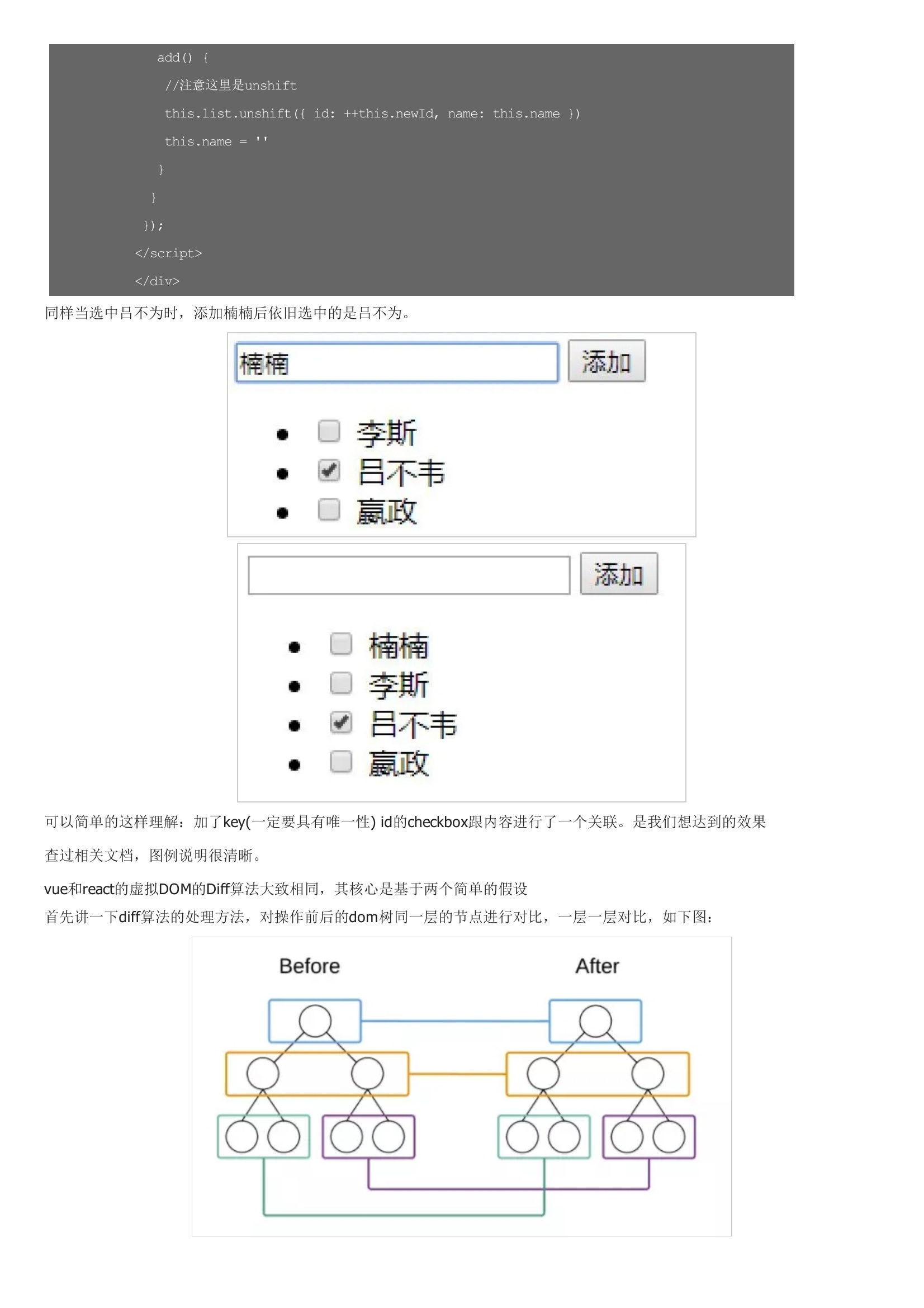
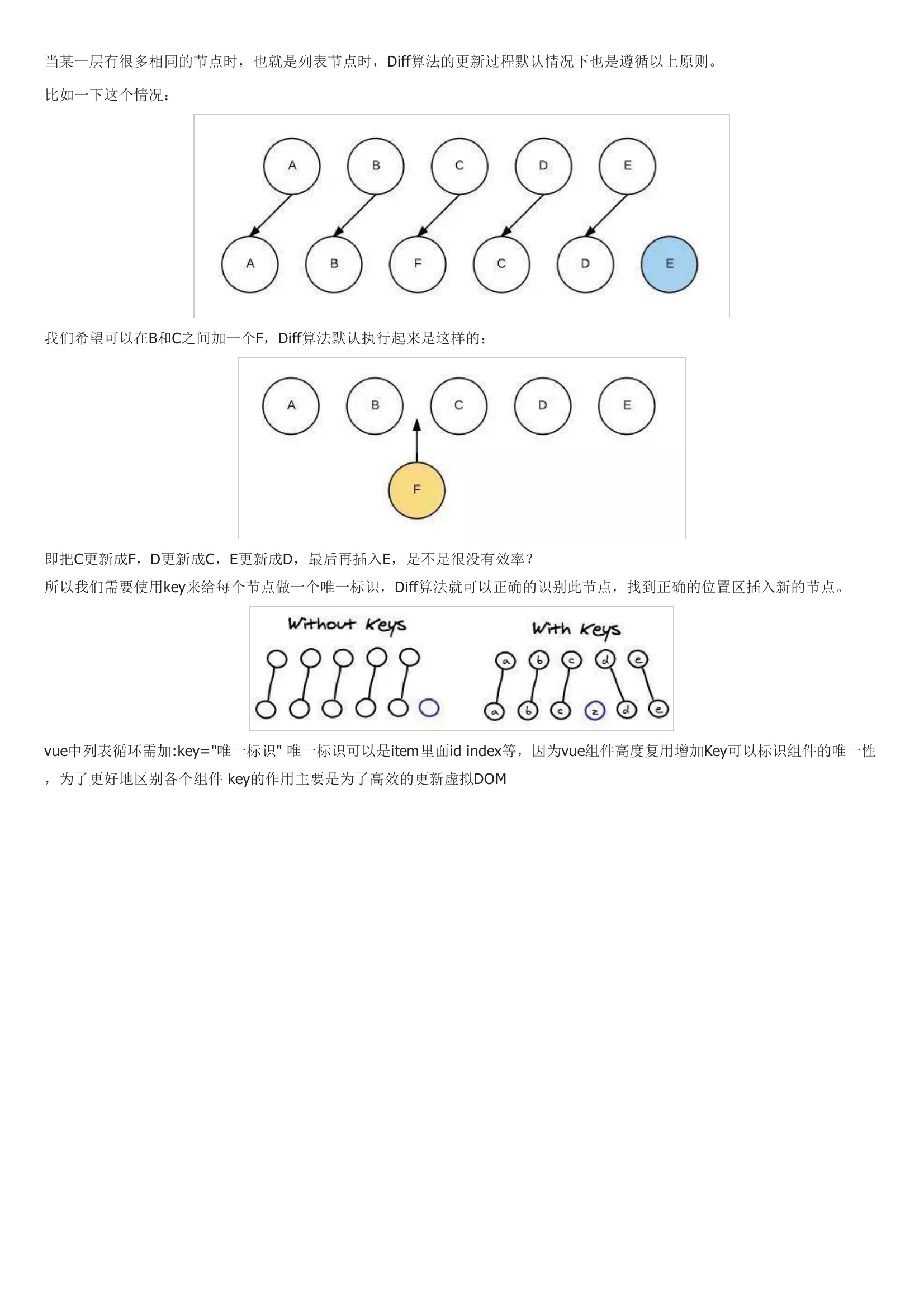
可以简单的这样理解:加了key id的checkbox跟内容进行了一个关联。是我们想达到的效果查过相关文档,图例说明很清晰。vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。vue中列表循环需加:key="唯一标识" 唯一标识可以是item里面id index等,因为vue组件高度复用增加Key可以标识组件的唯一性,为了更好地区别各个组件 key的作用主要是为了高效的更新虚拟DOM




暂无评论