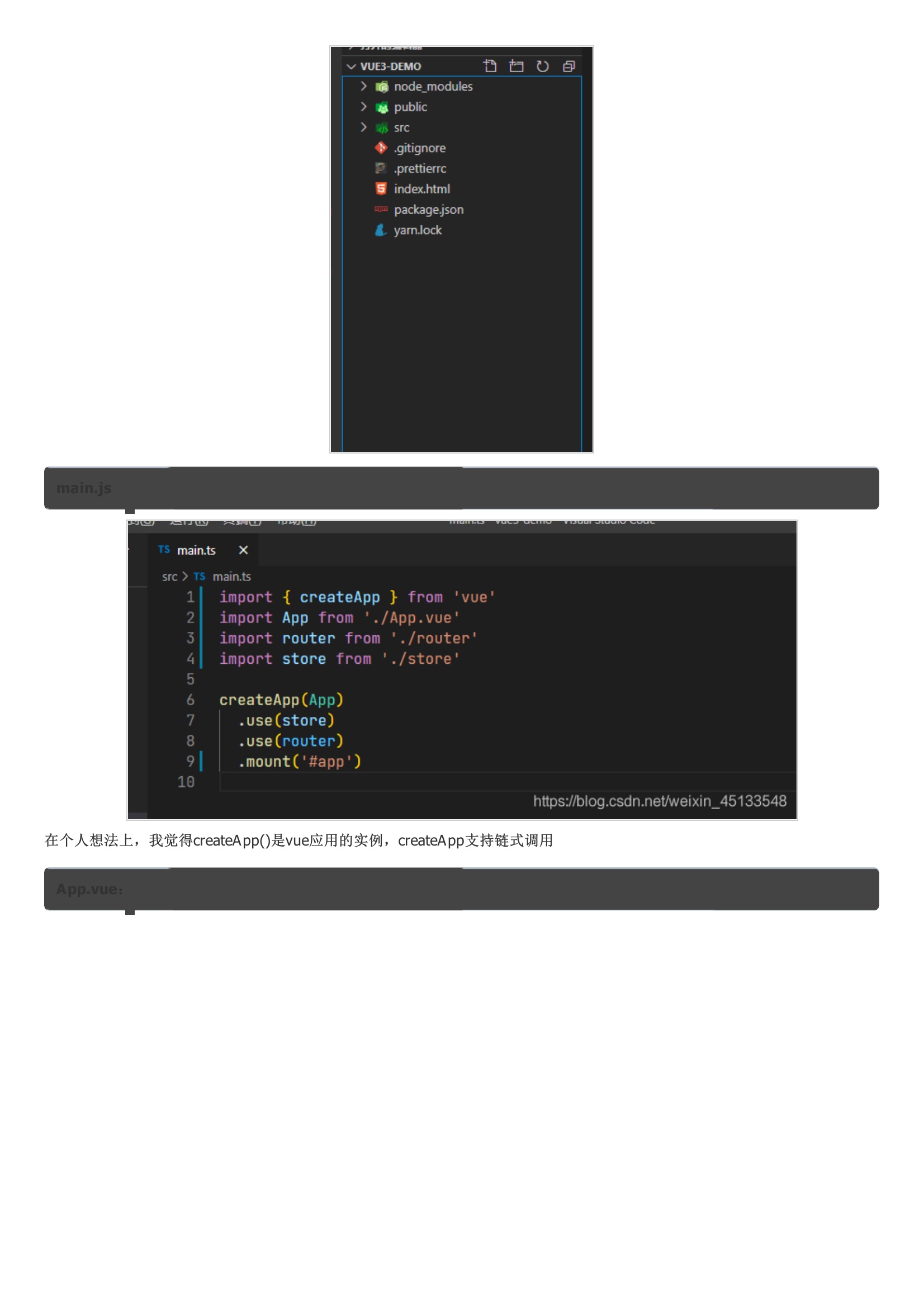
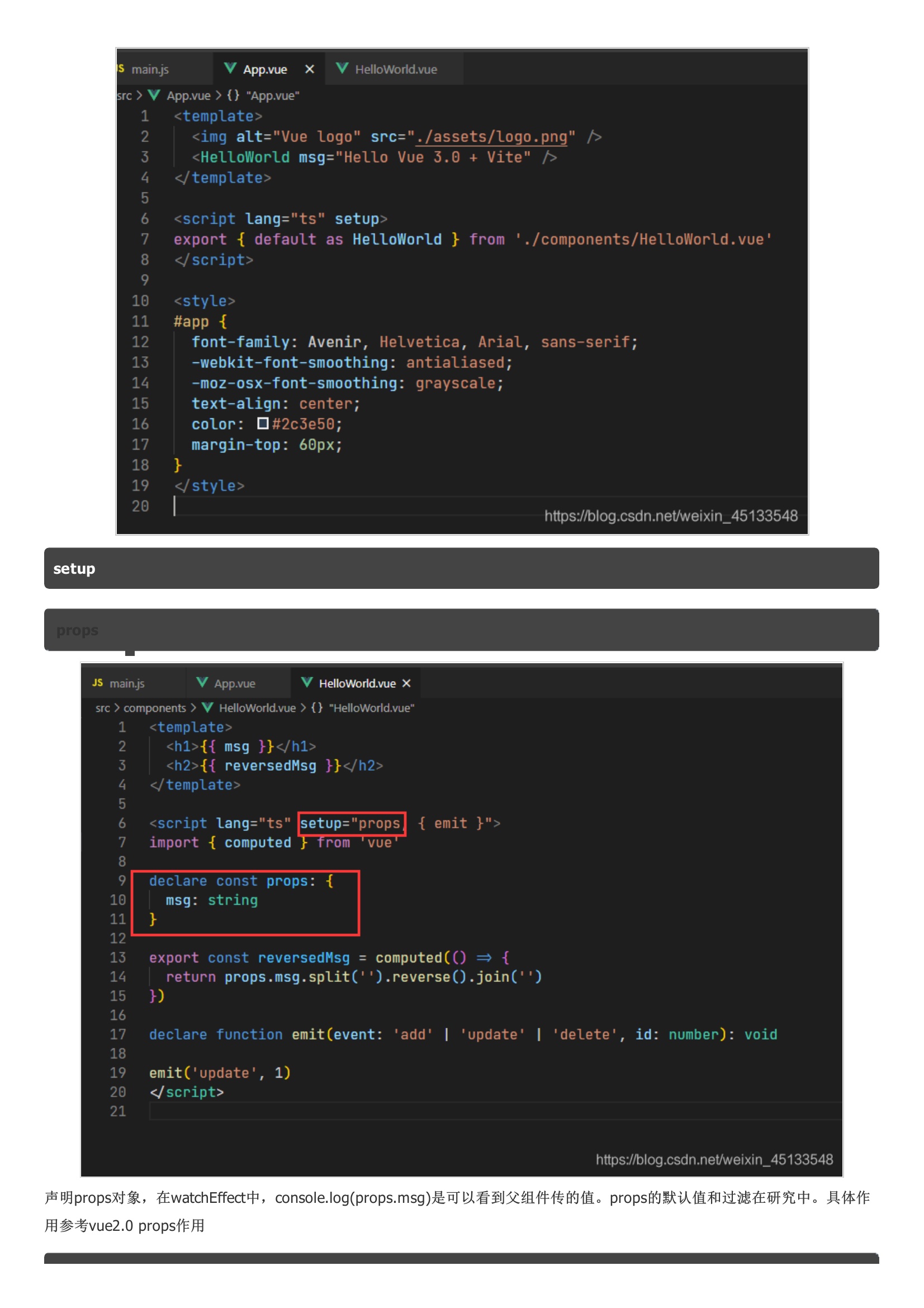
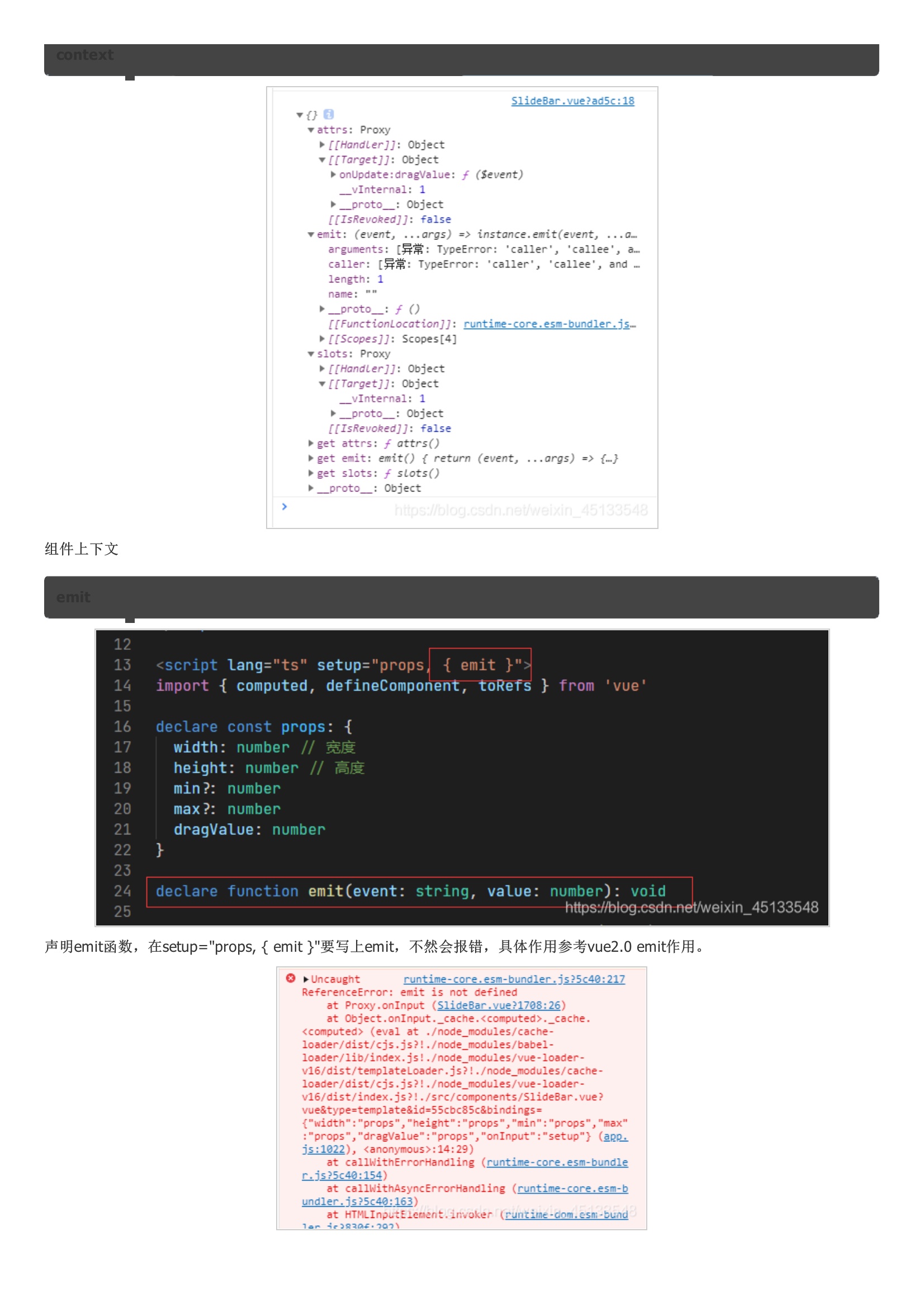
