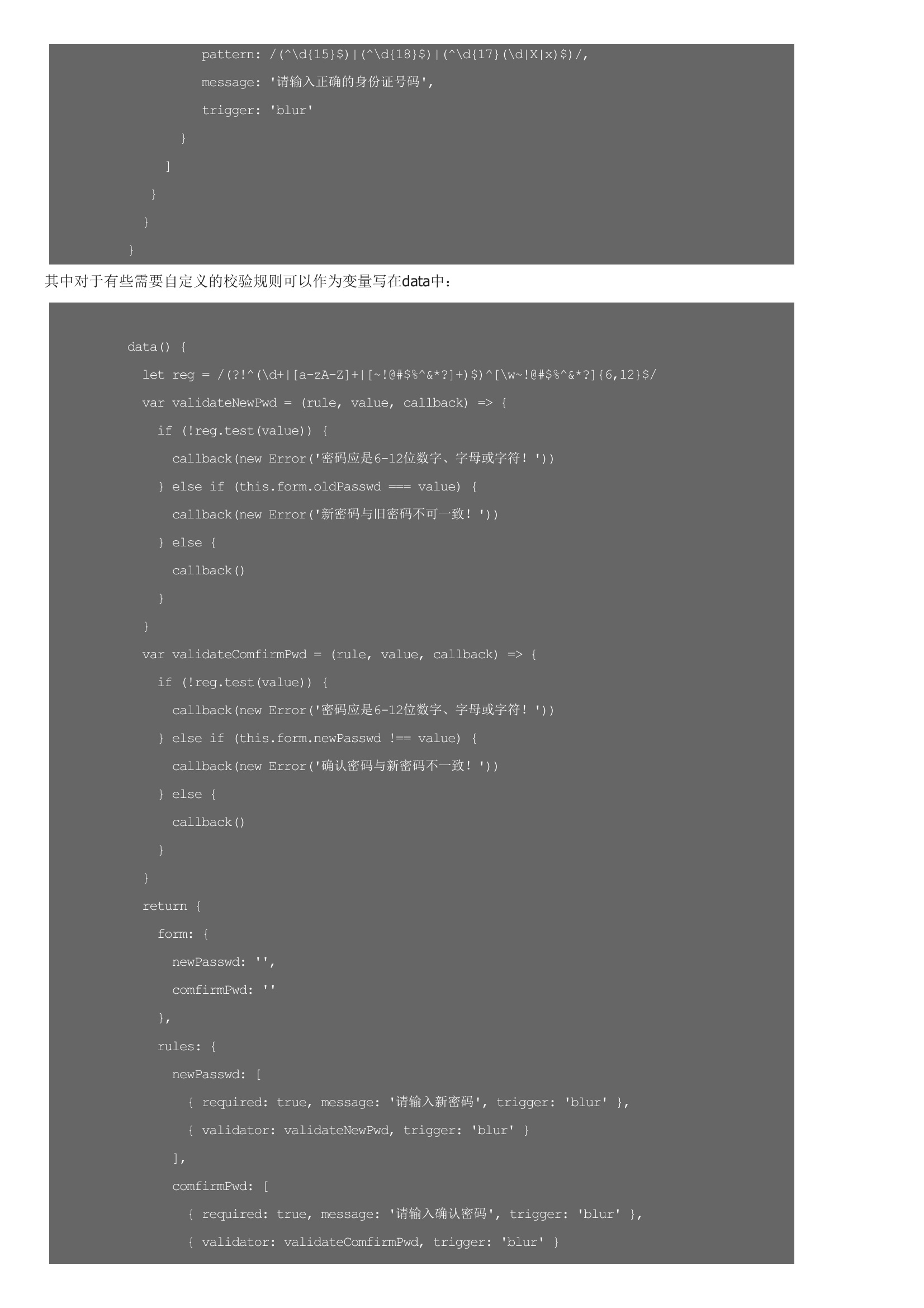
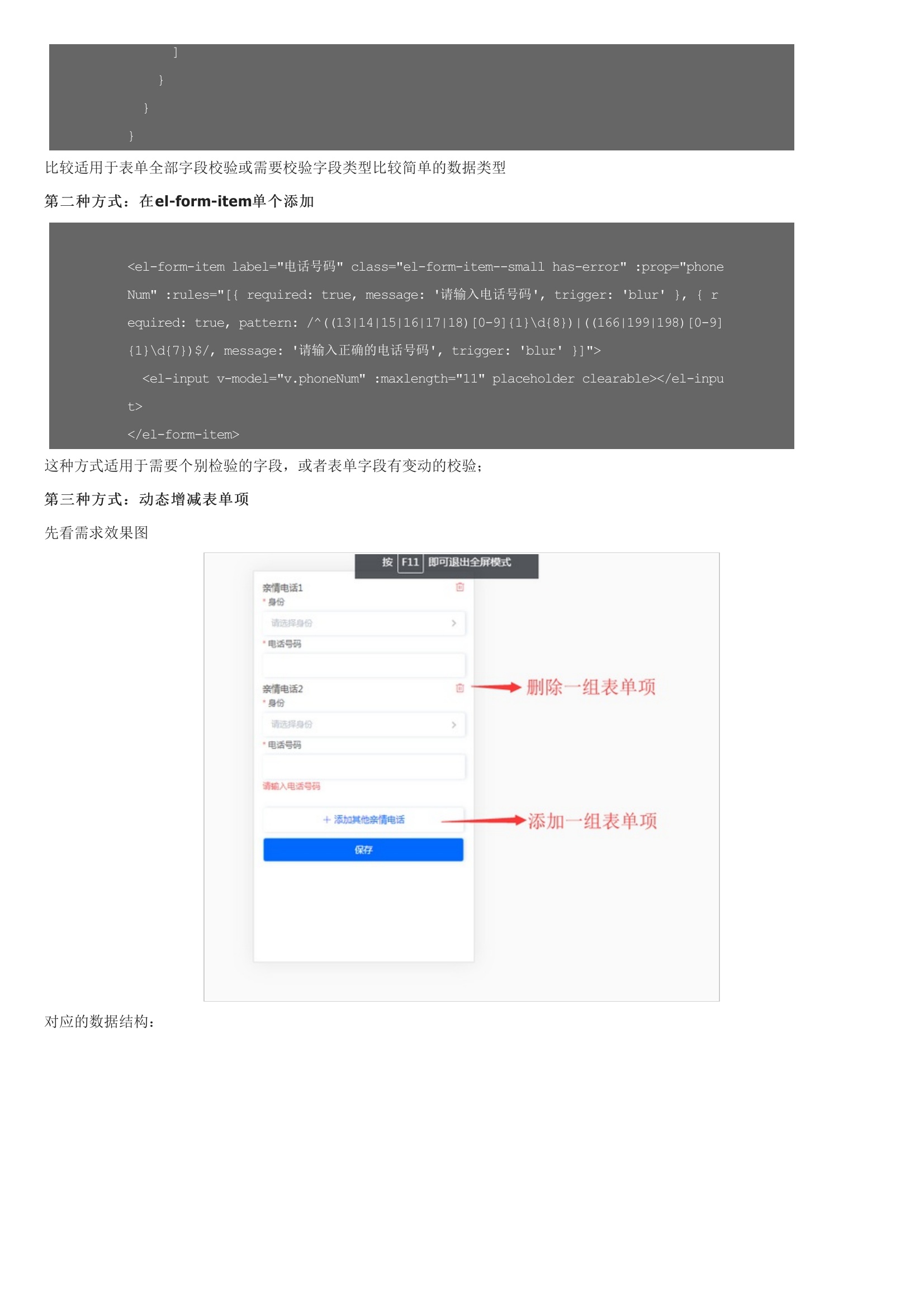
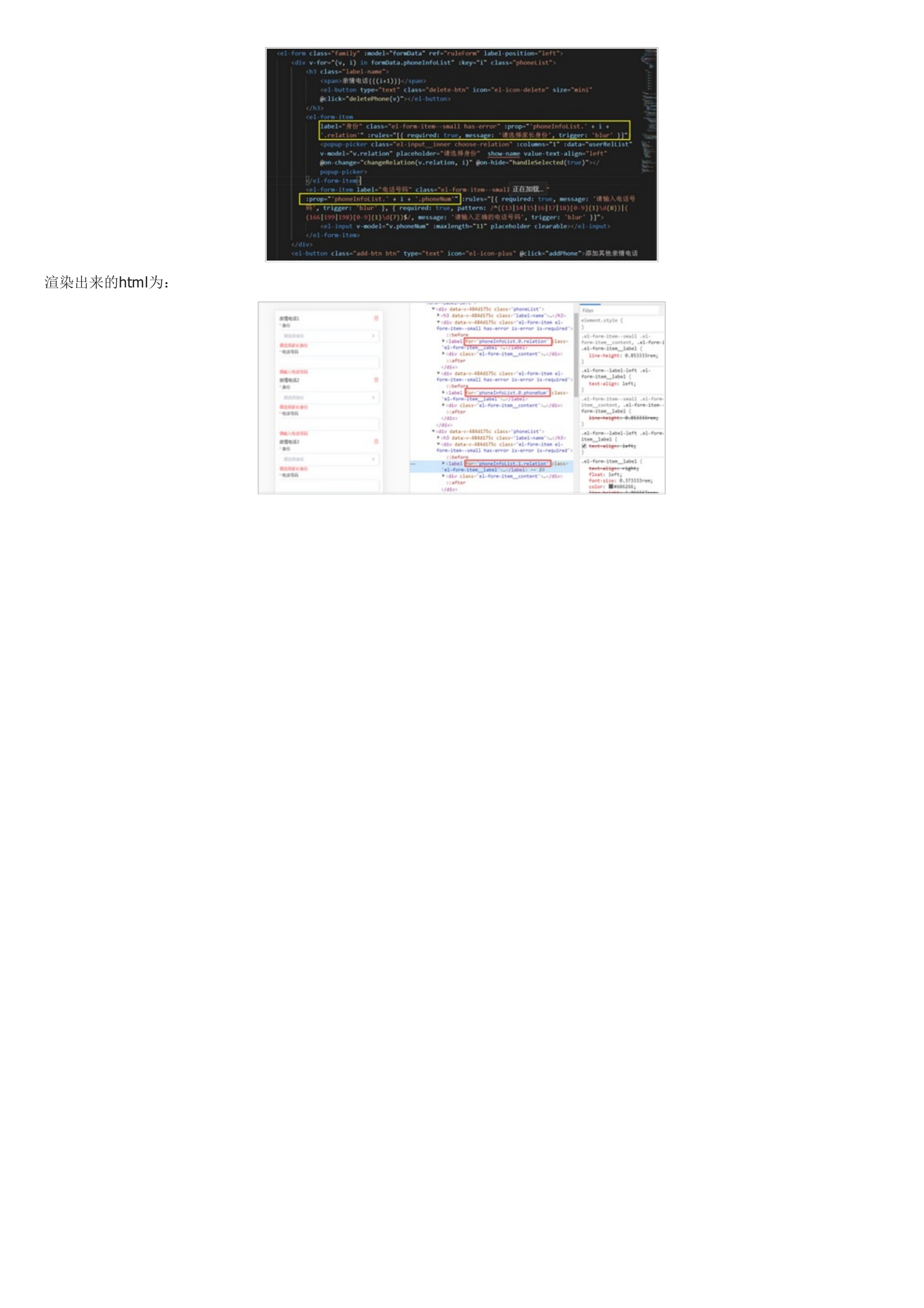
最近项目中一直使用的element-ui作为前端框架,对于最常使用的表单验证,做出以下总结:这种方式需要在data()中写入rule{},对于需要校验字段prop中的如visitorName写上验证规则,如下:其中对于有些需要自定义的校验规则可以作为变量写在data中:比较适用于表单全部字段校验或需要校验字段类型比较简单的数据类型这种方式适用于需要个别检验的字段,或者表单字段有变动的校验;先看需求效果图对应的数据结构:对应删除增加表单项的操作为:这样的rule、prop直接写就对应不上表单mode绑定的对象上的属性,所以在此要用循环的方式找到要校验的字段所在数据中的索引,然后再以字符串拼接的方式连上校验字段名称:渲染出来的html为:





暂无评论