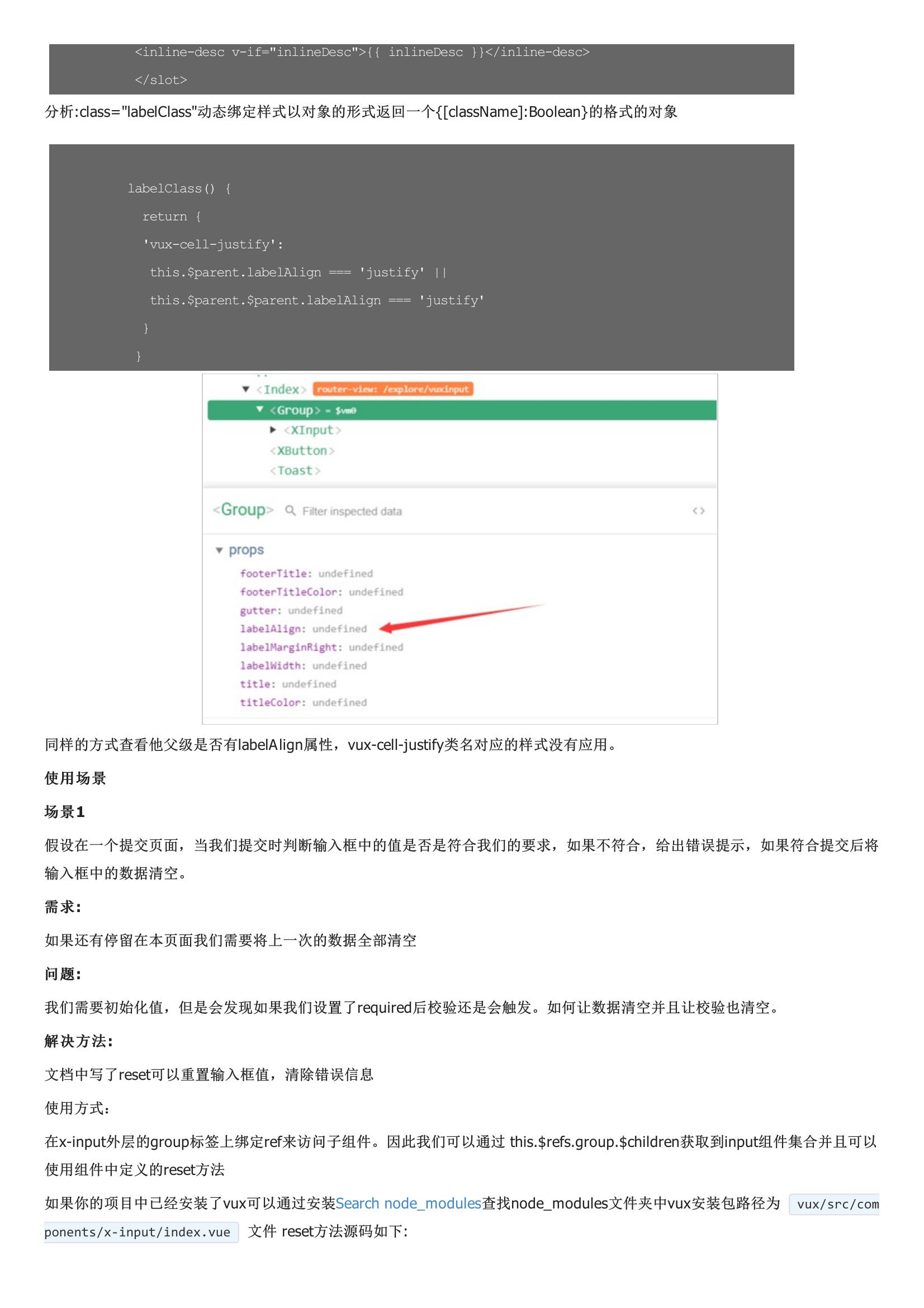
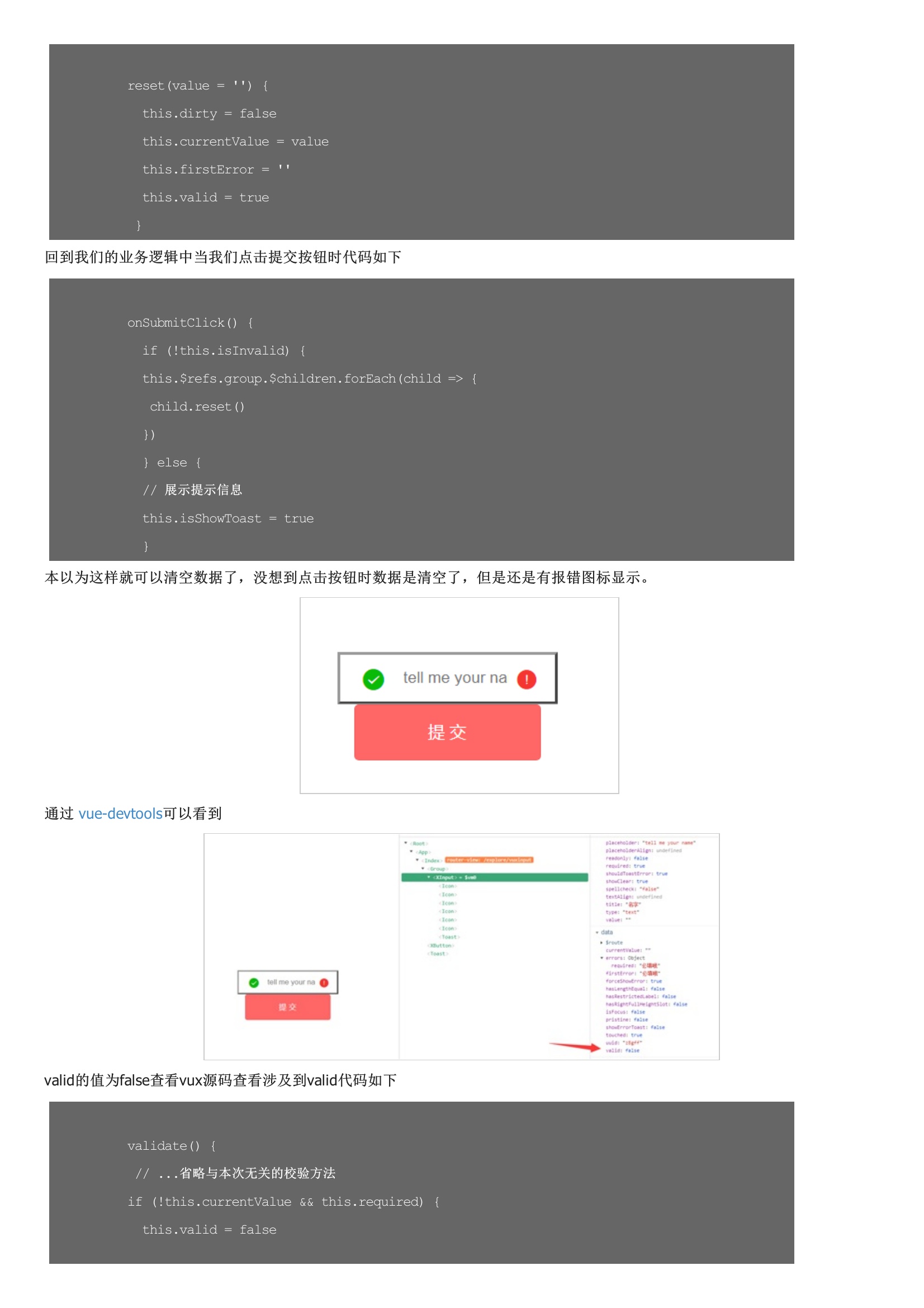
