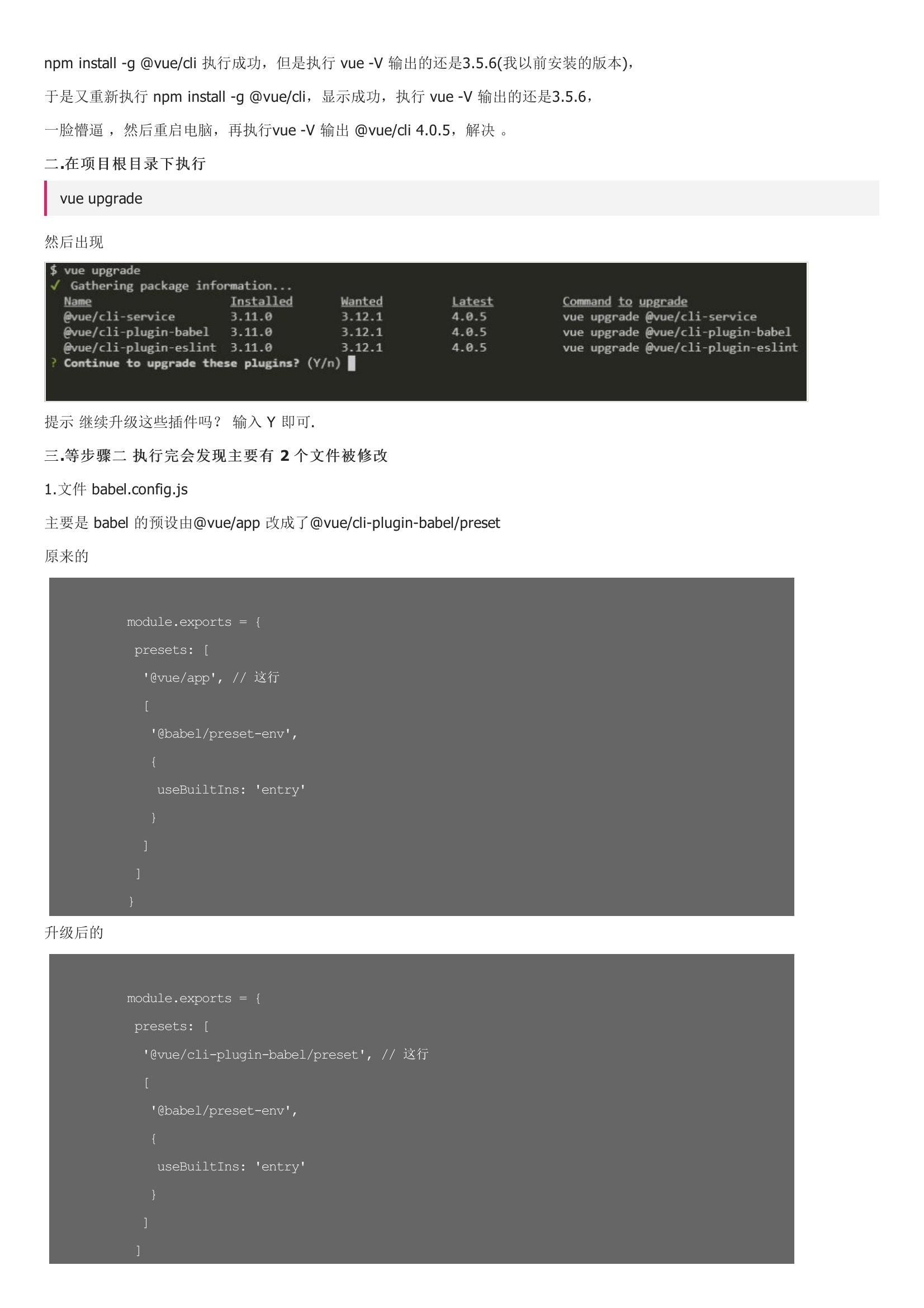
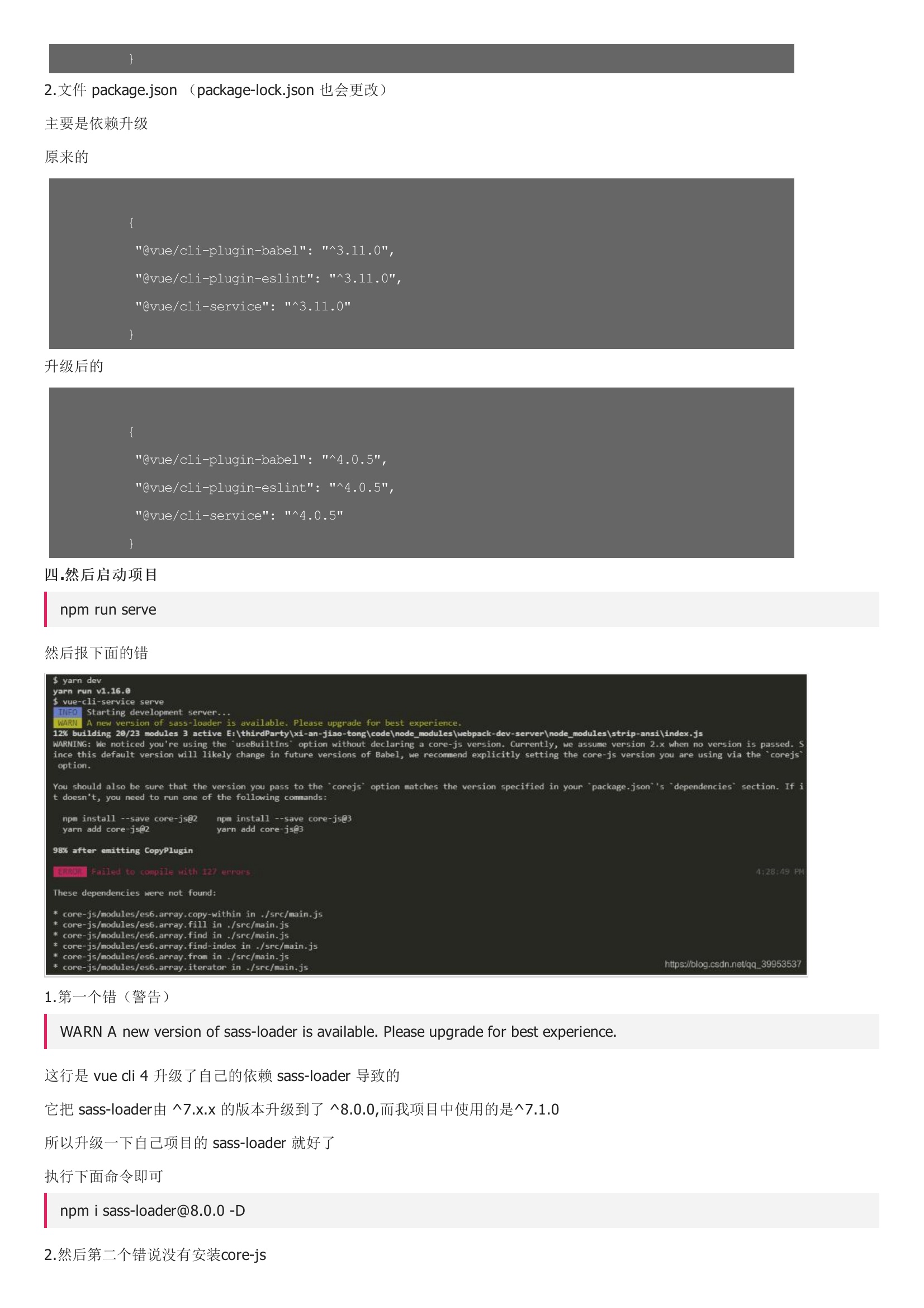
在vue-cli 4.x中使用vant出现的问题,在这里记录一下一. 如果使用按需加载,需要下载babel-plugin-import转换一下,下载 babel-plugin-import. **二. 在根目录中找到 babel.config.js 文件 , 添加字段 **接下来重启项目一下。官方升级简介:vue cli 4 官方已经更新有一段时间了,现在是4.0.5 版本,看了官方文档大概有二十几点的更新,还是干货满满呀,值得升级一下,下面是升级步骤。vue -V # 输出:@vue/cli 4.x.x 说明@vue/cli 4安装成功npm install -g @vue/cli 执行成功,但是执行 vue -V 输出的还是3.5.6,于是又重新执行 npm install -g @vue/cli,显示成功,执行 vue -V 输出的还是3.5.6,一脸懵逼 ,然后重启电脑,再执行vue -V 输出 @vue/cli 4.0.5,解决 。然后出现提示 继续升级这些插件吗?输入 Y 即可.1.文件 babel.config.js主要是 babel 的预设由@vue/app 改成了@vue/cli-plugin-babel/preset原来的升级后的2.文件 package.json 主要是依赖升级原来的升级后的





暂无评论