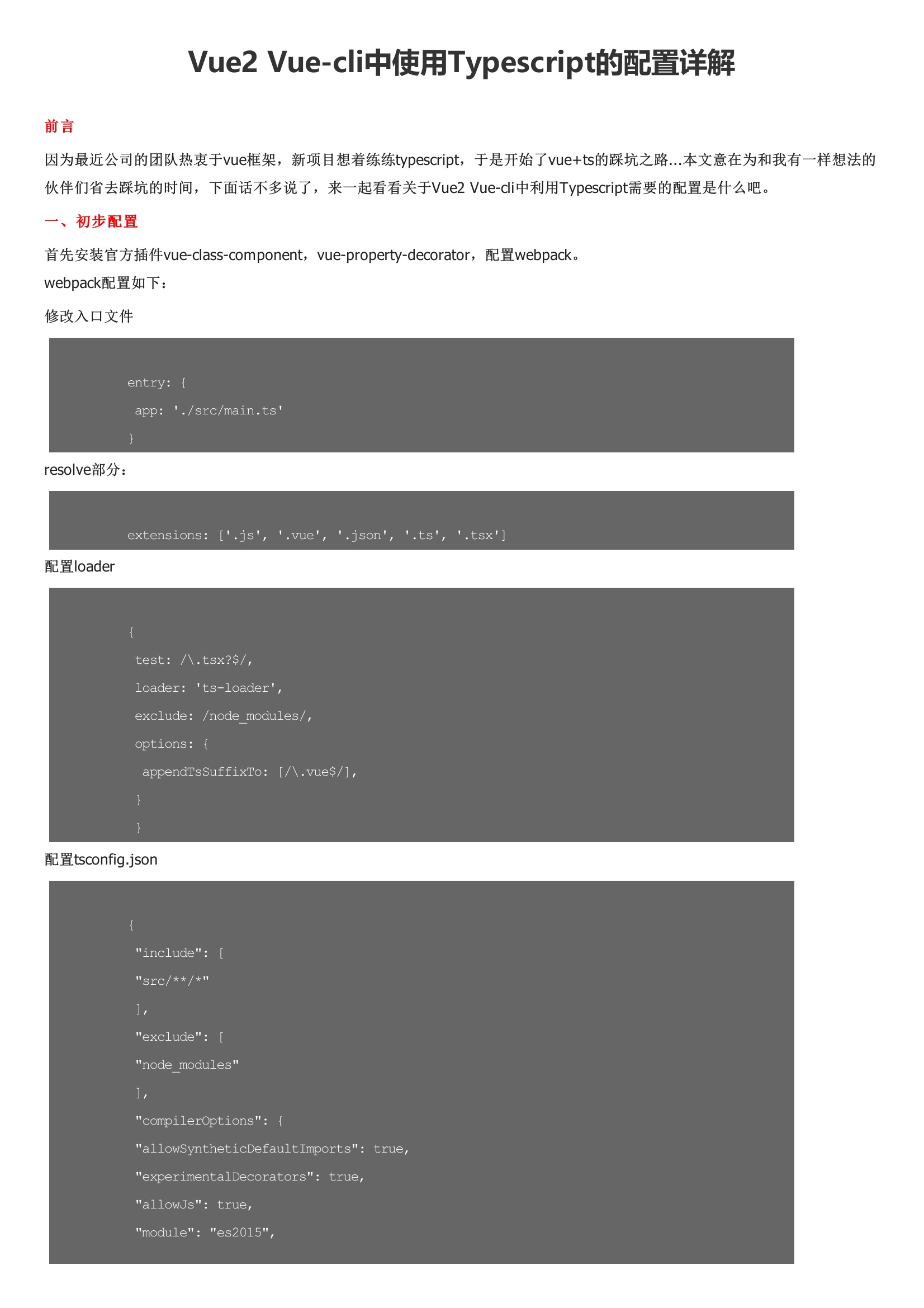
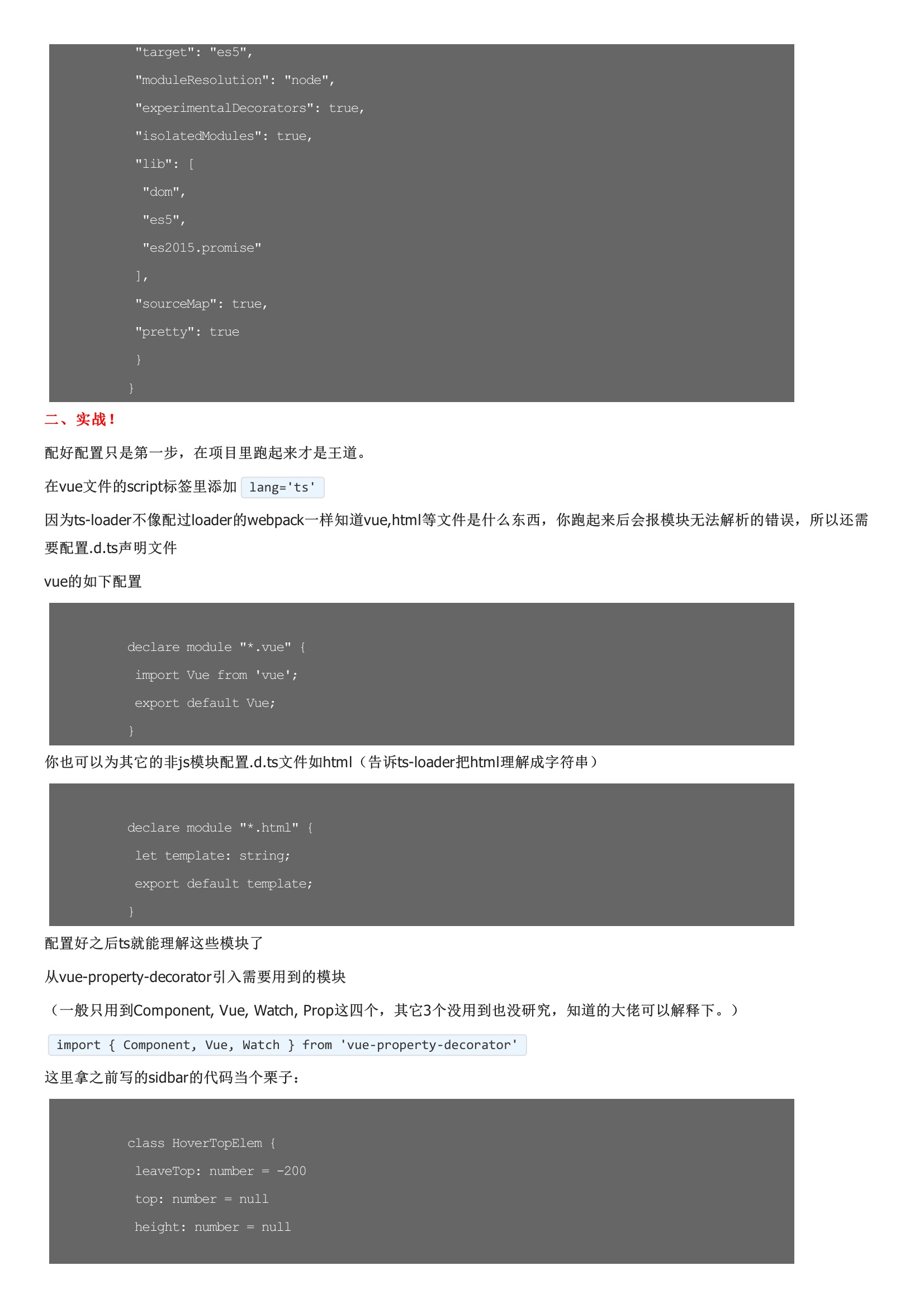
首先安装官方插件vue-class-component,vue-property-decorator,配置webpack。修改入口文件resolve部分:配置loader配置tsconfig.json配好配置只是第一步,在项目里跑起来才是王道。在vue文件的script标签里添加因为ts-loader不像配过loader的webpack一样知道vue,html等文件是什么东西,你跑起来后会报模块无法解析的错误,所以还需要配置.d.ts声明文件vue的如下配置你也可以为其它的非js模块配置.d.ts文件如html配置好之后ts就能理解这些模块了从vue-property-decorator引入需要用到的模块(一般只用到Component, Vue, Watch, Prop这四个,其它3个没用到也没研究,知道的大佬可以解释下。




暂无评论