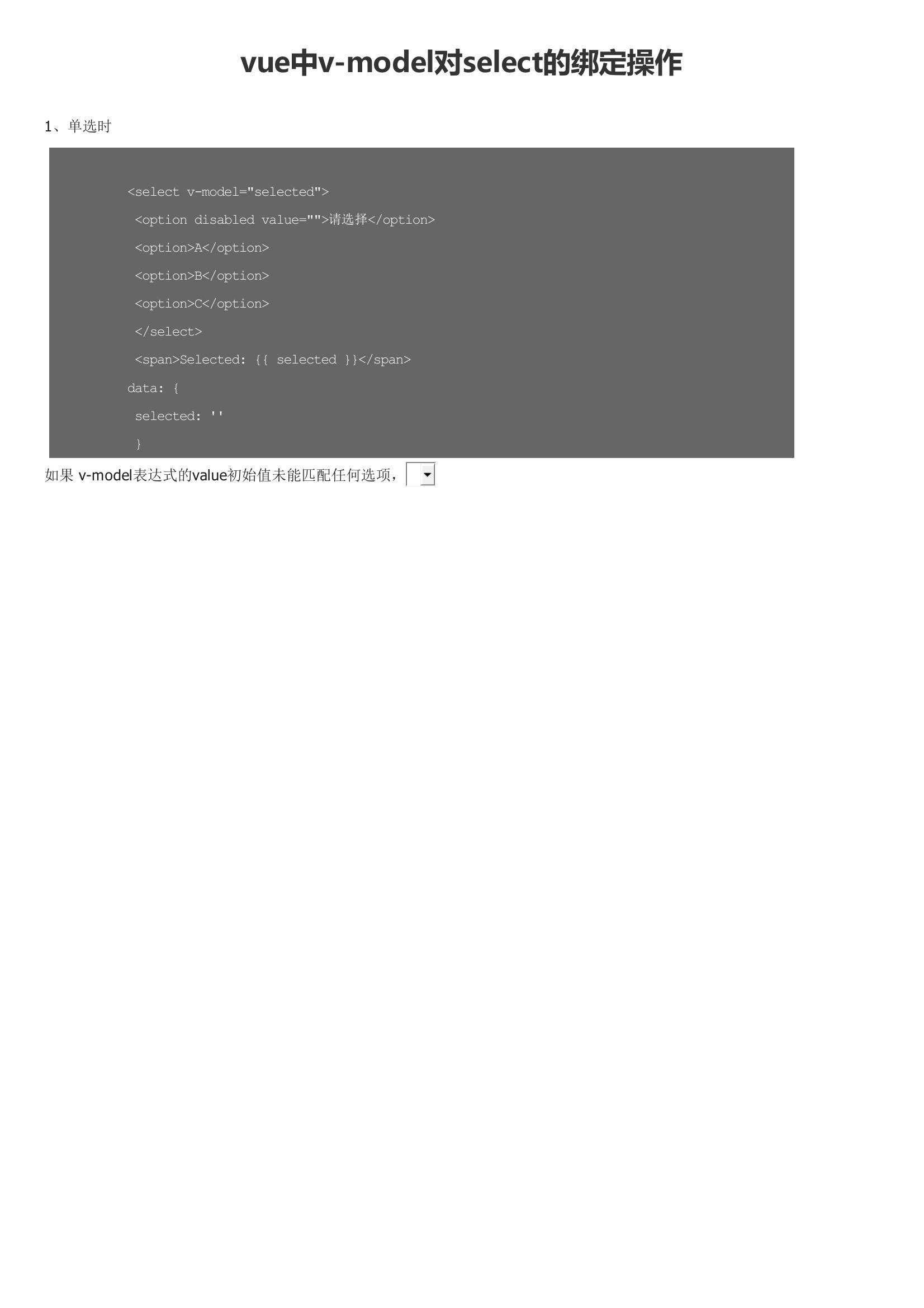
在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
vue中v-model对select的绑定操作
用户评论
推荐下载
-
JS对HTML标签select的获取添加删除操作
代码如下: <SELECT NAME=”aaa” SIZE=”” style=”width:200px” > (空) 1 </SELECT> 代
16 2020-12-13 -
vue model源码
Vue模型 从Vue应用程序使用 npm install --save https://github.com/taras-m0/vue-model.git OR yarn add -D https:/
5 2021-03-21 -
浅析Vue自定义组件的v model
主要介绍了Vue之彻底理解自定义组件的v-model的相关知识 ,需要的朋友可以参考下的相关资料
18 2020-08-31 -
浅谈Vue v_model指令的实现原理
浅谈 Vue v-model指令的实现原理
7 2022-02-13 -
vue.js使用v model实现表单元素input双向数据绑定功能示例
主要介绍了vue.js使用v-model实现表单元素(input) 双向数据绑定功能,结合完整实例形式分析了v-model实现表单input元素数据双向绑定相关操作技巧,需要的朋友可以参考下
21 2020-10-28 -
vue通过绑定事件获取当前行的id操作
主要介绍了vue 通过绑定事件获取当前行的id操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
19 2020-11-22 -
Vue.js中v_model指令的修饰符详解
Vue.js中 v-model 指令的修饰符详解
12 2021-05-14 -
浅析Vue.js中v_bind v_model的使用和区别
浅析Vue.js中v-bind v-model的使用和区别
16 2021-08-28 -
vue:Vue.js的GopherJS绑定
Golang中的Vue.js TodoMVC Vue.js TodoMVC应用程序-移植到。查看js文件夹中的app.go文件。仅使用GopherJS js-Package与Javascript交互。
0 2024-09-06 -
vue中v_for通过动态绑定class实现触发效果
vue动态绑定class练习。以及删除某一项的操作。
10 2022-06-25

暂无评论