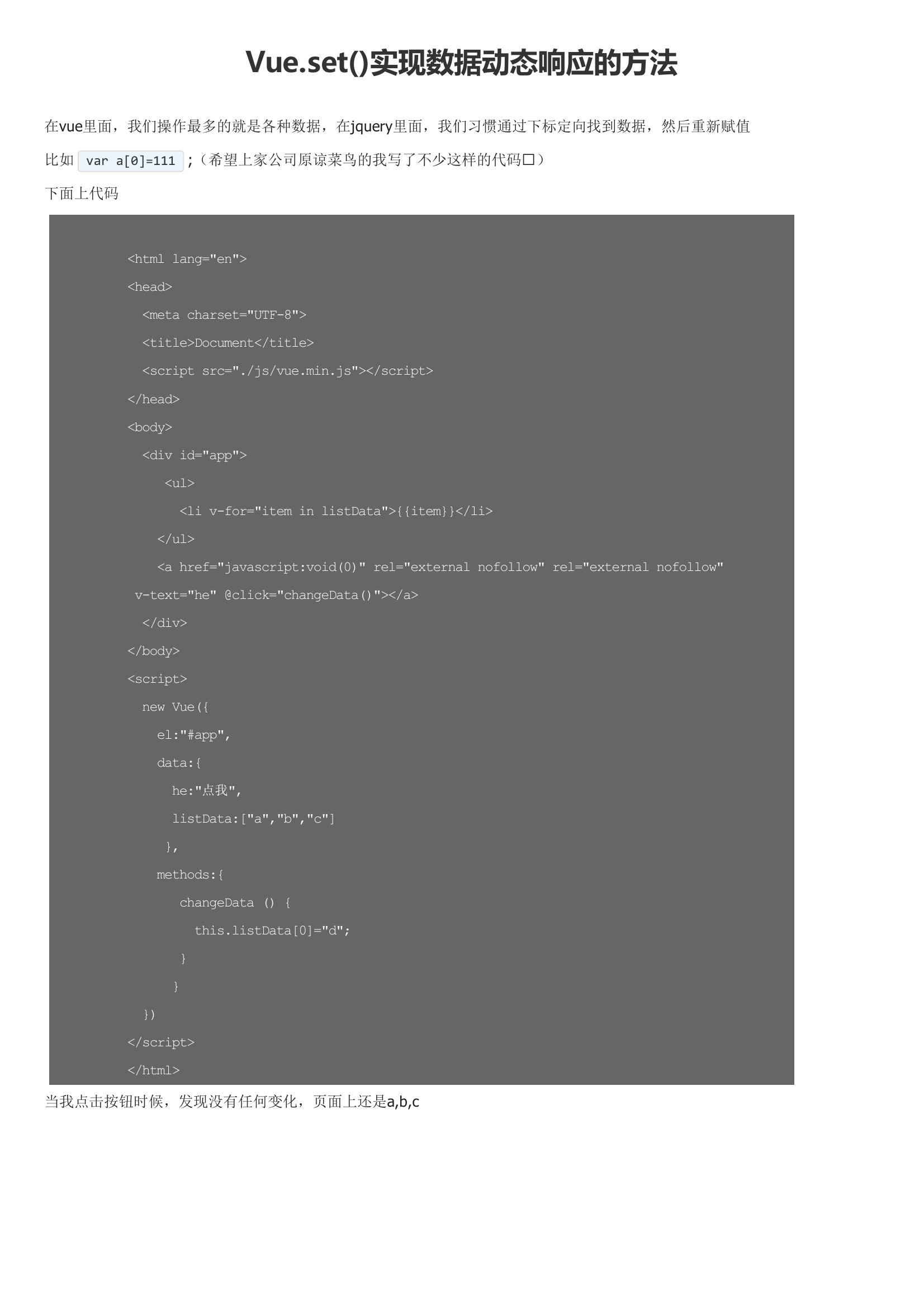
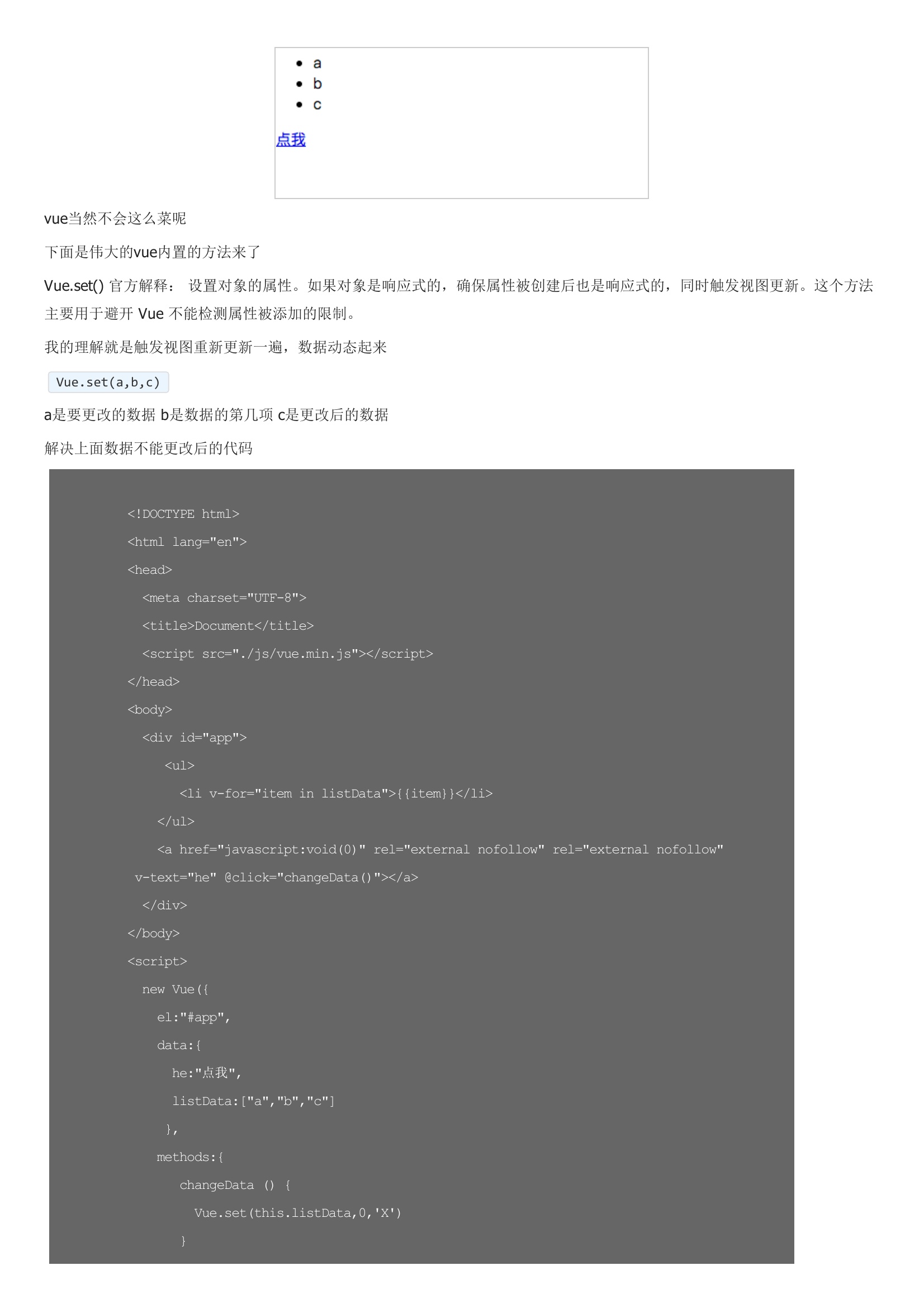
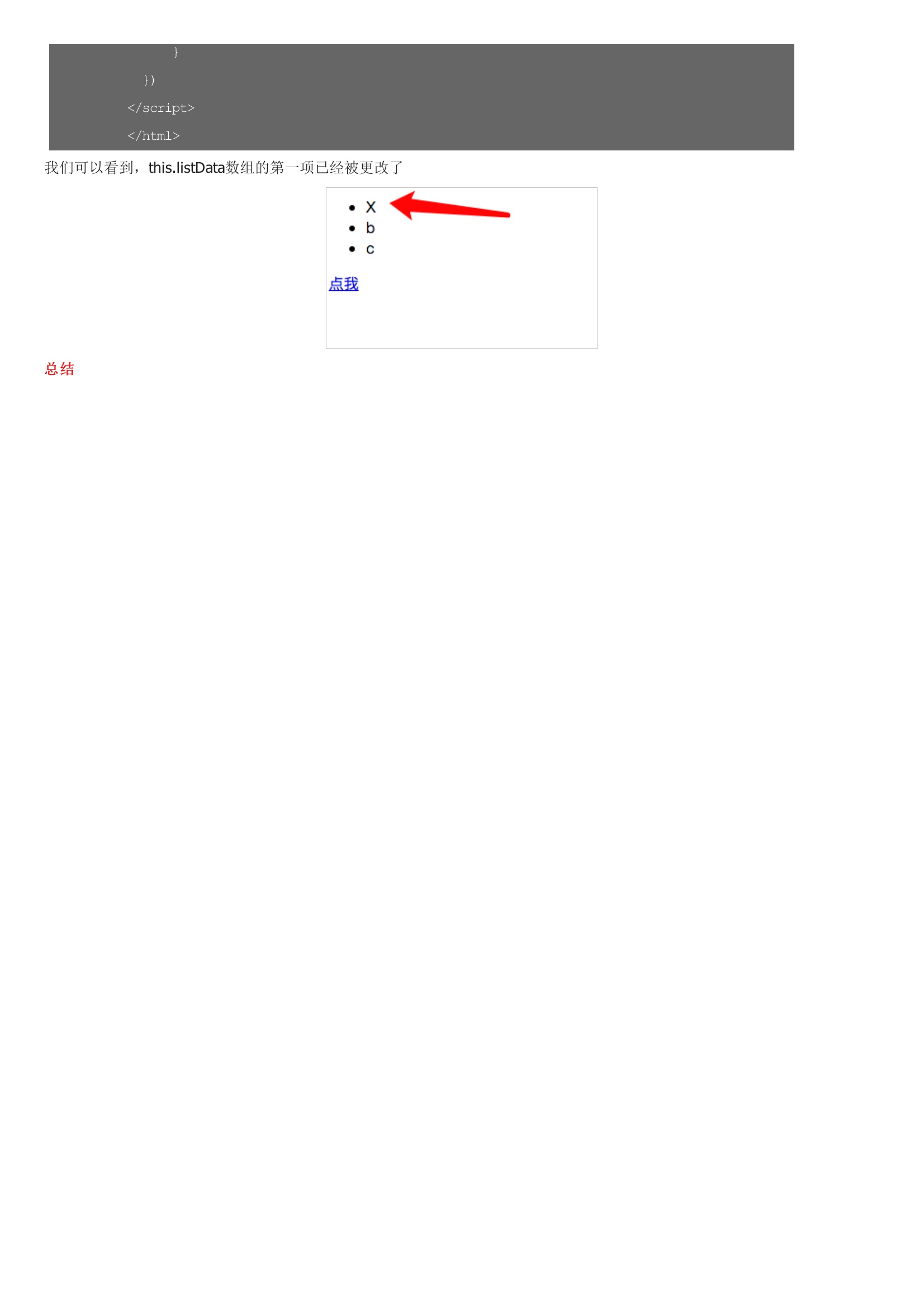
在vue里面,我们操作最多的就是各种数据,在jquery里面,我们习惯通过下标定向找到数据,然后重新赋值比如下面上代码当我点击按钮时候,发现没有任何变化,页面上还是a,b,cvue当然不会这么菜呢下面是伟大的vue内置的方法来了Vue.set() 官方解释: 设置对象的属性。如果对象是响应式的,确保属性被创建后也是响应式的,同时触发视图更新。这个方法主要用于避开 Vue 不能检测属性被添加的限制。我的理解就是触发视图重新更新一遍,数据动态起来a是要更改的数据 b是数据的第几项 c是更改后的数据解决上面数据不能更改后的代码我们可以看到,this.listData数组的第一项已经被更改了



暂无评论