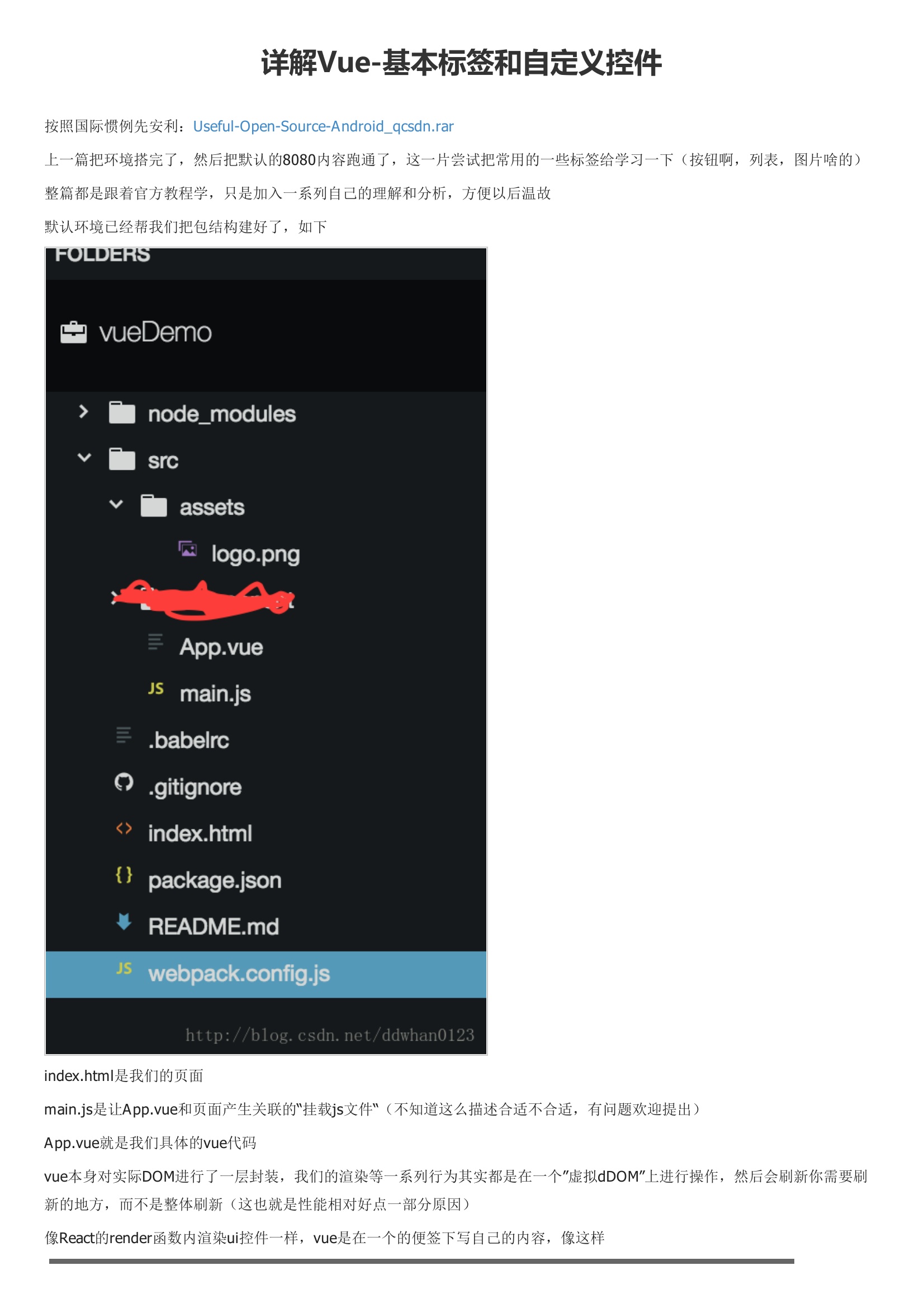
按照国际惯例先安利:上一篇把环境搭完了,然后把默认的8080内容跑通了,这一片尝试把常用的一些标签给学习一下整篇都是跟着官方教程学,只是加入一系列自己的理解和分析,方便以后温故默认环境已经帮我们把包结构建好了,如下index.html是我们的页面 main.js是让App.vue和页面产生关联的“挂载js文件“ App.vue就是我们具体的vue代码vue本身对实际DOM进行了一层封装,我们的渲染等一系列行为其实都是在一个”虚拟dDOM”上进行操作,然后会刷新你需要刷新的地方,而不是整体刷新像React的render函数内渲染ui控件一样,vue是在一个的便签下写自己的内容,像这样有学过js 的小伙都知道,这里的msg是一个带值的引用而不是一个'msg'而他的值来源于data{}下的属性 msg完整代码如下这就会在页面上打出 Hello wjj!






暂无评论