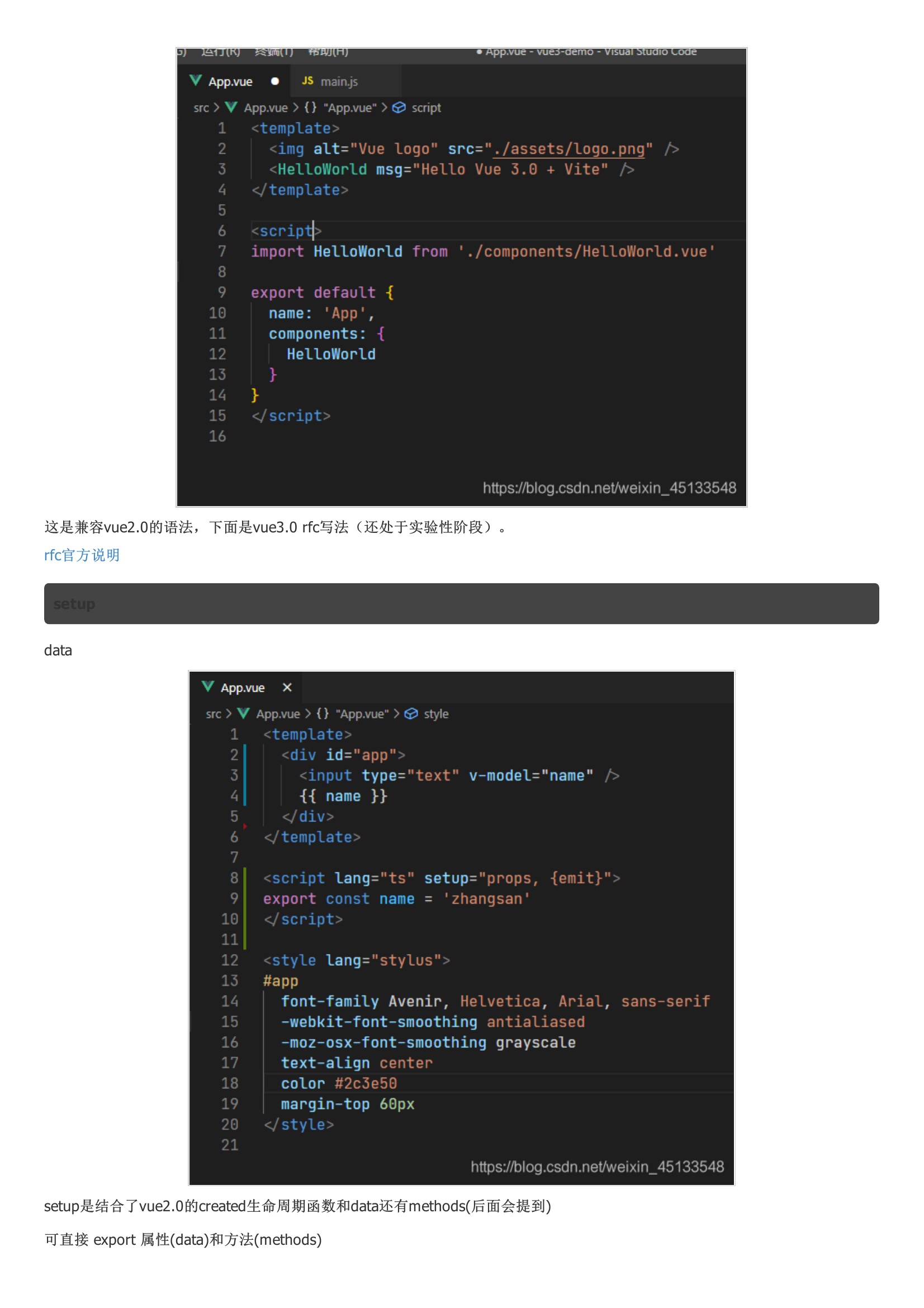
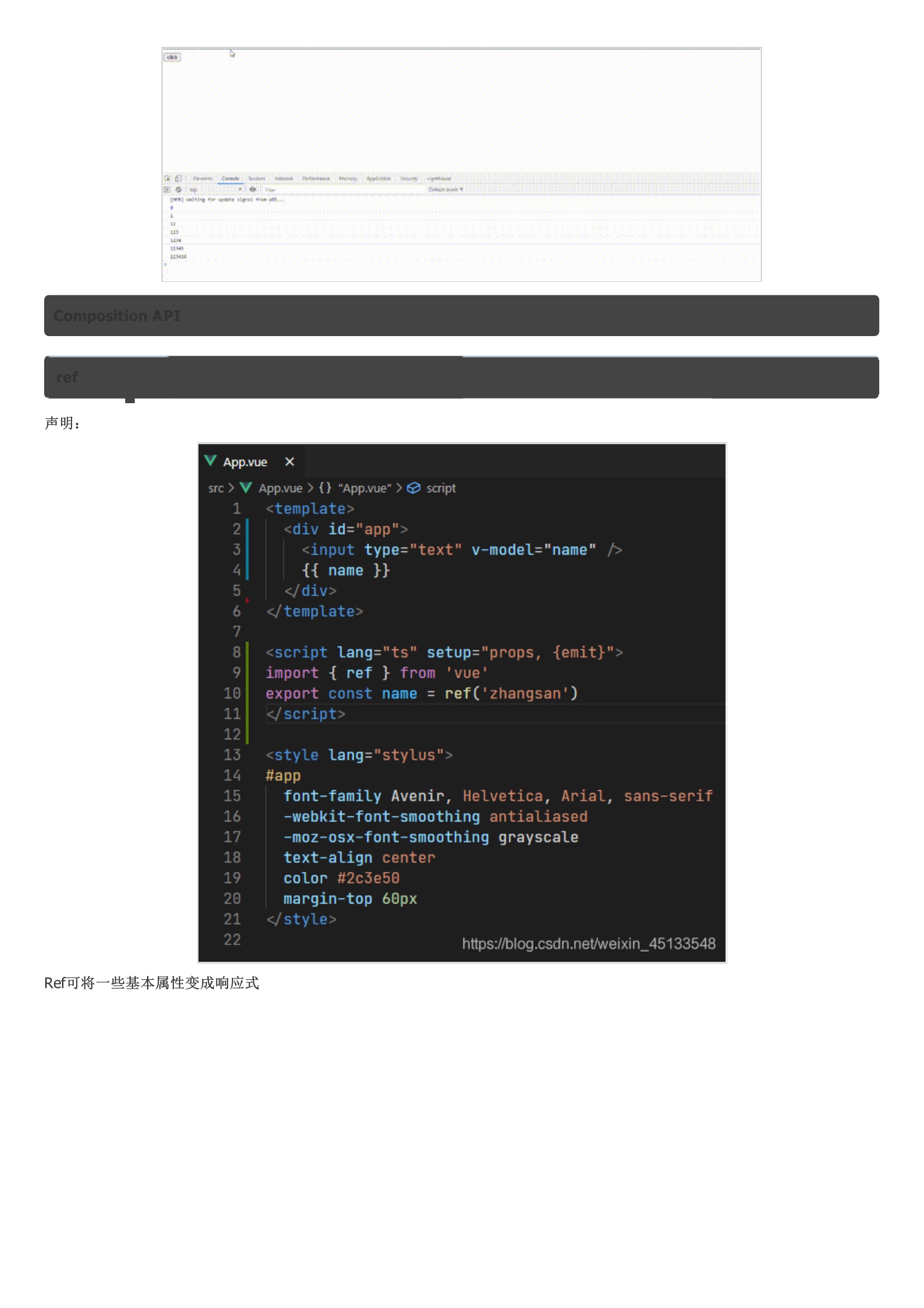
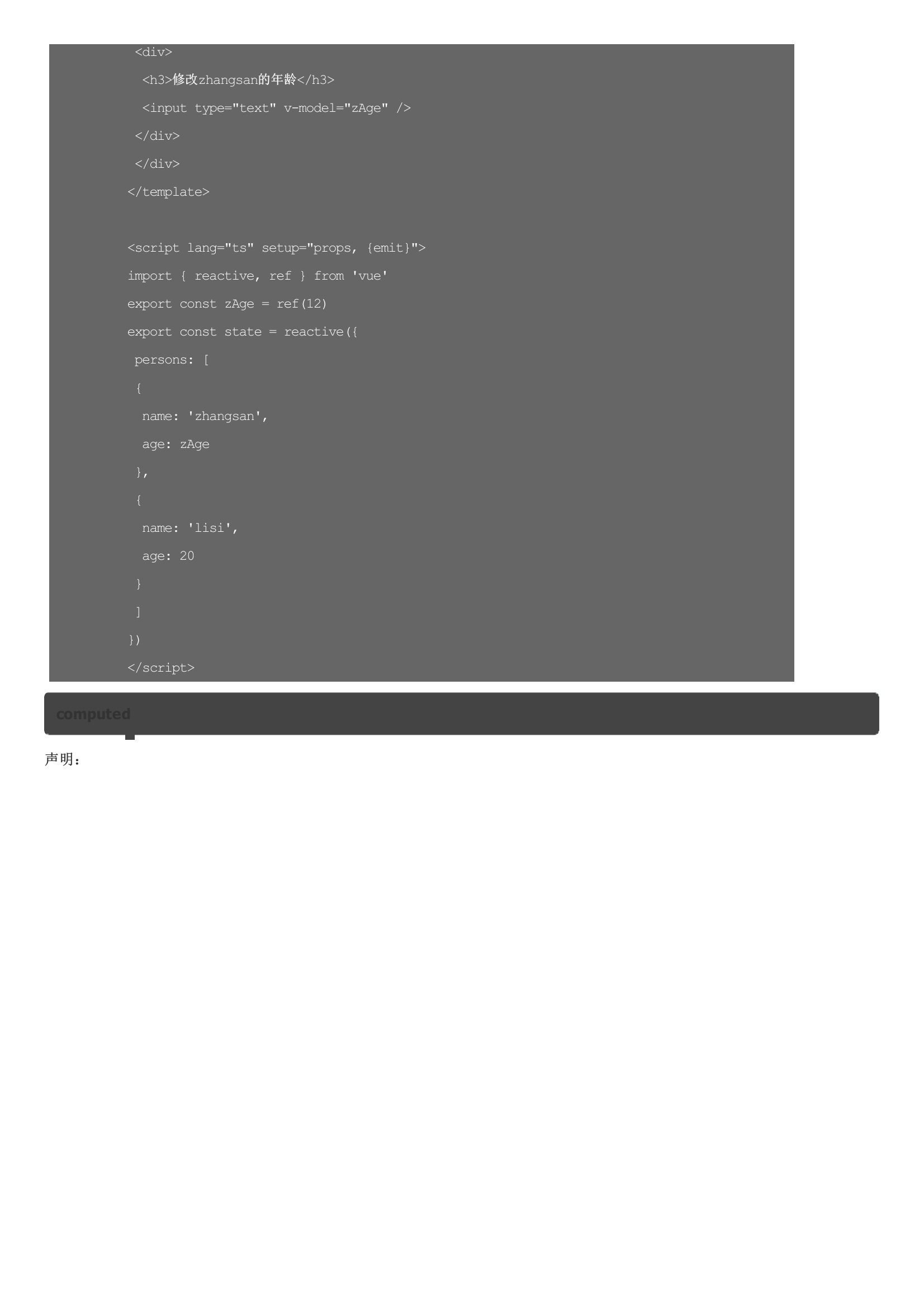
