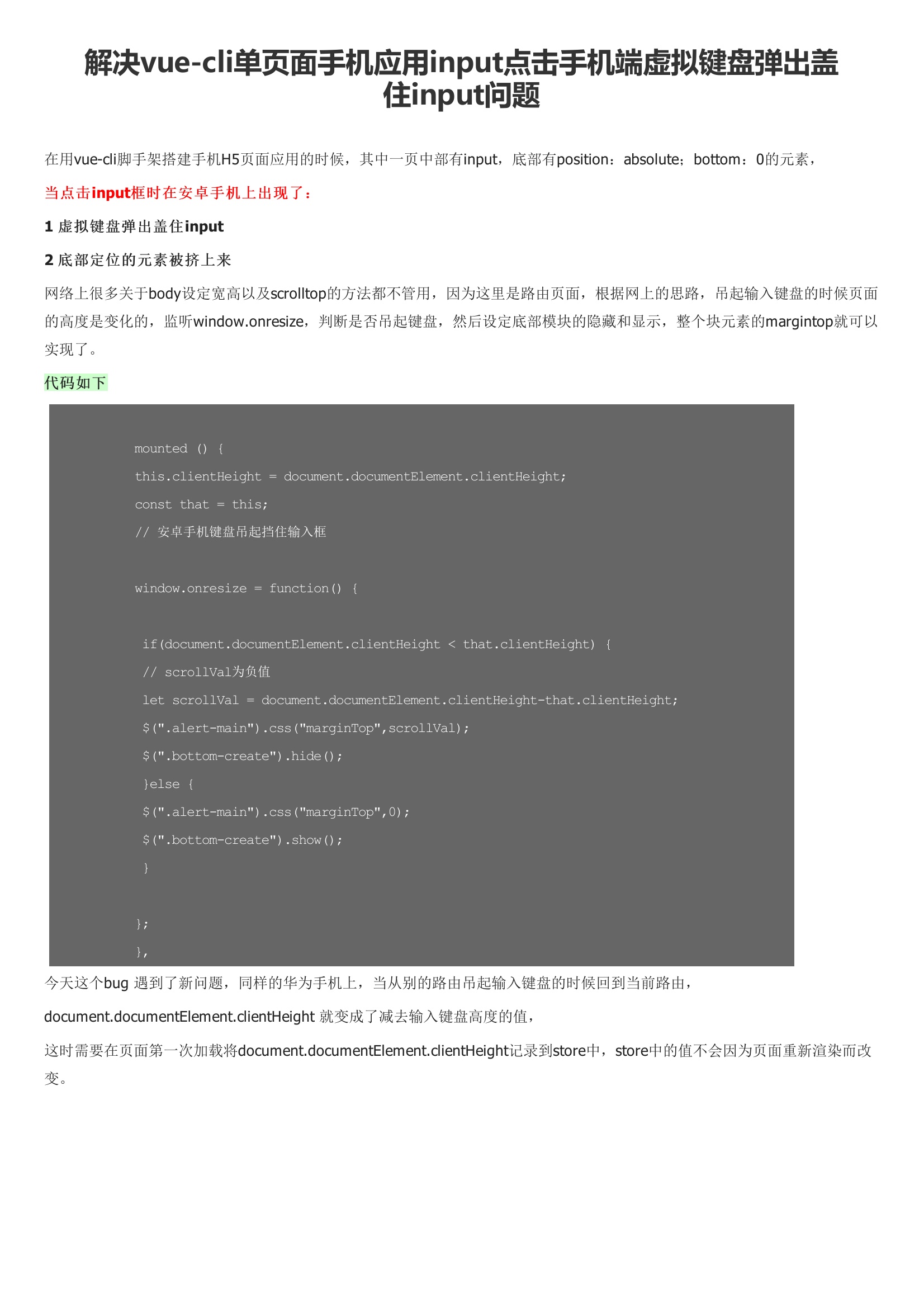
在用vue-cli脚手架搭建手机H5页面应用的时候,其中一页中部有input,底部有position:absolute;bottom:0的元素,网络上很多关于body设定宽高以及scrolltop的方法都不管用,因为这里是路由页面,根据网上的思路,吊起输入键盘的时候页面的高度是变化的,监听window.onresize,判断是否吊起键盘,然后设定底部模块的隐藏和显示,整个块元素的margintop就可以实现了。
解决vue-cli单页面手机应用input点击手机端虚拟键盘弹出盖住input问题
用户评论
推荐下载
-
Linux Input子系统中input dev input handler input handle三结构体之间的关系及框架
input-handle在注册时将自己分别挂在input-dev和input-handler的h_list上,实现了input_dev和input_handler的配对和链接。通过input_hand
7 2023-07-03 -
jquery中input和input的区别分析
:input表示选择表单中的input,select,textarea,button元素,input仅仅选择input元素。
17 2020-11-06 -
js手机端弹出对话窗插件.zip
简单的js弹窗插件,制作手机端点击按钮弹出确认对话框效果代码。支持alert方法、confirm方法、toast方法等。
9 2020-05-17 -
jQuery手机端遮罩弹出菜单代码.zip
jQuery手机端遮罩弹出菜单代码是一款基于jQueryHTML5实现的手机移动端模态窗口弹出层代码。
17 2019-07-26 -
jQuery手机端遮罩动画效果弹出层
jQuery手机端遮罩动画效果弹出层
28 2020-07-19 -
js实现点击添加一个input节点
本文给大家分享的是一段点击自动添加inpu节点的代码,非常的简单实用,这里推荐给大家。
13 2020-10-28 -
CSS样式去除input和textarea点击选中框
input和textarea点击选中框很影响美观,有什么方法可以将它去除掉呢?下面有个不错的方法,需要的朋友可以参考下
14 2020-11-10 -
input点击后placeholder中的提示消息消失
placeholder属性是HTML5 中为input添加的。在input上提供一个占位符,文字形式展示输入字段预期值的提示信息(hint),该字段会在输入为空时显示
17 2020-09-11 -
input checkbox扩大点击范围的实现方法
下面小编就为大家带来一篇input checkbox 扩大点击范围的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
17 2020-12-03 -
input输入框获取js点击文字内容
js输入框特效,无jquery 只需点击div,input输入框会自动获取输入的内容 使用方法: 1、将html内容复制到你需要的地方 2、在html底部紧跟着复制js代码即可
21 2020-08-15

暂无评论