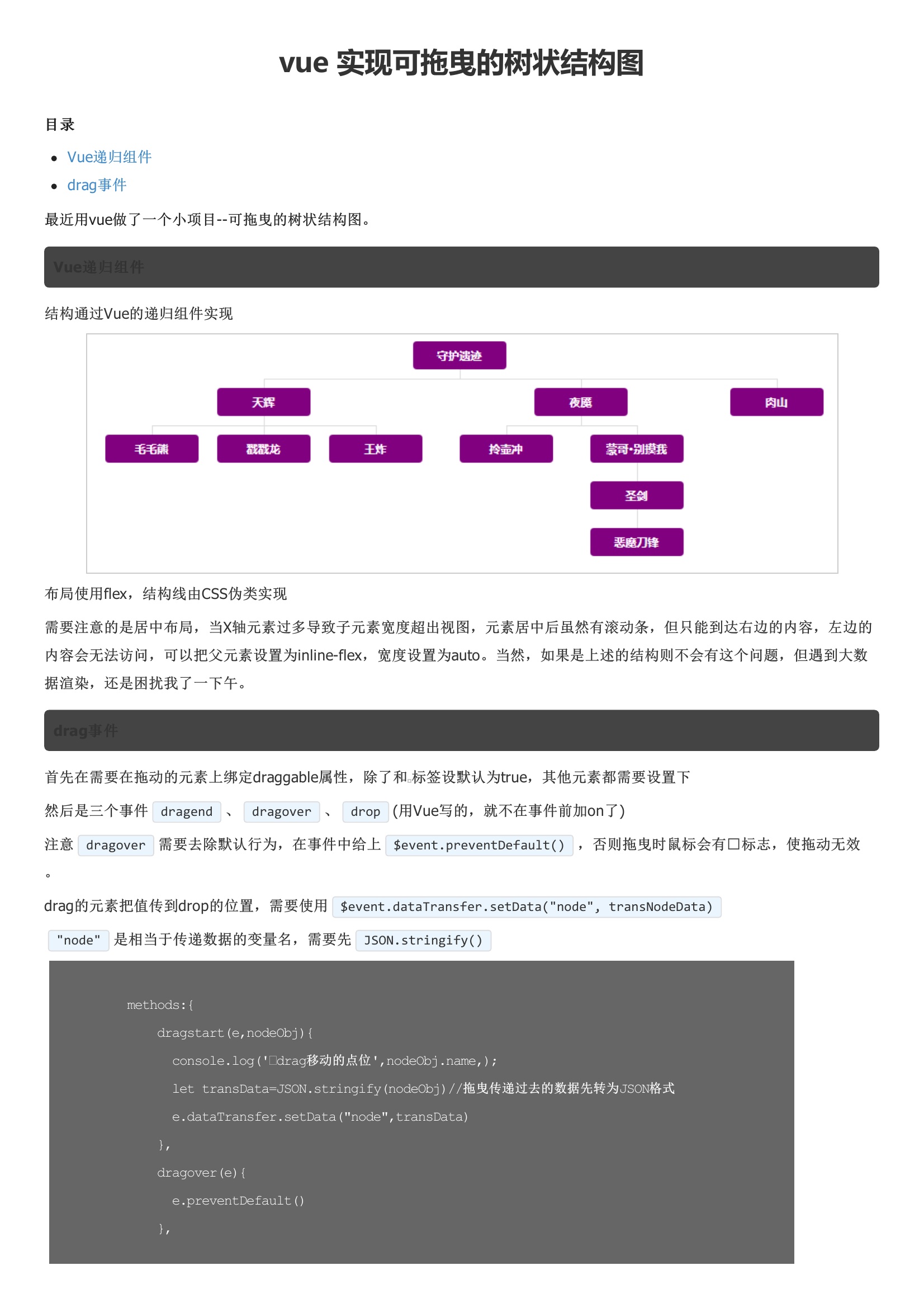
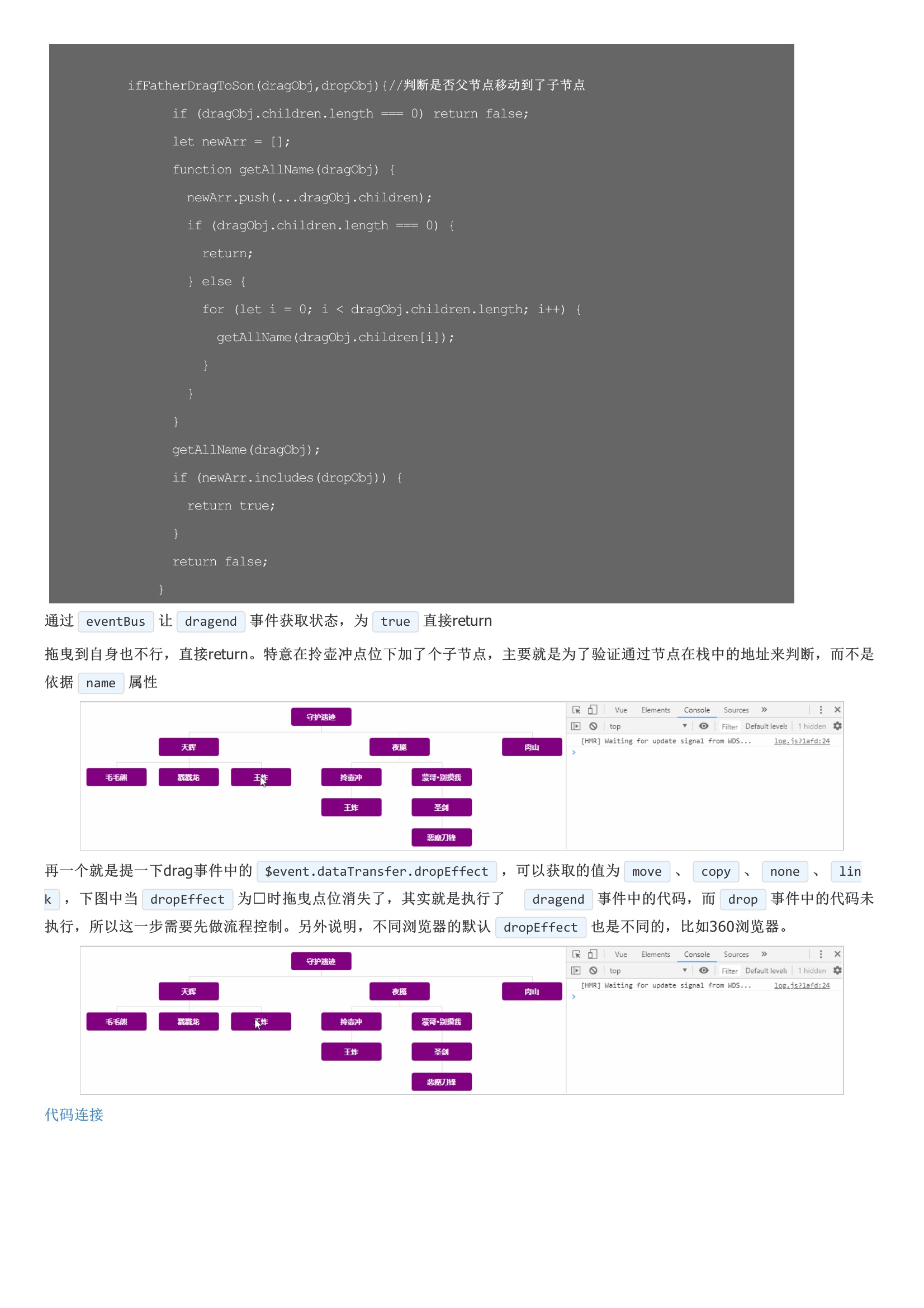
最近用vue做了一个小项目--可拖曳的树状结构图。Vue递归组件结构通过Vue的递归组件实现布局使用flex,结构线由CSS伪类实现需要注意的是居中布局,当X轴元素过多导致子元素宽度超出视图,元素居中后虽然有滚动条,但只能到达右边的内容,左边的内容会无法访问,可以把父元素设置为inline-flex,宽度设置为auto。当然,如果是上述的结构则不会有这个问题,但遇到大数据渲染,还是困扰我了一下午。特意在拎壶冲点位下加了个子节点,主要就是为了验证通过节点在栈中的地址来判断,而不是依据再一个就是提一下drag事件中的



暂无评论