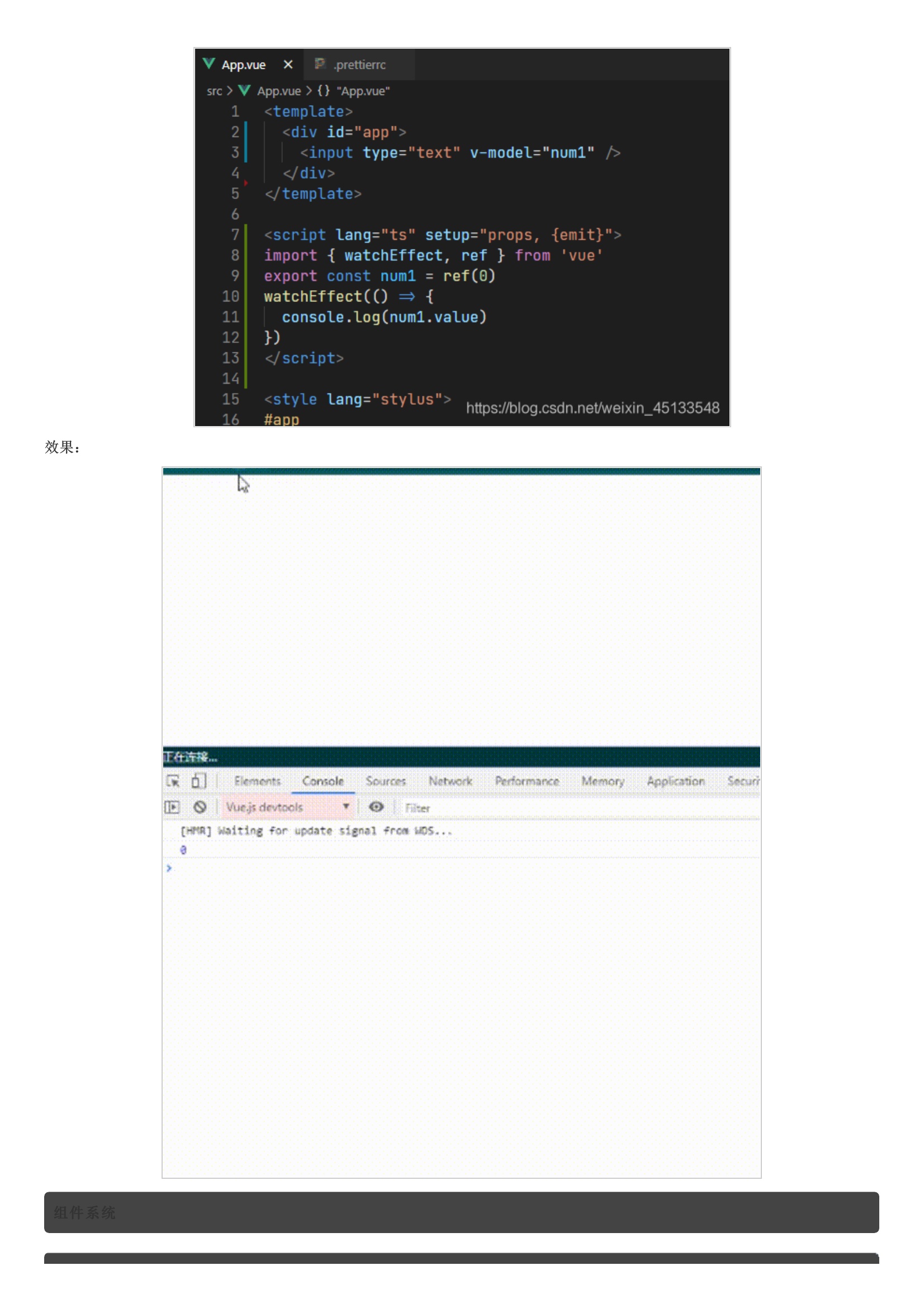
项目创建npm:or yarn:项目结构main.js在个人想法上,我觉得createApp()是vue应用的实例,createApp支持链式调用App.vue:这是兼容vue2.0的语法,下面是vue3.0 rfc写法。setupdatasetup是结合了vue2.0的created生命周期函数和data还有methods可直接 export 属性和方法可以看出现在的name不是响应式的,后面会介绍响应式methodsmethods也是跟data一样,直接export效果:Composition APIref声明:Ref可将一些基本属性变成响应式reactive上图是reactive和ref混合使用,至于效果,请各自复制下方代码体验computed声明:效果:watchEffect声明:效果:组件系统全局注册App.vuemain.js局部注册App.vuesetupprops声明props对象,在watchEffect中,console.log是可以看到父组件传的值。props的默认值和过滤在研究中。具体作用参考vue2.0 props作用context组件上下文emit声明emit函数,在setup="props, { emit }"要写上emit,不然会报错,具体作用参考vue2.0 emit作用。这是使用emit函数的一些例子。













暂无评论