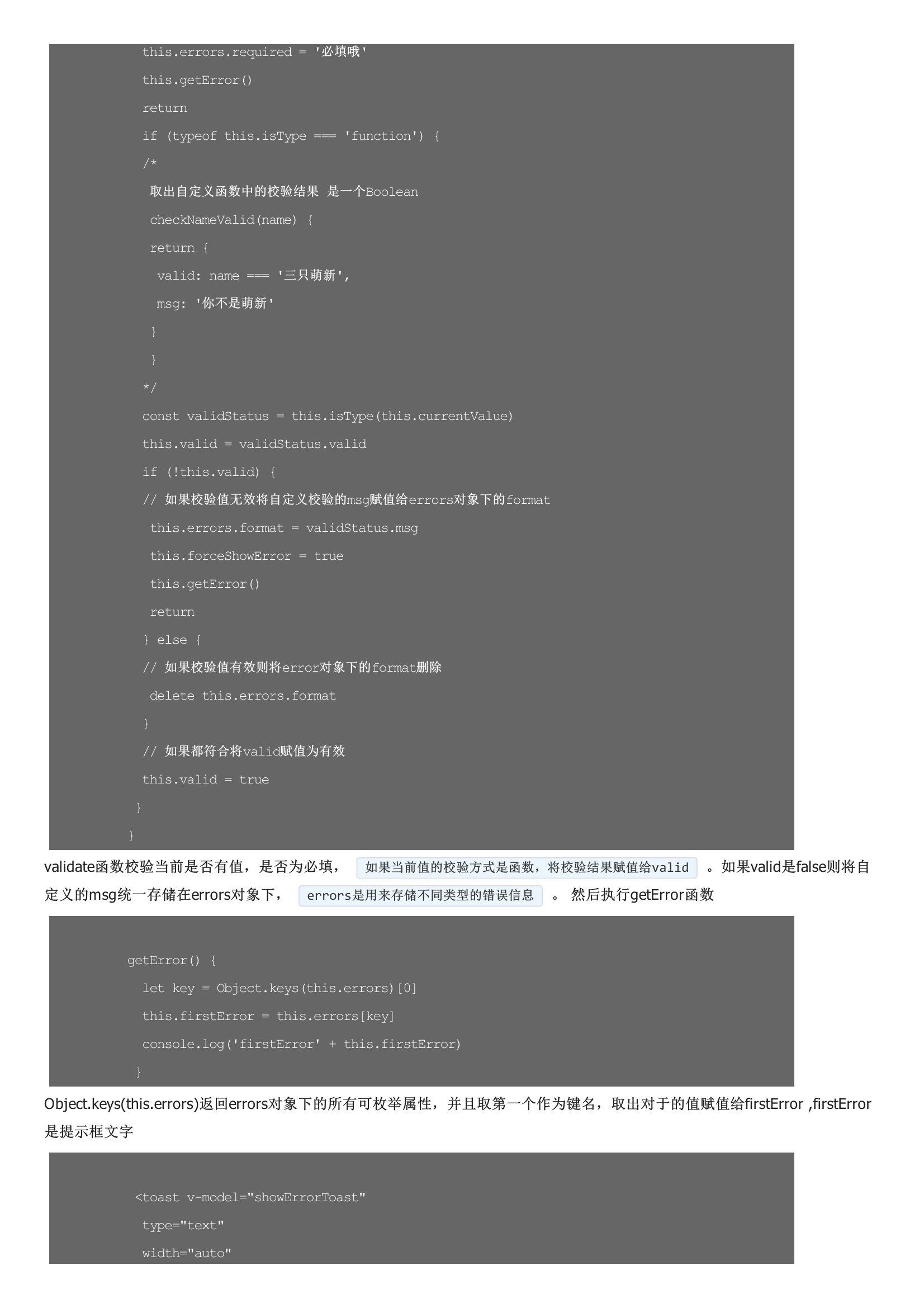
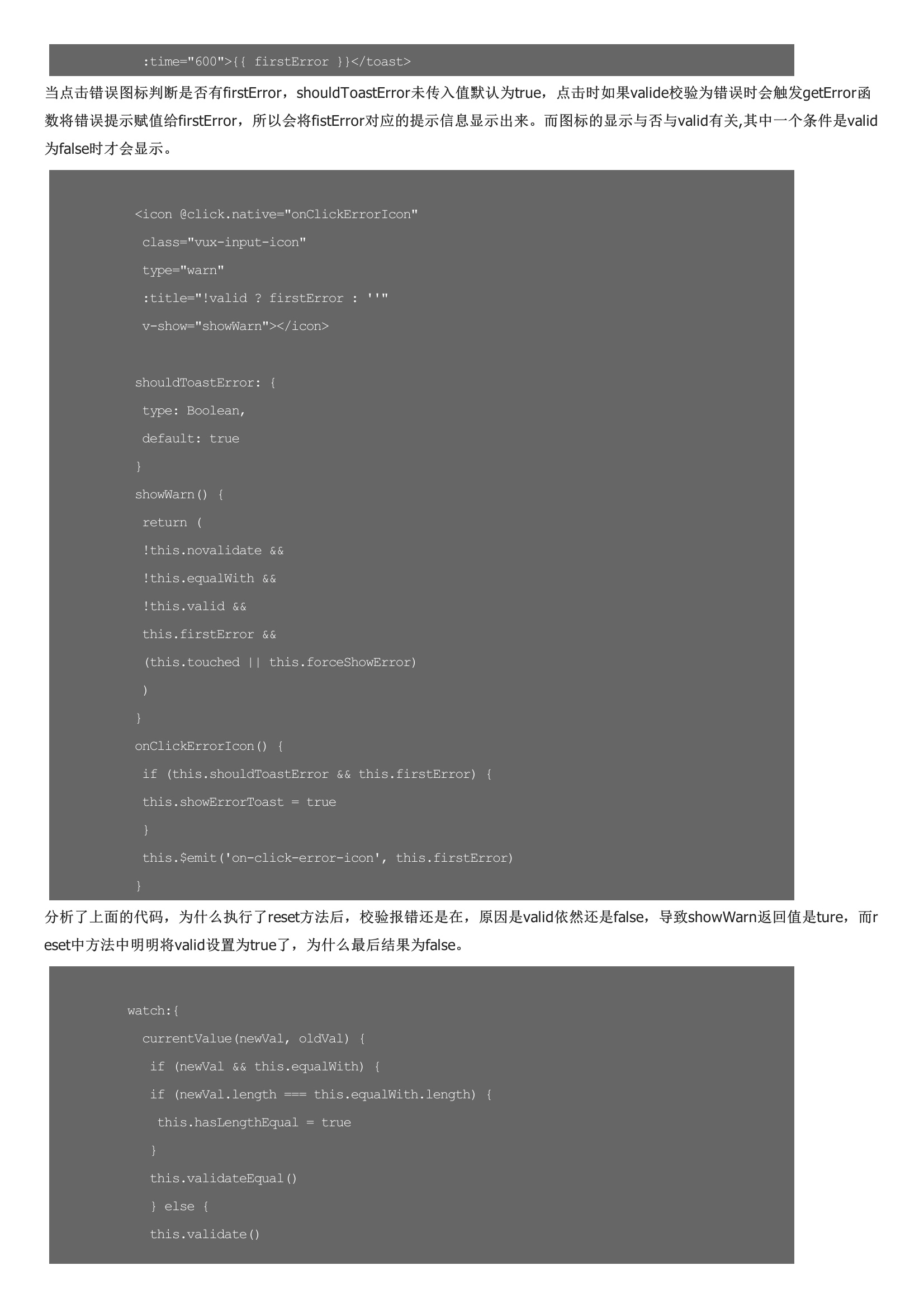
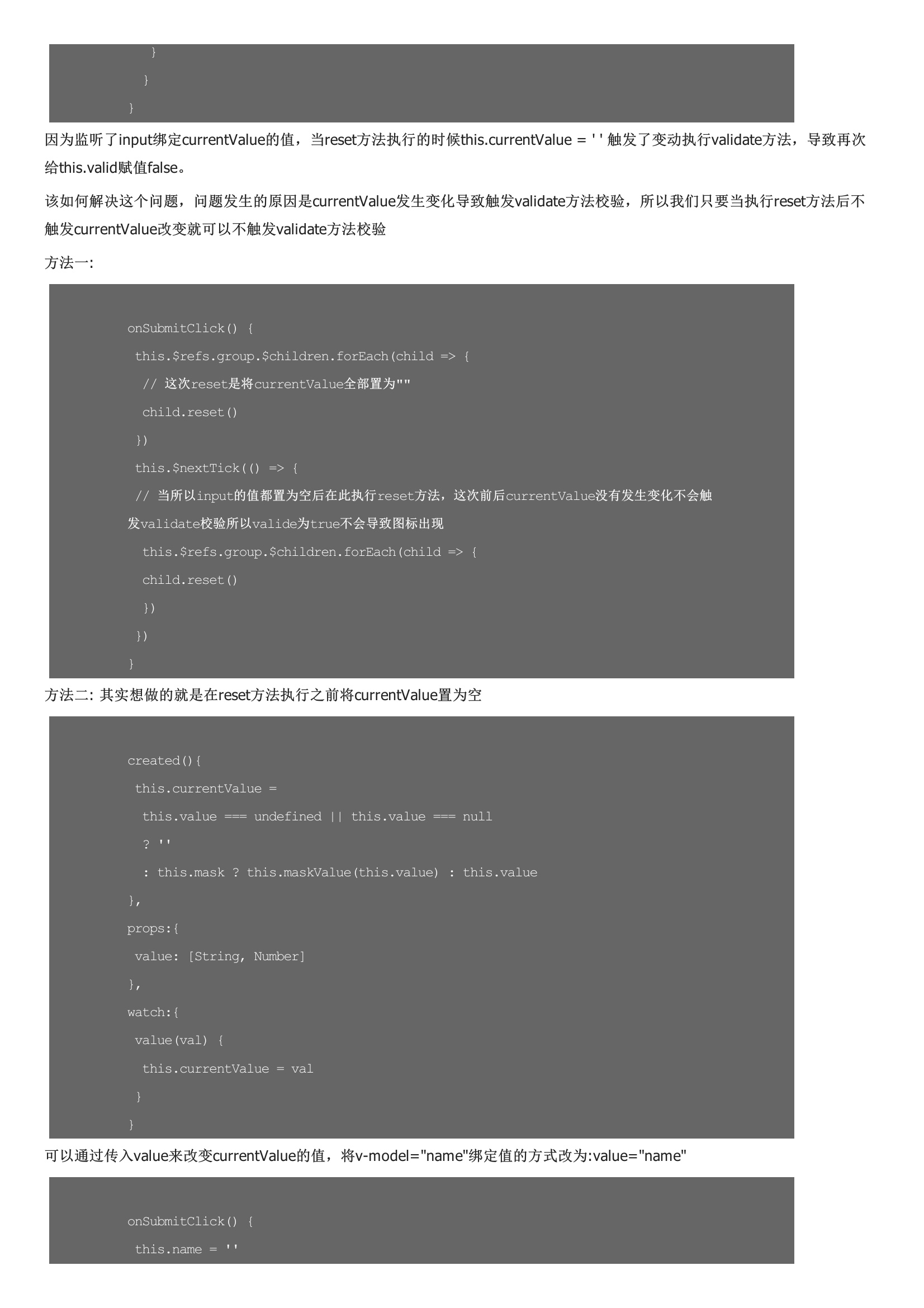
