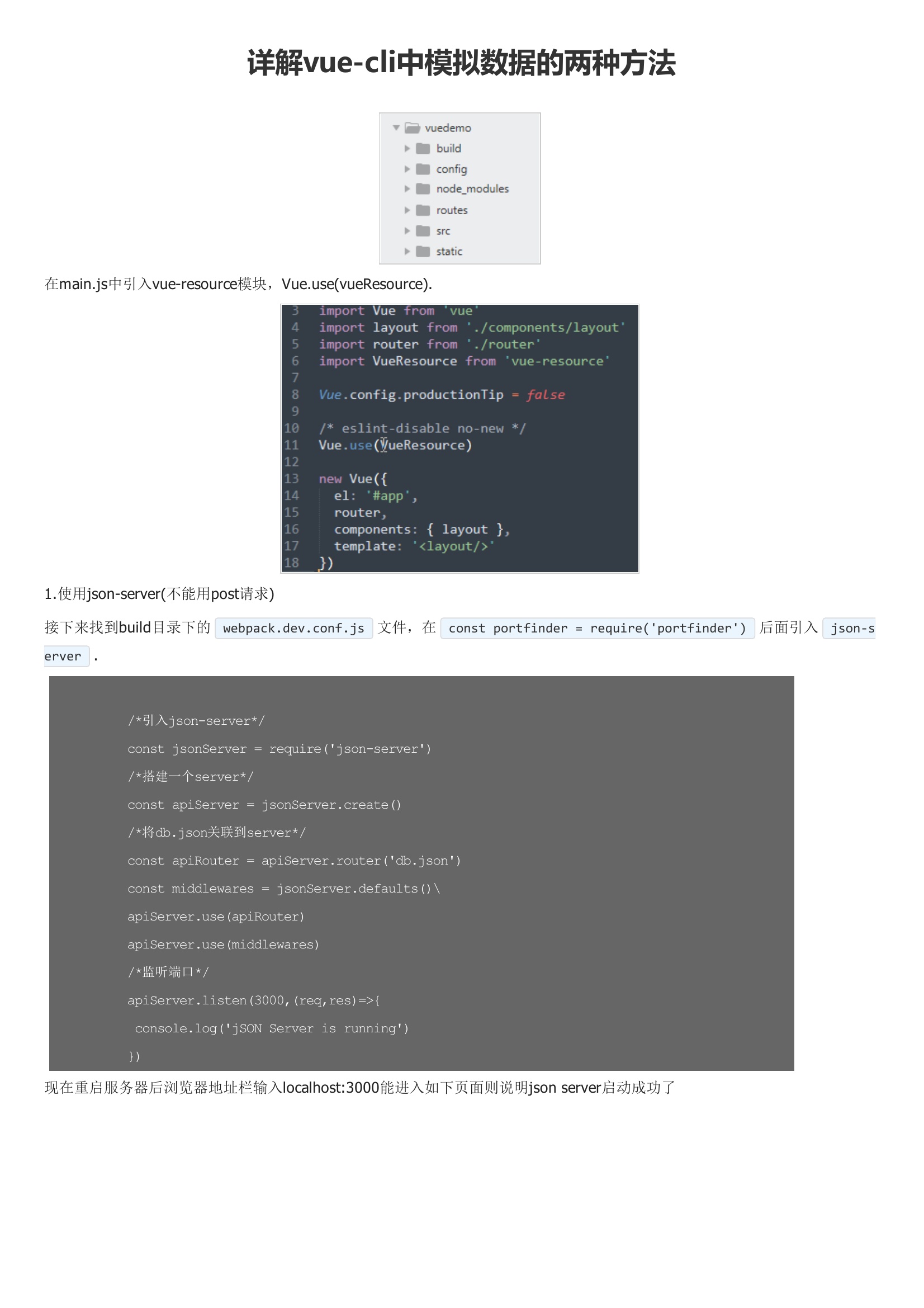
在main.js中引入vue-resource模块,Vue.use.1.使用json-server接下来找到build目录下的现在重启服务器后浏览器地址栏输入localhost:3000能进入如下页面则说明json server启动成功了现在找到config文件夹下的index.js文件,在dev配置中找到proxyTable:{} 并在其中配置现在可以使用在项目中通过resource插件进行ajax请求在在项目中新建routes文件并在其中新建api.js,内容如下:接下来找到build目录下的现在找到config文件夹下的index.js文件,在dev配置中找到proxyTable:{} 并在其中配置重启之后,便可以post请求访问数据了.




暂无评论