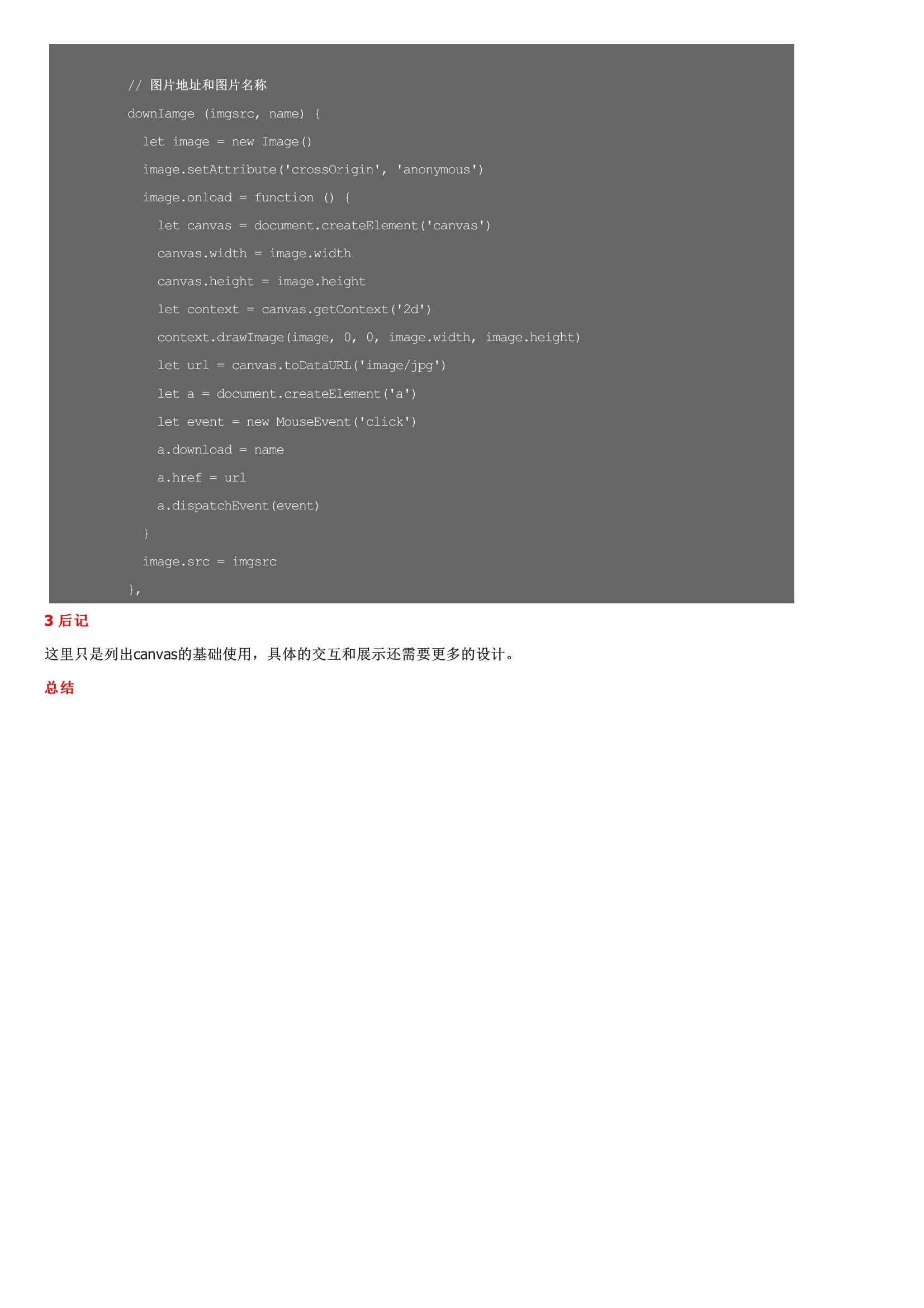
图片储存在后台中,根据图片的地址,在vue页面中,查看图片,并根据坐标标注指定区域。将canvas画布放到了弹窗中。为了突出画布效果可以在css中设置一个边框。context.drawImage() 方法的参数介绍,可参照 context 同上面的定义strokeStyle 矩形颜色lineWidth 矩形边框宽度x,y,width,height 矩形位置加长宽 线条的起点和终点坐标strokeStyle lineWidth 线条的样式font fillStyle 文字样式text 文字内容x,y 文字显示坐标这里只是列出canvas的基础使用,具体的交互和展示还需要更多的设计。



暂无评论