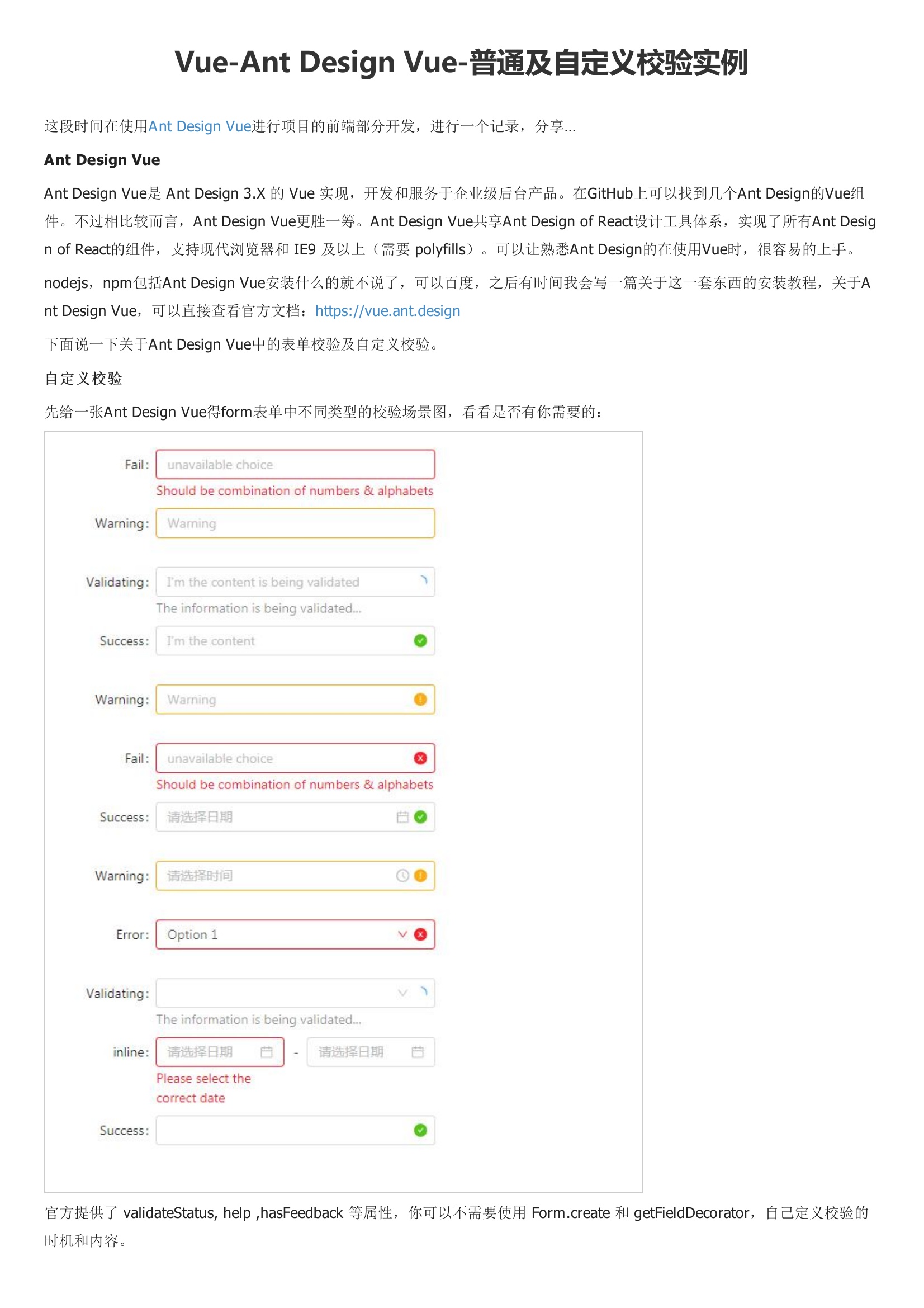
不过相比较而言,Ant Design Vue更胜一筹。Ant Design Vue共享Ant Design of React设计工具体系,实现了所有Ant Design of React的组件,支持现代浏览器和 IE9 及以上。可以让熟悉Ant Design的在使用Vue时,很容易的上手。先给一张Ant Design Vue得form表单中不同类型的校验场景图,看看是否有你需要的:官方提供了 validateStatus, help ,hasFeedback 等属性,你可以不需要使用 Form.create 和 getFieldDecorator,自己定义校验的时机和内容。validateStatus: 校验状态,可选 ‘success', ‘warning', ‘error', ‘validating'。hasFeedback:用于给输入框添加反馈图标。help:设置校验文案。说明一点: 当你使用Ant Design Vue的使用,经过 Form.create 包装的组件将会自带 this.form 属性this.form 提供的 关于校验的API如下 :






暂无评论