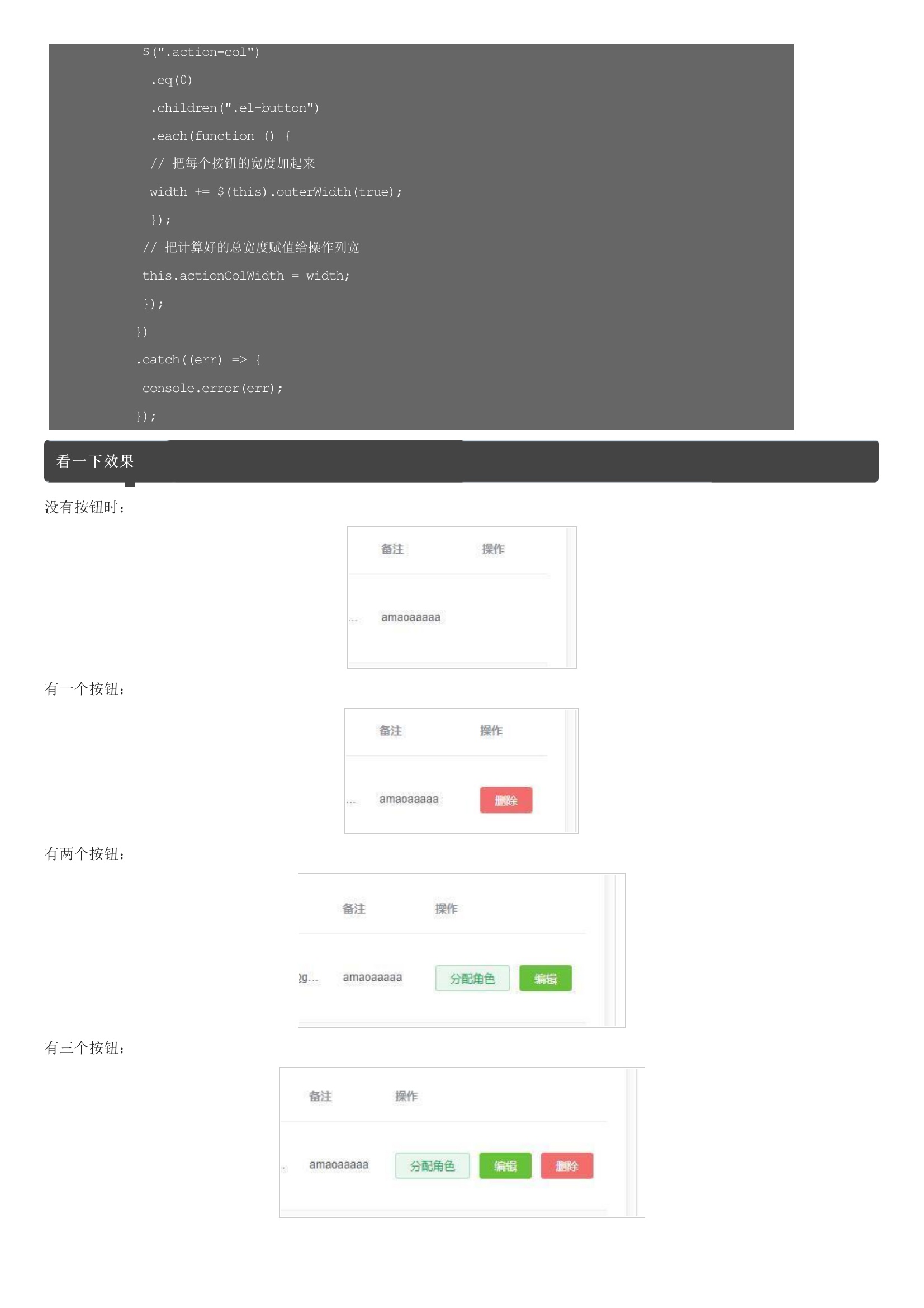
业务需要前端根据用户权限动态显示对应按钮,直接把操作列的列宽写死的话,在按钮少的情况下不是那么好看,所以想到了一个骚操作...写死宽度时是这样的:开始给操作列绑定宽度属性把操作列的所有按钮用一个div套起来data里设置列宽初始值这里是用jq获取表格第一行的全部按钮,然后把每个按钮的宽度加起来,就是操作列的宽度。不用jq的话用原生js也行。如果表格每一行的操作按钮是不一样的,那么就获取每一行操作按钮的总宽度,然后取最大的就行。这里没有这个需求,就不写了。看一下效果没有按钮时:有一个按钮:有两个按钮:有三个按钮:


暂无评论