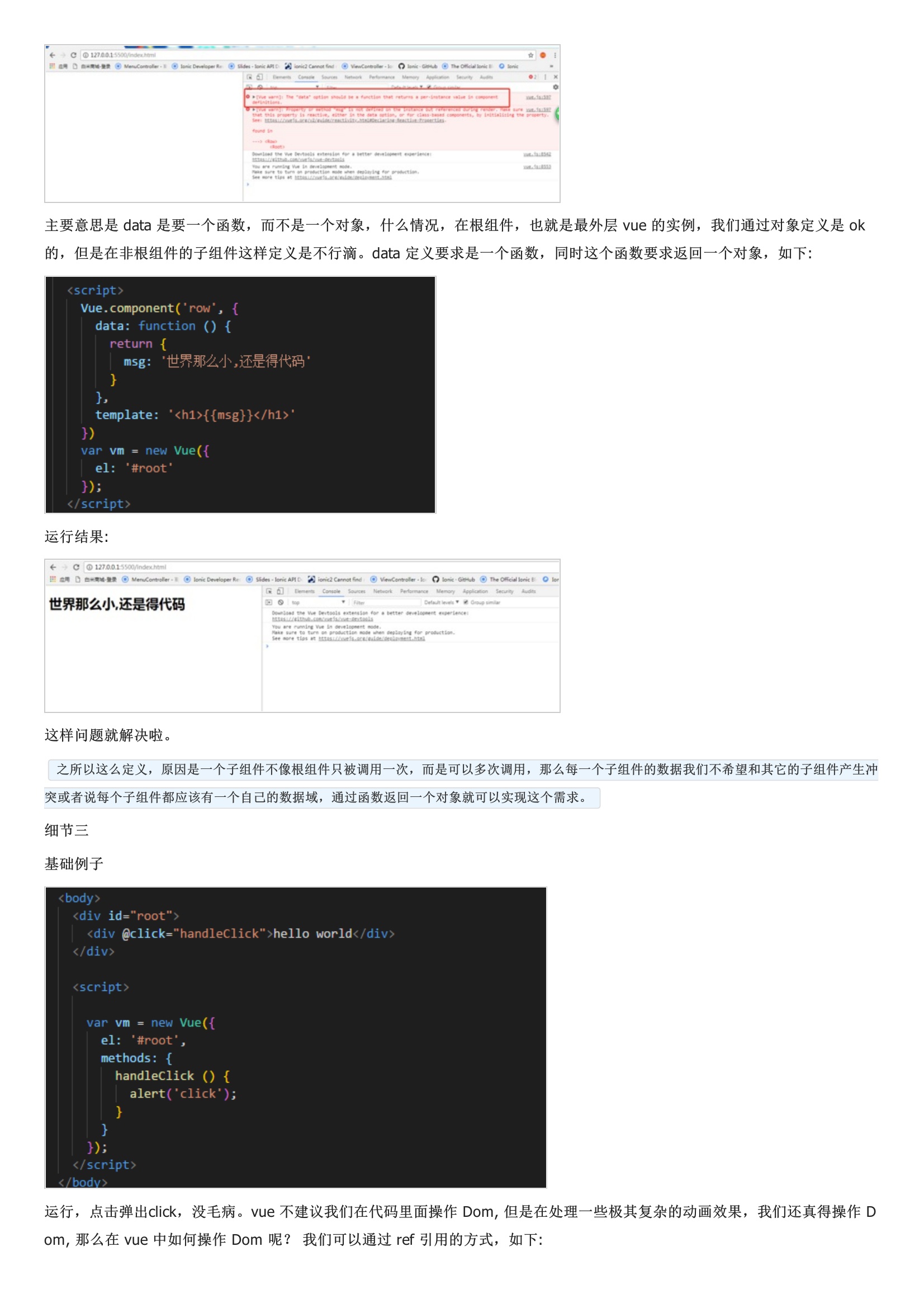
基础例子运行结果:以上大家都懂,这边就不多说,回到代码里,有时候我们需要 tbody 里面每一行是一个子组件,那我们代码可以怎么写呢?回到代码我们发现我们在创建 vue 实例的时候没有指定要挂载的点,所以我们通过 el 来指定 vue 接管的 Dom ,如下:运行结果:感觉上没有问题,但真的是这样吗?正常的三个 tr 应该是在 tbody 里面, 而现在跑到跟 tbody 同一层了,这是怎么回事呢?在H5的规范里面,要求我们 table 里面有 tbody, tbody 里面必须得放 tr,而现在我们使用子组件里面写成 row, 所以我们的浏览器在解析的时候就会出问题。这时候我们可以借助 vue 提供的 is 属性来解决这个问题。vue 不建议我们在代码里面操作 Dom, 但是在处理一些极其复杂的动画效果,我们还真得操作 Dom, 那么在 vue 中如何操作 Dom 呢?





暂无评论