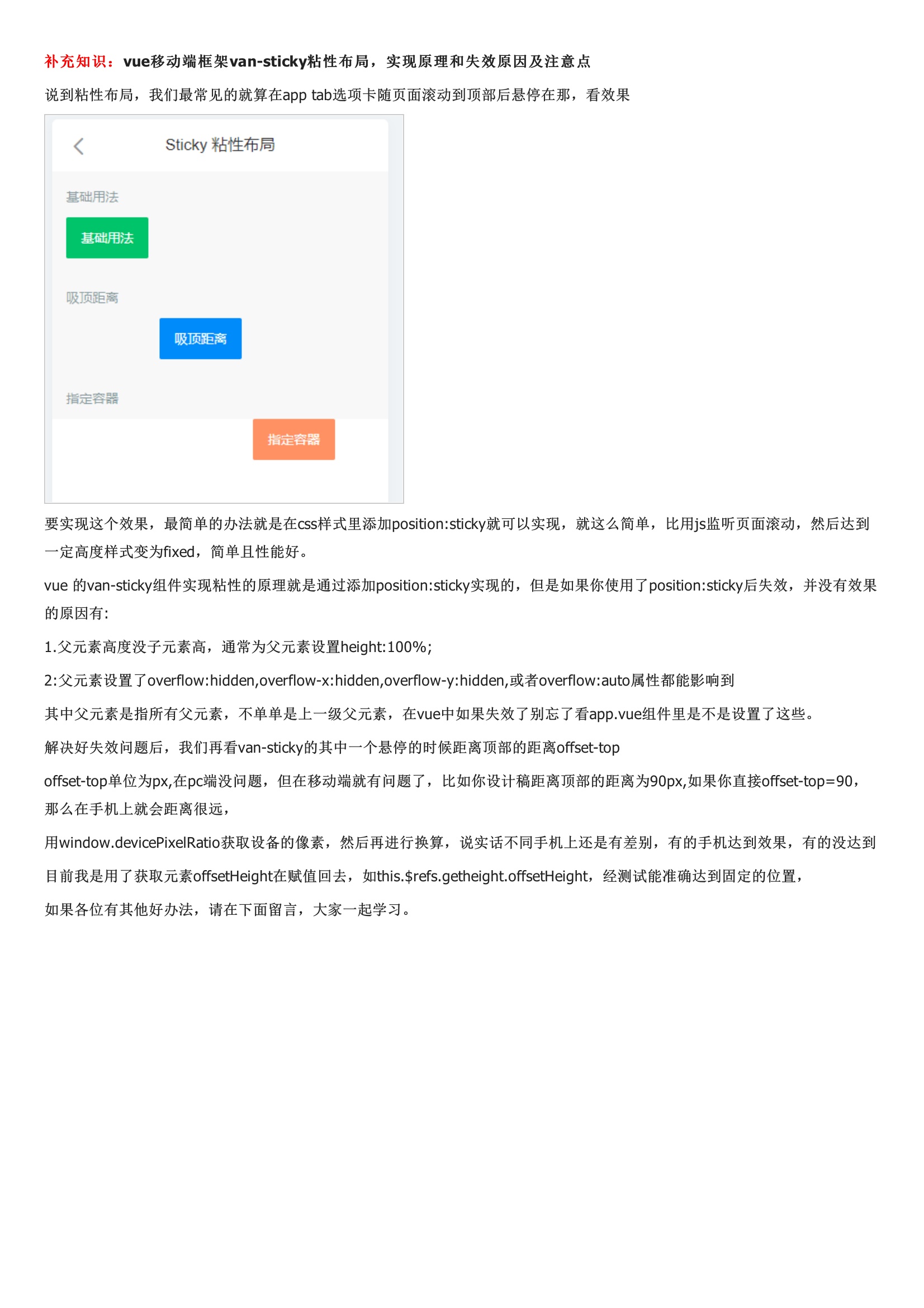
所以,大部分人的解决办法就是将当前选中的tab的索引缓存起来,等回到该页面的时候,让被缓存的那个高亮显示出来。说到粘性布局,我们最常见的就算在app tab选项卡随页面滚动到顶部后悬停在那,看效果要实现这个效果,最简单的办法就是在css样式里添加position:sticky就可以实现,就这么简单,比用js监听页面滚动,然后达到一定高度样式变为fixed,简单且性能好。vue 的van-sticky组件实现粘性的原理就是通过添加position:sticky实现的,但是如果你使用了position:sticky后失效,并没有效果的原因有:1.父元素高度没子元素高,通常为父元素设置height:100%;2:父元素设置了overflow:hidden,overflow-x:hidden,overflow-y:hidden,或者overflow:auto属性都能影响到其中父元素是指所有父元素,不单单是上一级父元素,在vue中如果失效了别忘了看app.vue组件里是不是设置了这些。




暂无评论