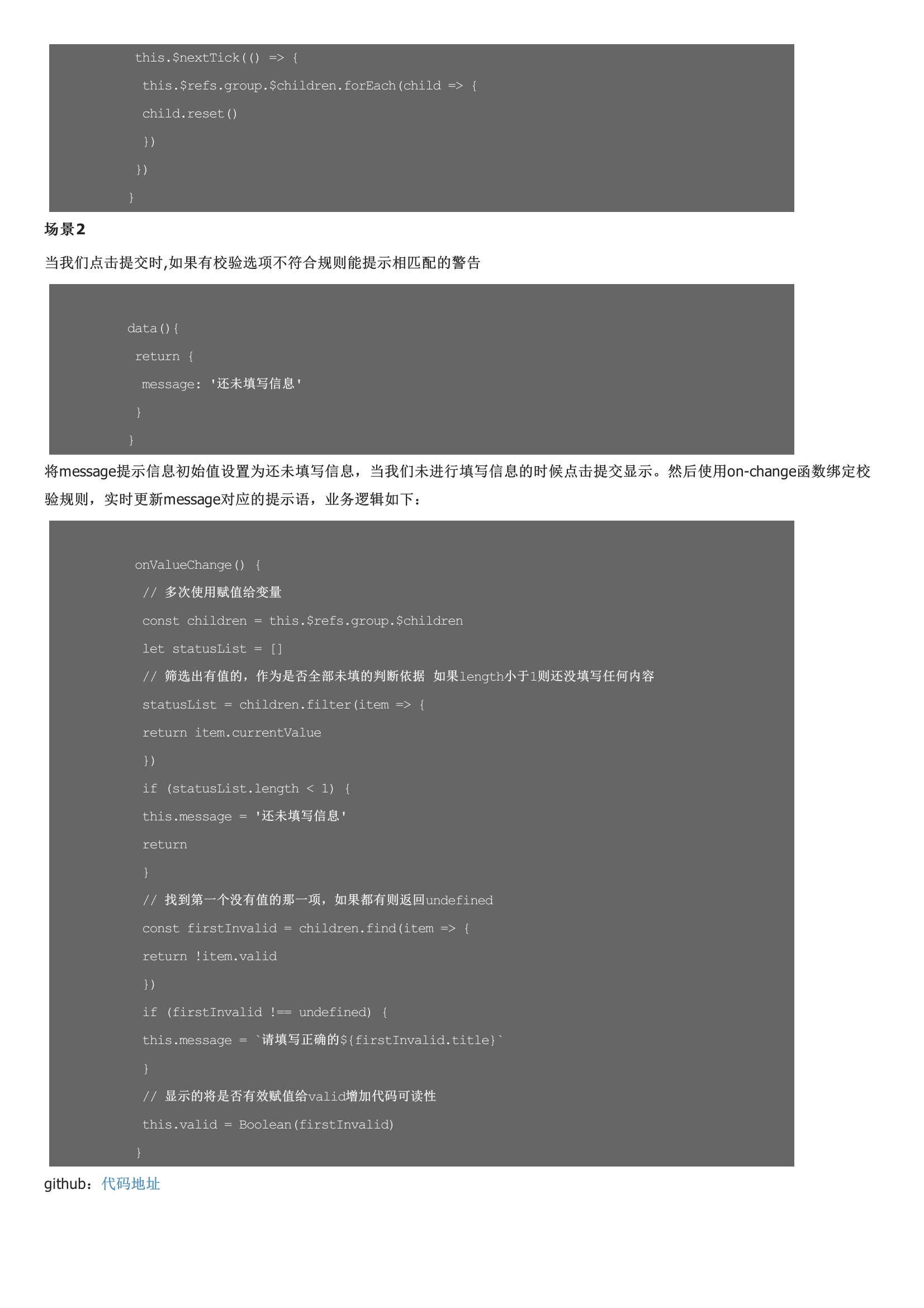
近期项目中使用的vux中的input,以及使用自定义校验规则和动态匹配错误提示,有时间记录下自己的使用经历和源码分析。假设在一个提交页面,当我们提交时判断输入框中的值是否是符合我们的要求,如果不符合,给出错误提示,如果符合提交后将输入框中的数据清空。文档中写了reset可以重置输入框值,清除错误信息使用方式:在x-input外层的group标签上绑定ref来访问子组件。而图标的显示与否与valid有关,其中一个条件是valid为false时才会显示。因为监听了input绑定currentValue的值,当reset方法执行的时候this.currentValue = ' ' 触发了变动执行validate方法,导致再次给this.valid赋值false。







暂无评论