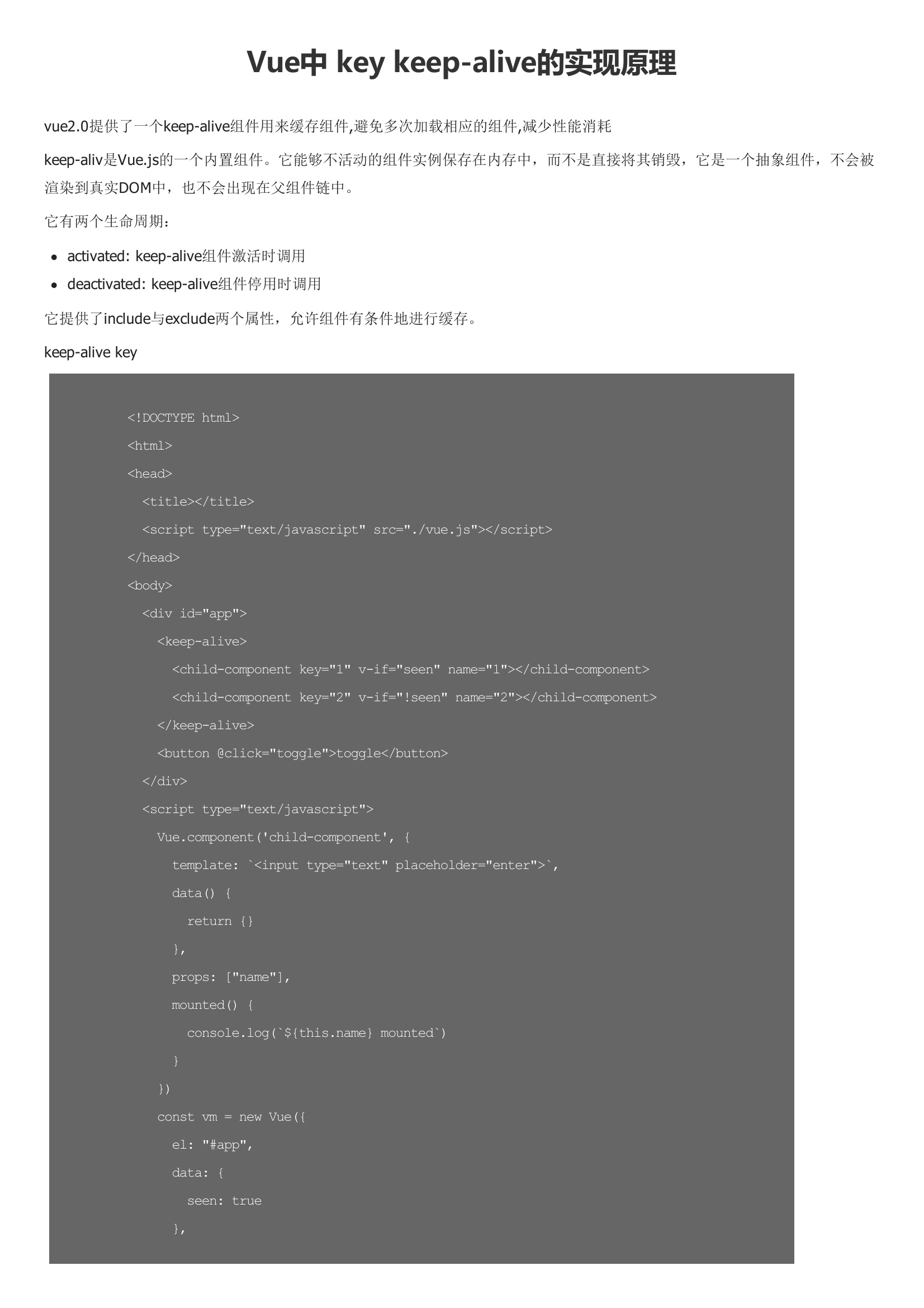
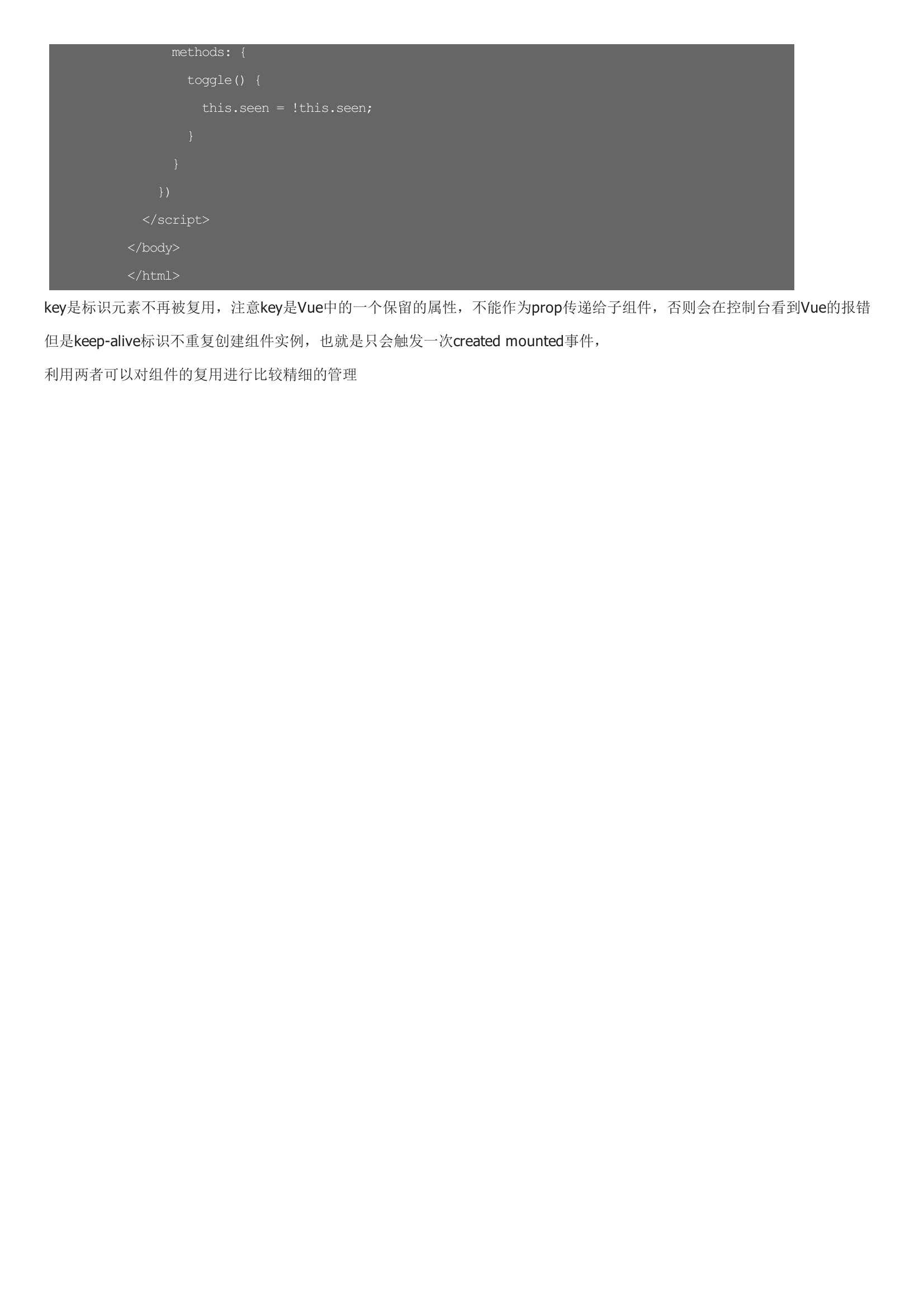
vue2.0提供了一个keep-alive组件用来缓存组件,避免多次加载相应的组件,减少性能消耗keep-aliv是Vue.js的一个内置组件。它能够不活动的组件实例保存在内存中,而不是直接将其销毁,它是一个抽象组件,不会被渲染到真实DOM中,也不会出现在父组件链中。它有两个生命周期:。它提供了include与exclude两个属性,允许组件有条件地进行缓存。keep-alive keykey是标识元素不再被复用,注意key是Vue中的一个保留的属性,不能作为prop传递给子组件,否则会在控制台看到Vue的报错但是keep-alive标识不重复创建组件实例,也就是只会触发一次created mounted事件,利用两者可以对组件的复用进行比较精细的管理


暂无评论