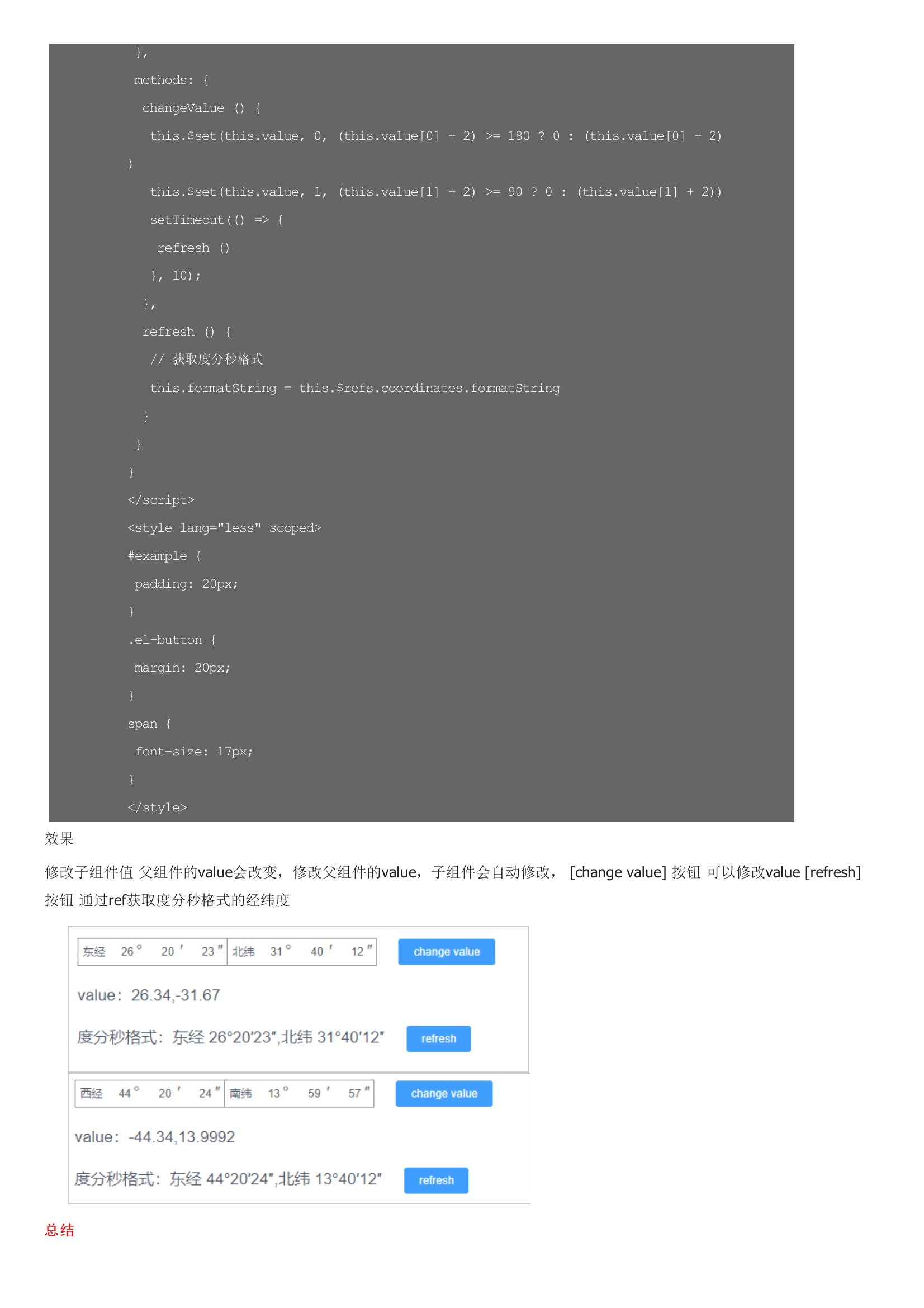
一个span显示东经西经,三个输入框输入度分秒实现props: 父组件传入的参数 value ,验证合法性 经度绝对值小于180,纬度绝对值小于90,数组长度为2 model: prop为 value 时不用实现 model 但是this.$emit 传入的event需要为 'input',这里要注意v-model实现: 使用this.$emit修改父组件的数据Coordinates组件完整代码测试代码 index.vue效果修改子组件值 父组件的value会改变,修改父组件的value,子组件会自动修改, [change value] 按钮 可以修改value [refresh] 按钮 通过ref获取度分秒格式的经纬度。以上所述是小编给大家介绍的基于elementUI使用v-model实现经纬度输入的vue组件,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!










暂无评论