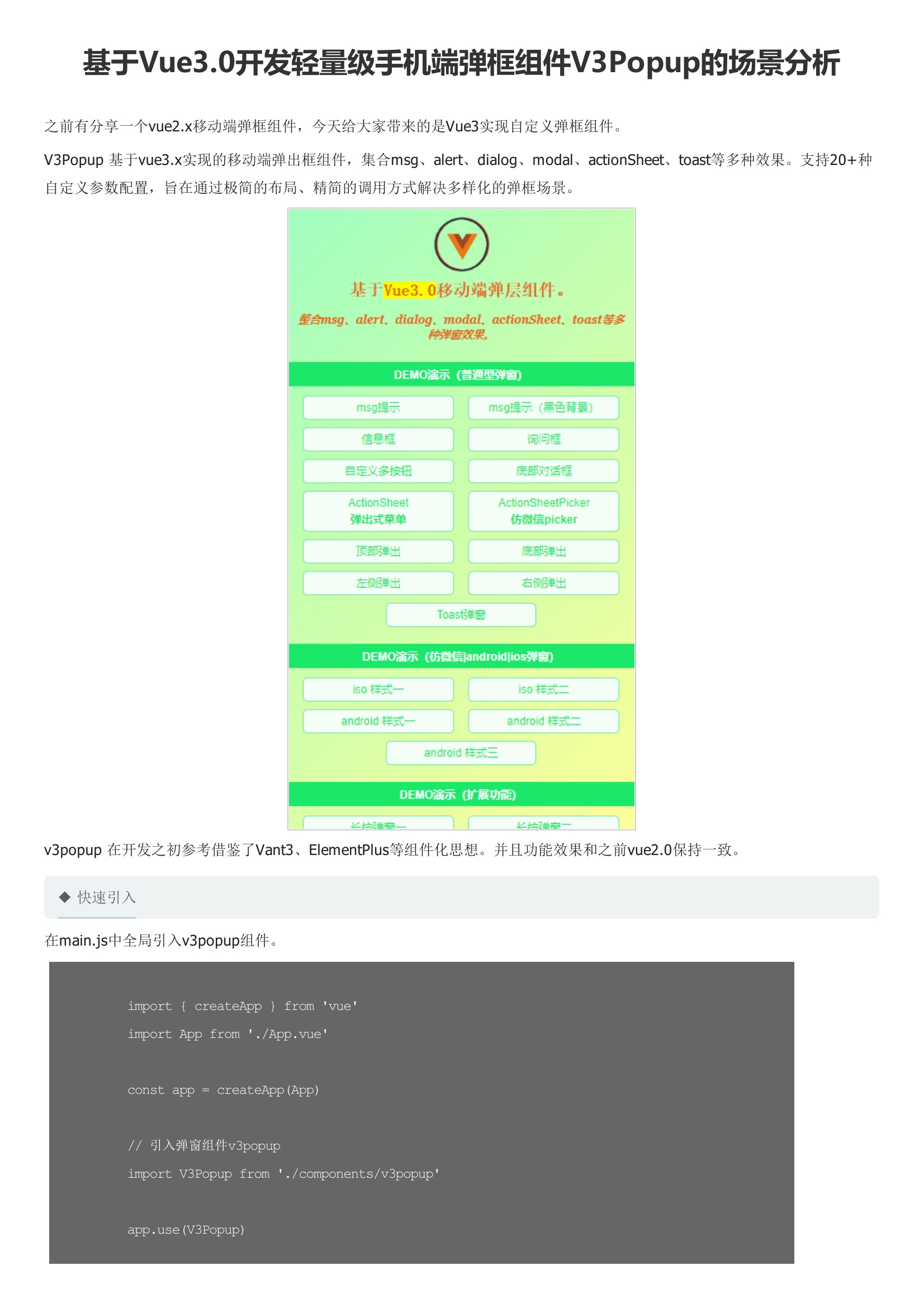
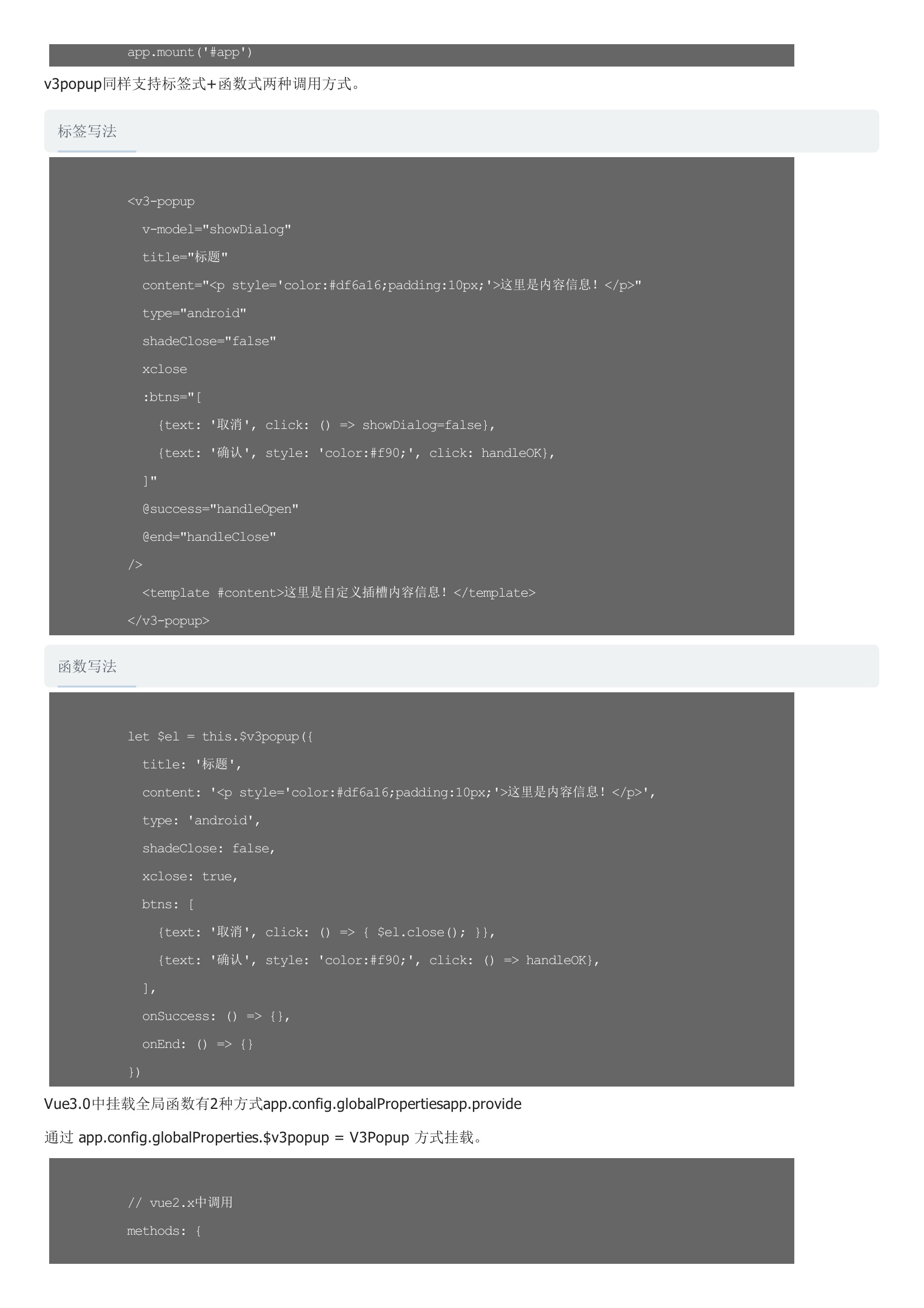
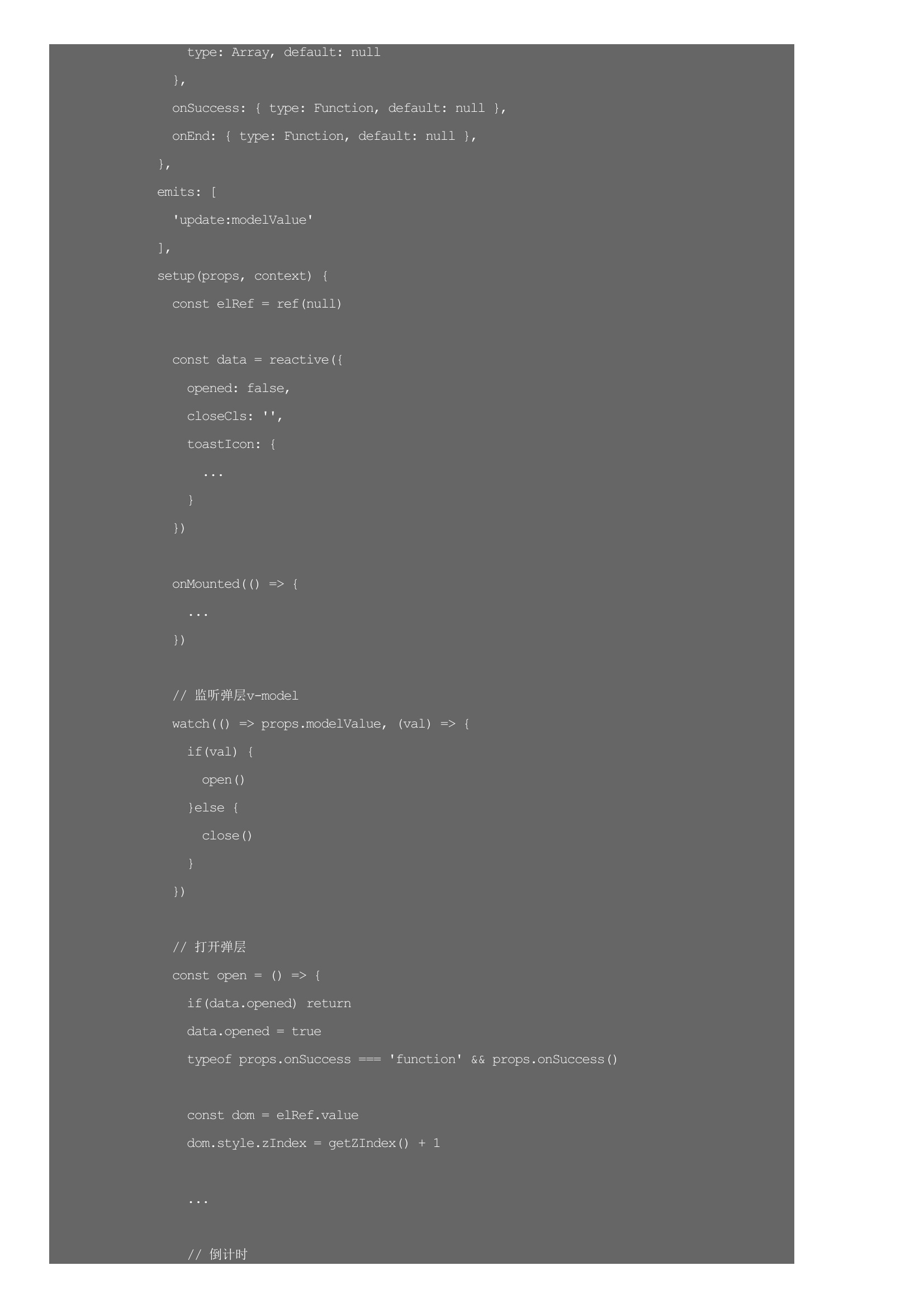
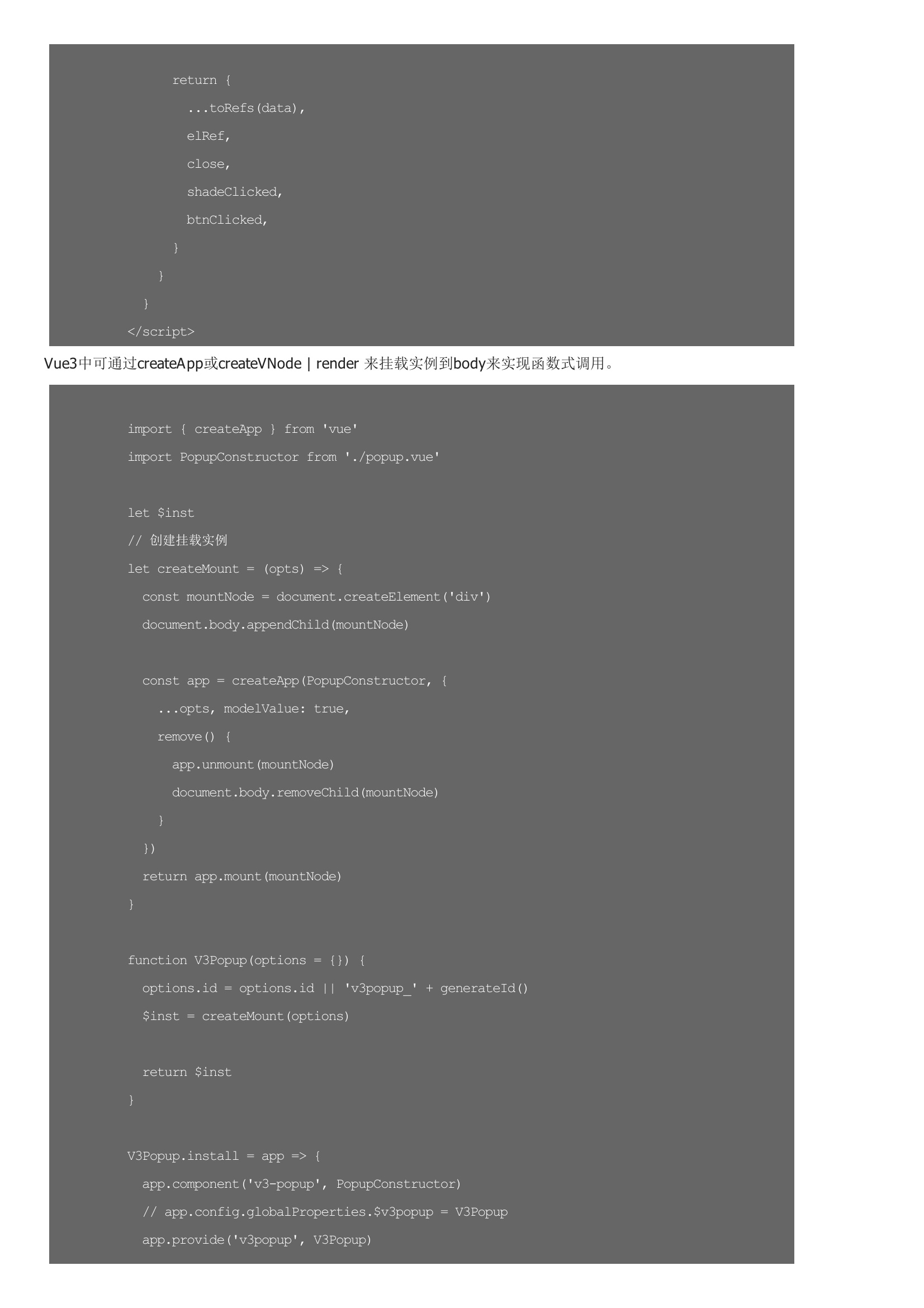
之前有分享一个vue2.x移动端弹框组件,今天给大家带来的是Vue3实现自定义弹框组件。V3Popup 基于vue3.x实现的移动端弹出框组件,集合msg、alert、dialog、modal、actionSheet、toast等多种效果。支持20+种自定义参数配置,旨在通过极简的布局、精简的调用方式解决多样化的弹框场景。v3popup 在开发之初参考借鉴了Vant3、ElementPlus等组件化思想。并且功能效果和之前vue2.0保持一致。◆ 快速引入在main.js中全局引入v3popup组件。标签写法函数写法Vue3.0中挂载全局函数有2种方式app.config.globalPropertiesapp.provide通过 通过 不过vue.js作者是推荐使用 provide inject 方式来挂载原型链函数。◆ 效果预览◆ 参数配置v3popup支持如下参数配置。v3popup.vue模板Vue3中可通过createApp或createVNode | render 来挂载实例到body来实现函数式调用。

















暂无评论