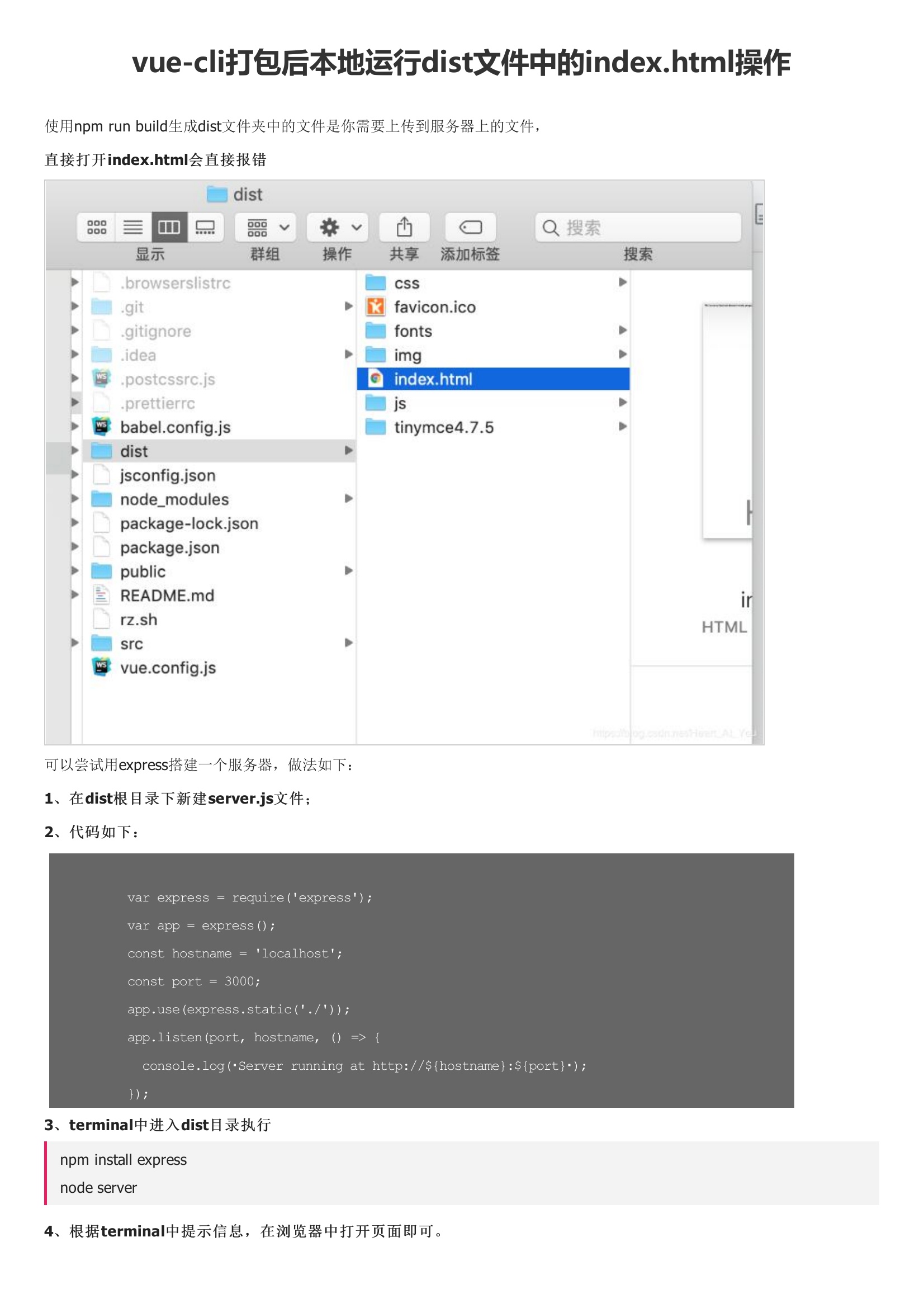
使用npm run build生成dist文件夹中的文件是你需要上传到服务器上的文件,可以尝试用express搭建一个服务器,做法如下:。所以我还有一个疑问,在项目中执行的npm run dev占用的端口和node server的端口可以占用相同一个端口,没弄懂为什么,欢迎留言vue打包之后,在本地访问index.html页面是一片空白,并且控制台会报错。vue-cli2:首先找到config/index.js文件,将assetPublicPath的路径改为“./”vue-cli3:在项目的根目录下创建vue.config.js,并加入以下代码。到了这步如果还是没有显示出来,那是因为你的路由模式的关系,你把你的路由模式改成“hash”就行了hash(#):默认路由模式histroy(/)切换路由模式切换路由模式:


暂无评论