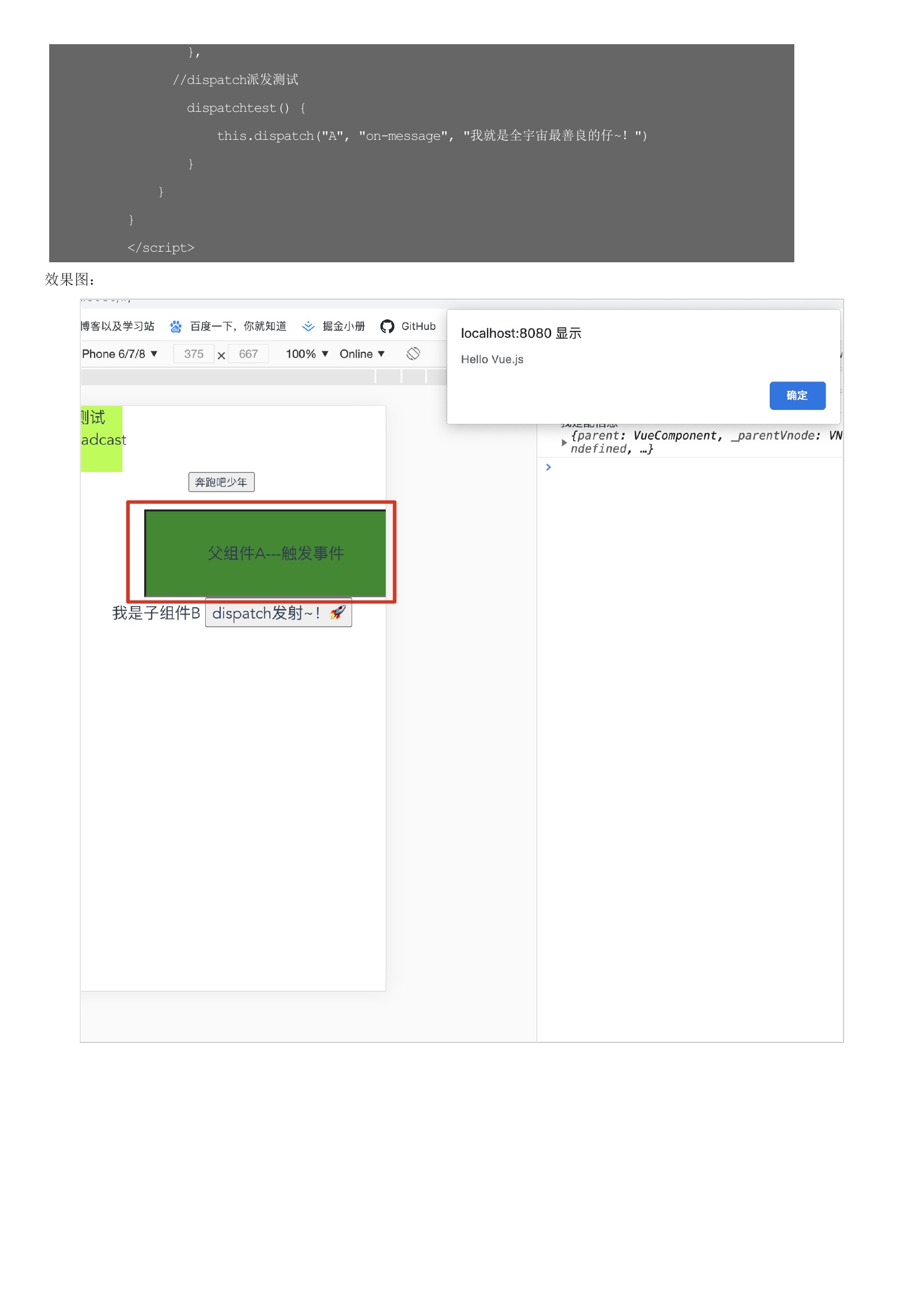
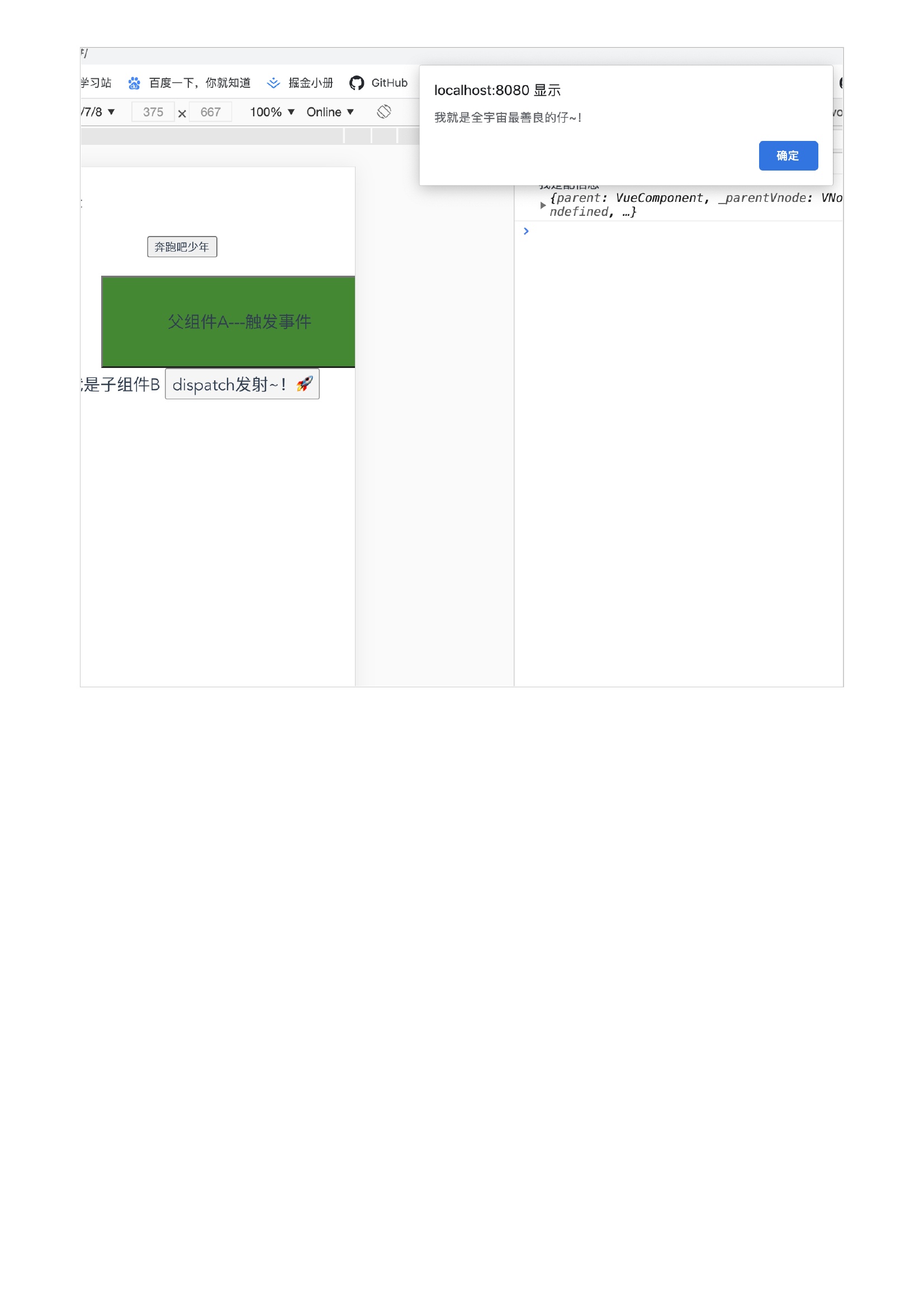
我所理解的mixins就是共享,就好比面向对象里面的原型prototype那种感觉的东西,把相同的逻辑抽离出来便于维护。先来看下src目录结构methods 里定义的 dispatch 和 broadcast 方法会被混合到组件里,自然就可以用 this.dispatch 和 this.broadcast 来使用。这两个方法都接收了三个参数,第一个是组件的 name 值,用于向上或向下递归遍历来寻找对应的组件,第二个和第三个就是上文分析的自定义事件名称和要传递的数据。broadcast 方法与之类似,只不过是向下遍历寻找。A是B的父组件效果图:





暂无评论