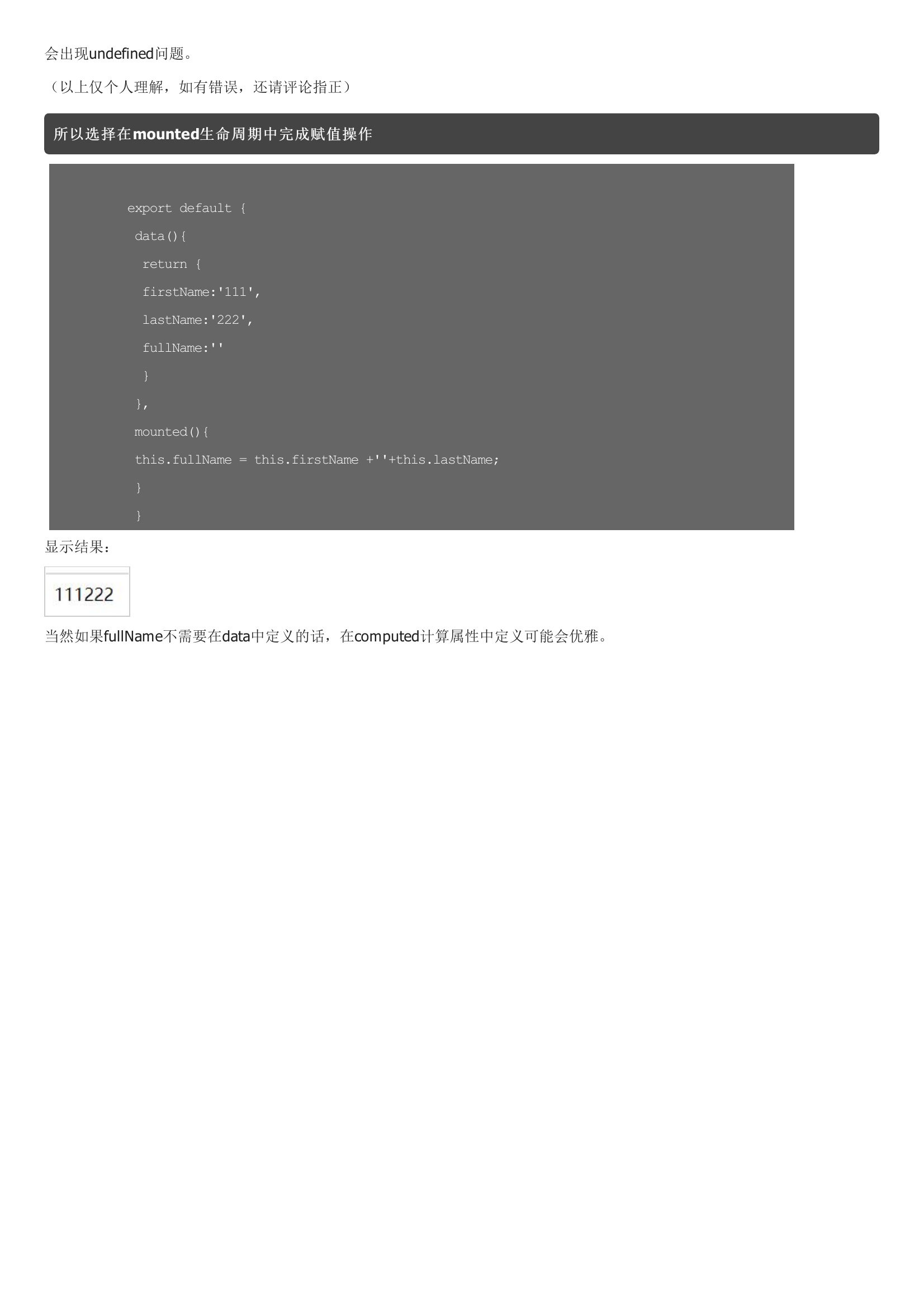
总结一下我遇到的一个纠结很久的问题。在项目中需要用到后台的数据对前端渲染,使用到了vue整合的axios,使用vue中的钩子函数在页面组件挂载完成之后向后台发送一个get请求然后将返回后的数据赋值data()中定义的属性:执行后前端报错:原因:在请求执行成功后执行回调函数中的内容,回调函数处于其它函数的内部this不会与任何对象绑定,为undefined。所以选择在mounted生命周期中完成赋值操作显示结果:当然如果fullName不需要在data中定义的话,在computed计算属性中定义可能会优雅。


暂无评论