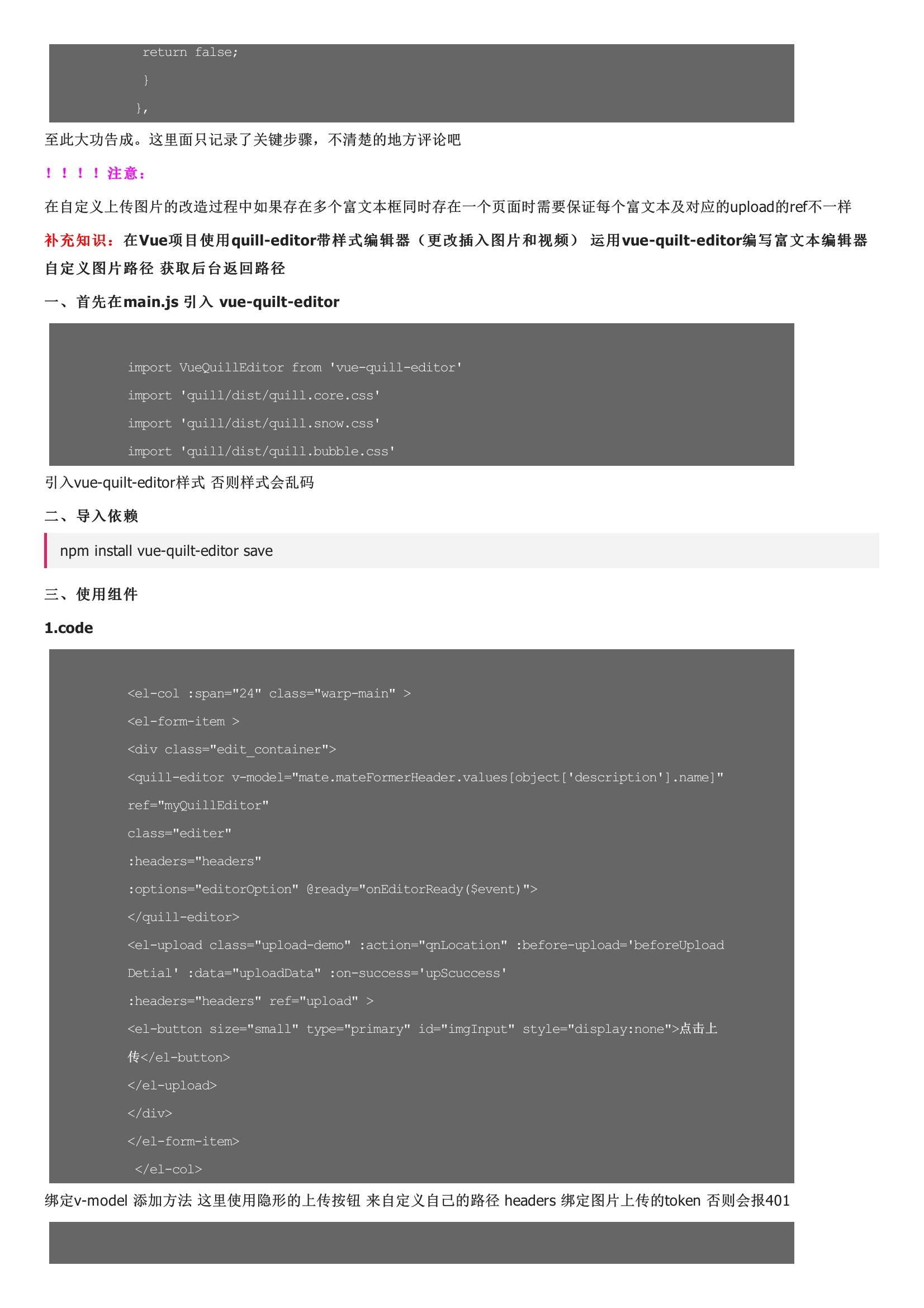
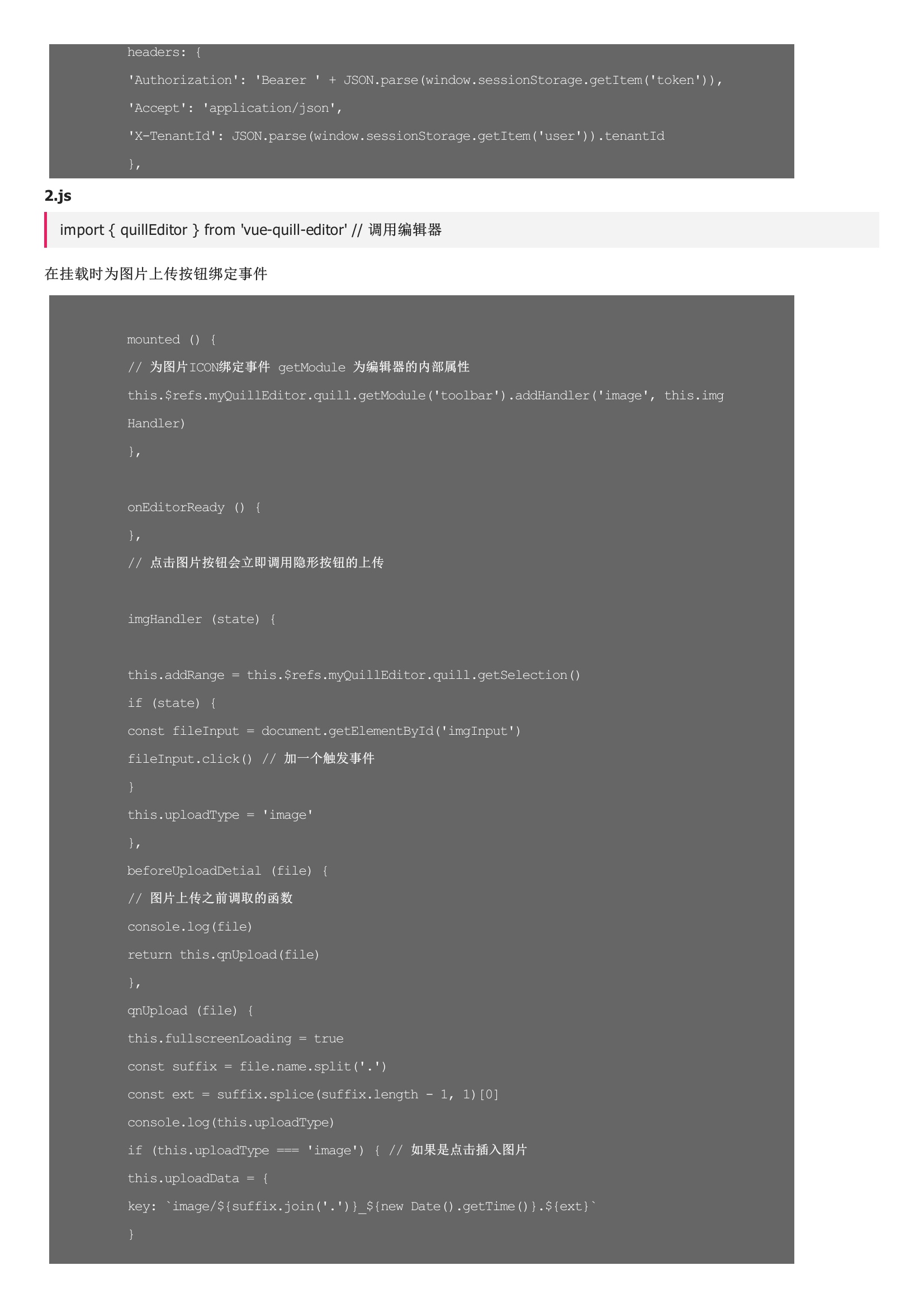
所以我们需要将方案修改为将图片上传到服务器,然后通过URL的 方式访问到图片回显及使用。vue-quill-editor工具栏改造及自定义图片上传:引入插件至此大功告成。这里面只记录了关键步骤,不清楚的地方评论吧在自定义上传图片的改造过程中如果存在多个富文本框同时存在一个页面时需要保证每个富文本及对应的upload的ref不一样引入vue-quilt-editor样式 否则样式会乱码。绑定v-model 添加方法 这里使用隐形的上传按钮 来自定义自己的路径 headers 绑定图片上传的token 否则会报401





暂无评论