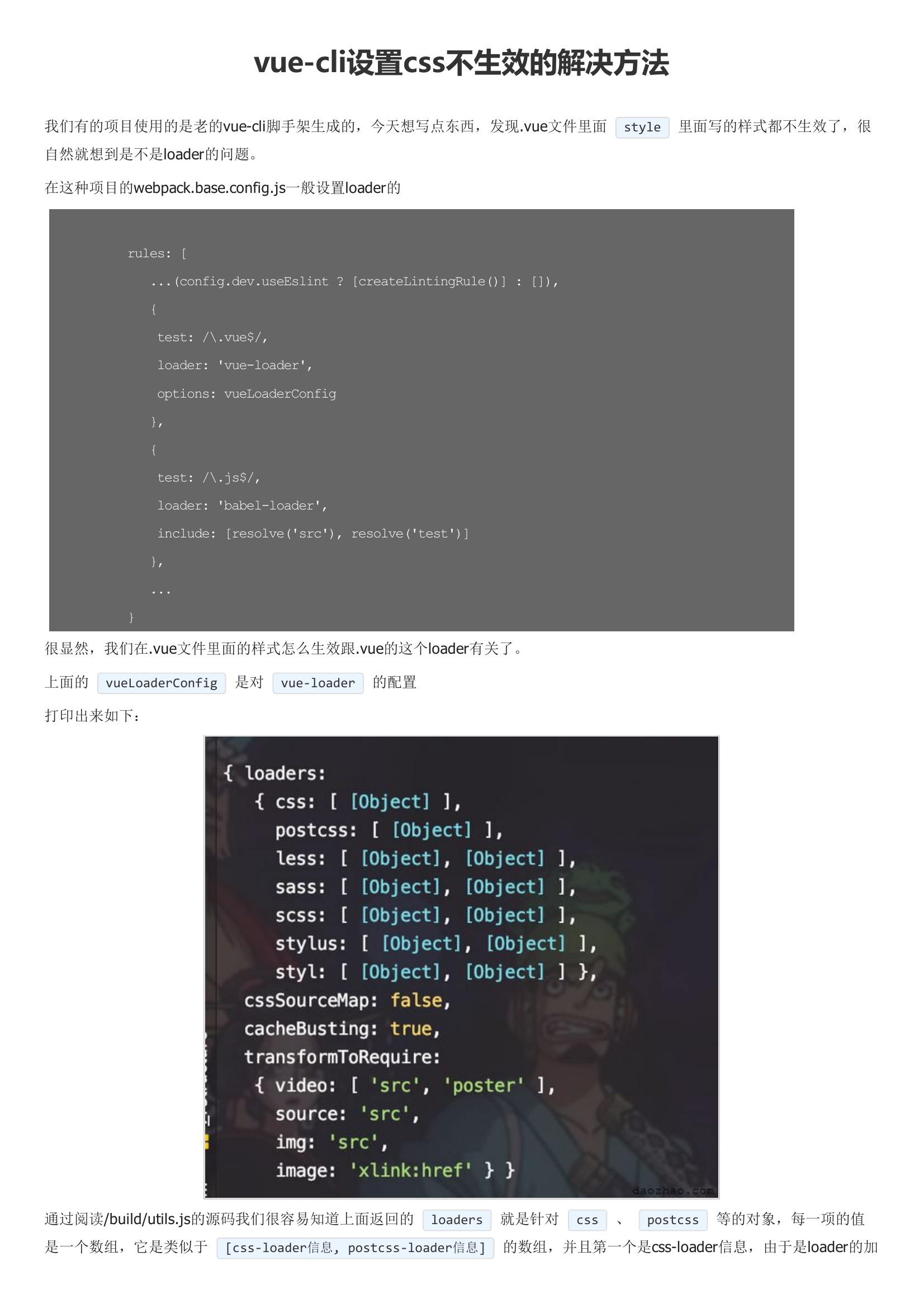
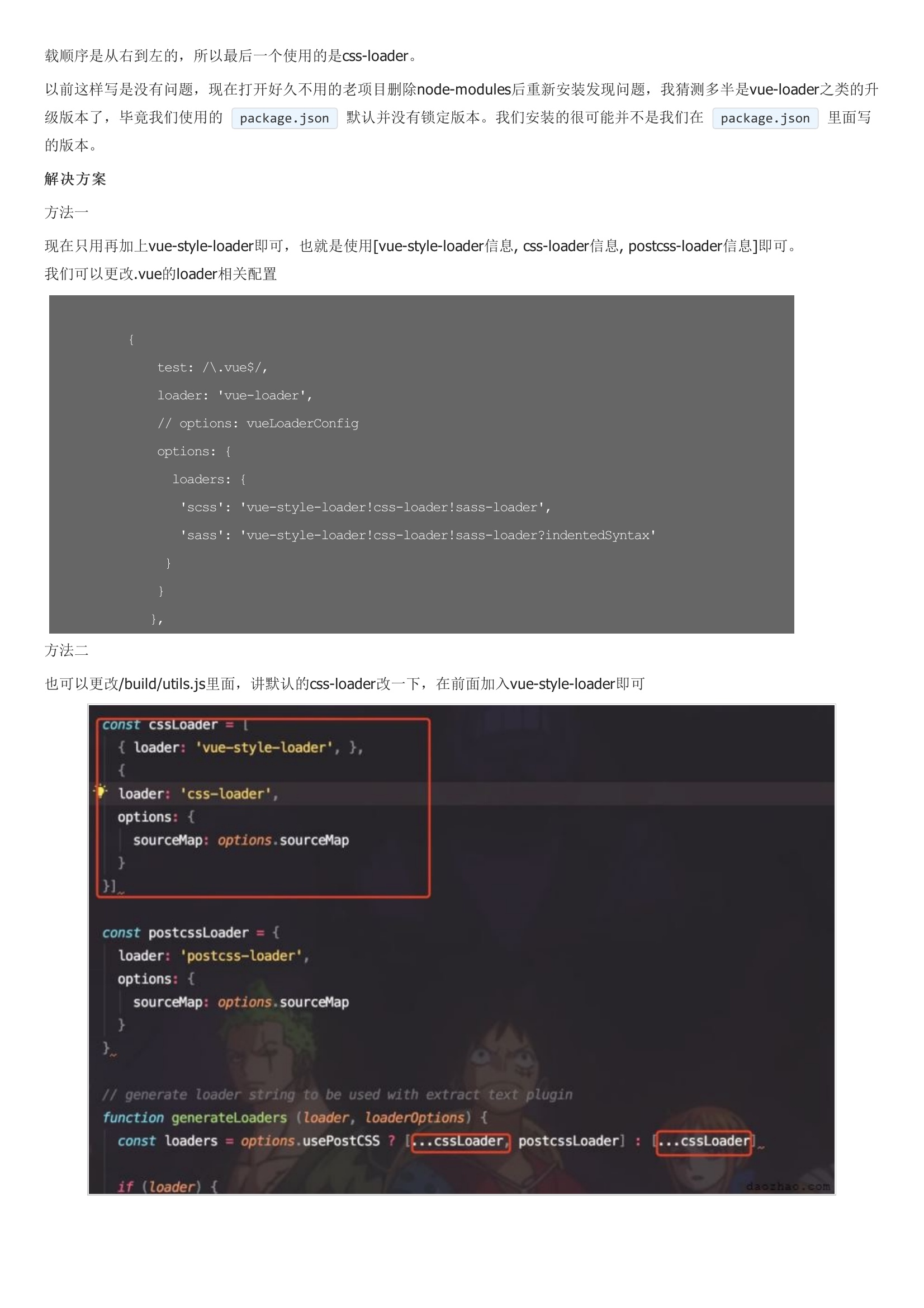
上面的 打印出来如下:通过阅读/build/utils.js的源码我们很容易知道上面返回的 以前这样写是没有问题,现在打开好久不用的老项目删除node-modules后重新安装发现问题,我猜测多半是vue-loader之类的升级版本了,毕竟我们使用的 方法一现在只用再加上vue-style-loader即可,也就是使用[vue-style-loader信息, css-loader信息, postcss-loader信息]即可。方法二也可以更改/build/utils.js里面,讲默认的css-loader改一下,在前面加入vue-style-loader即可


暂无评论