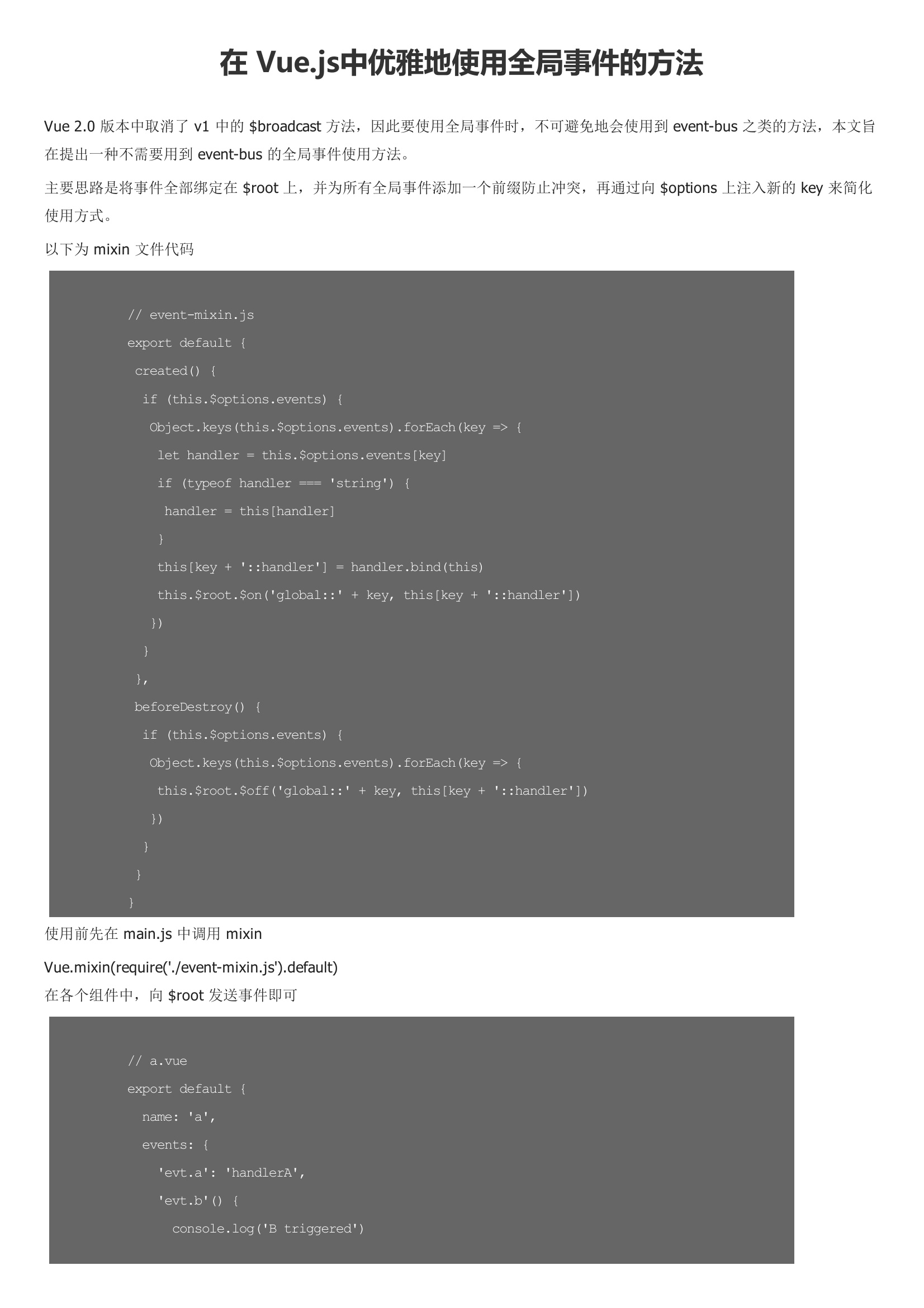
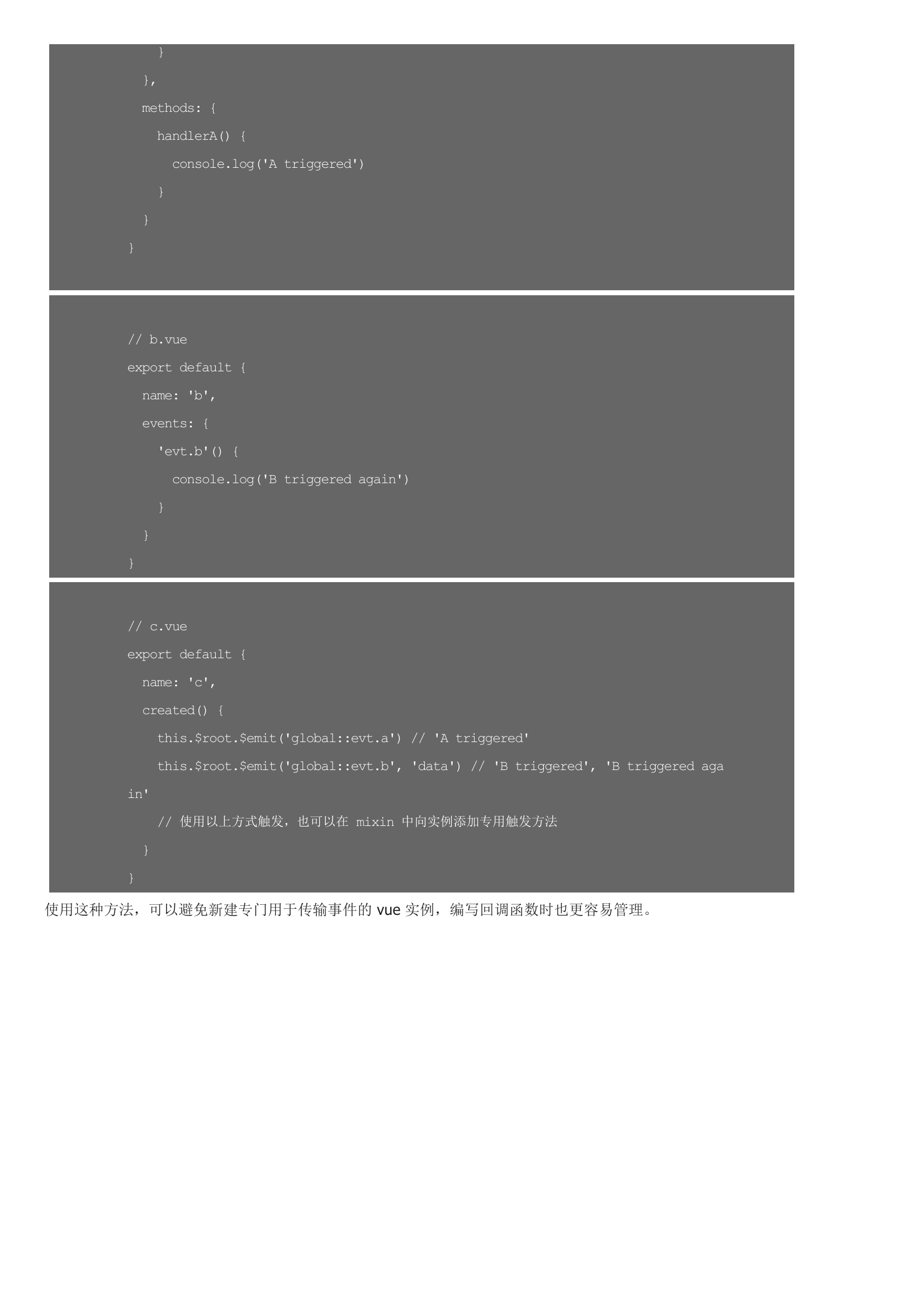
Vue 2.0 版本中取消了 v1 中的 $broadcast 方法,因此要使用全局事件时,不可避免地会使用到 event-bus 之类的方法,本文旨在提出一种不需要用到 event-bus 的全局事件使用方法。主要思路是将事件全部绑定在 $root 上,并为所有全局事件添加一个前缀防止冲突,再通过向 $options 上注入新的 key 来简化使用方式。以下为 mixin 文件代码使用前先在 main.js 中调用 mixinVue.mixin使用这种方法,可以避免新建专门用于传输事件的 vue 实例,编写回调函数时也更容易管理。


暂无评论