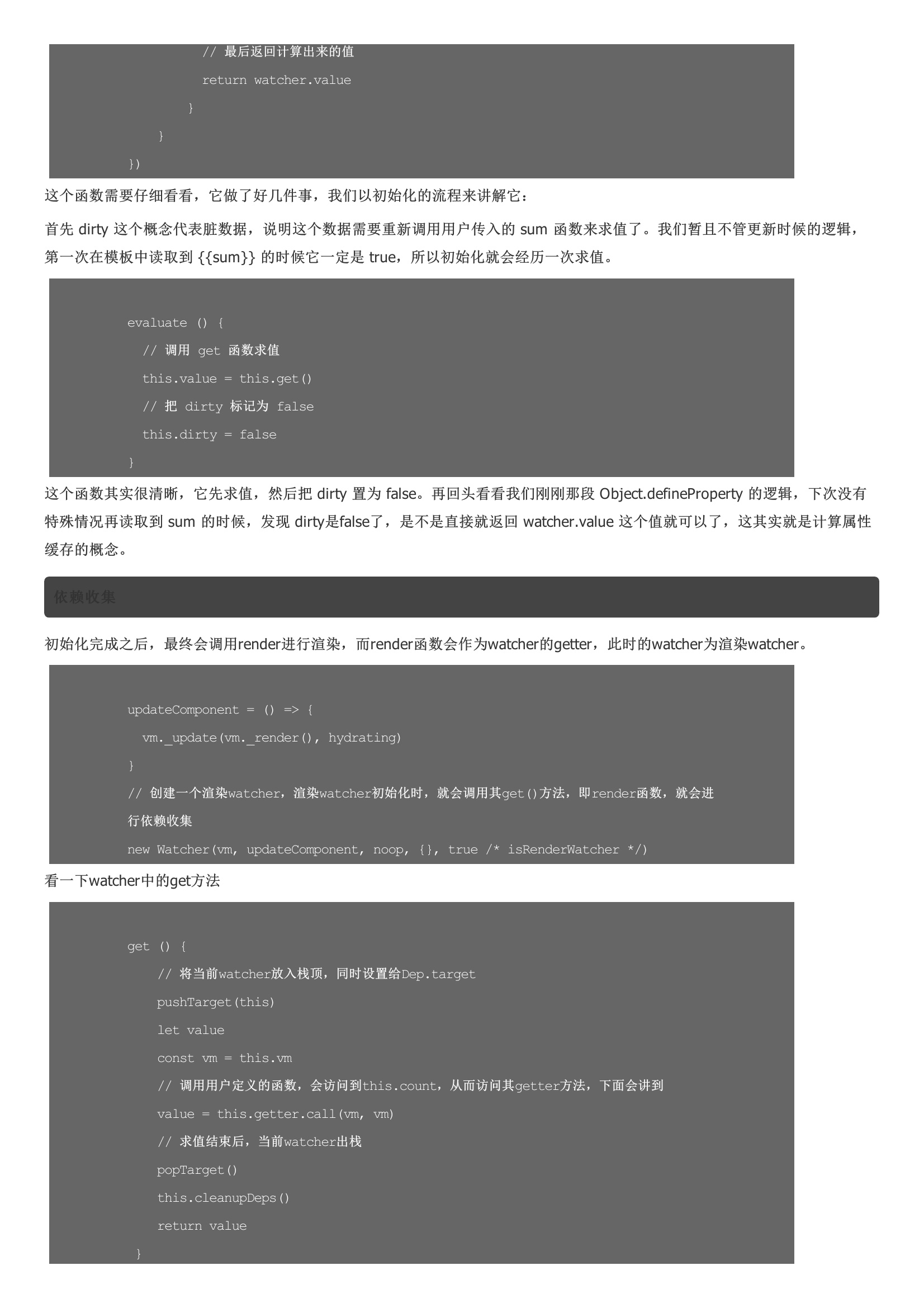
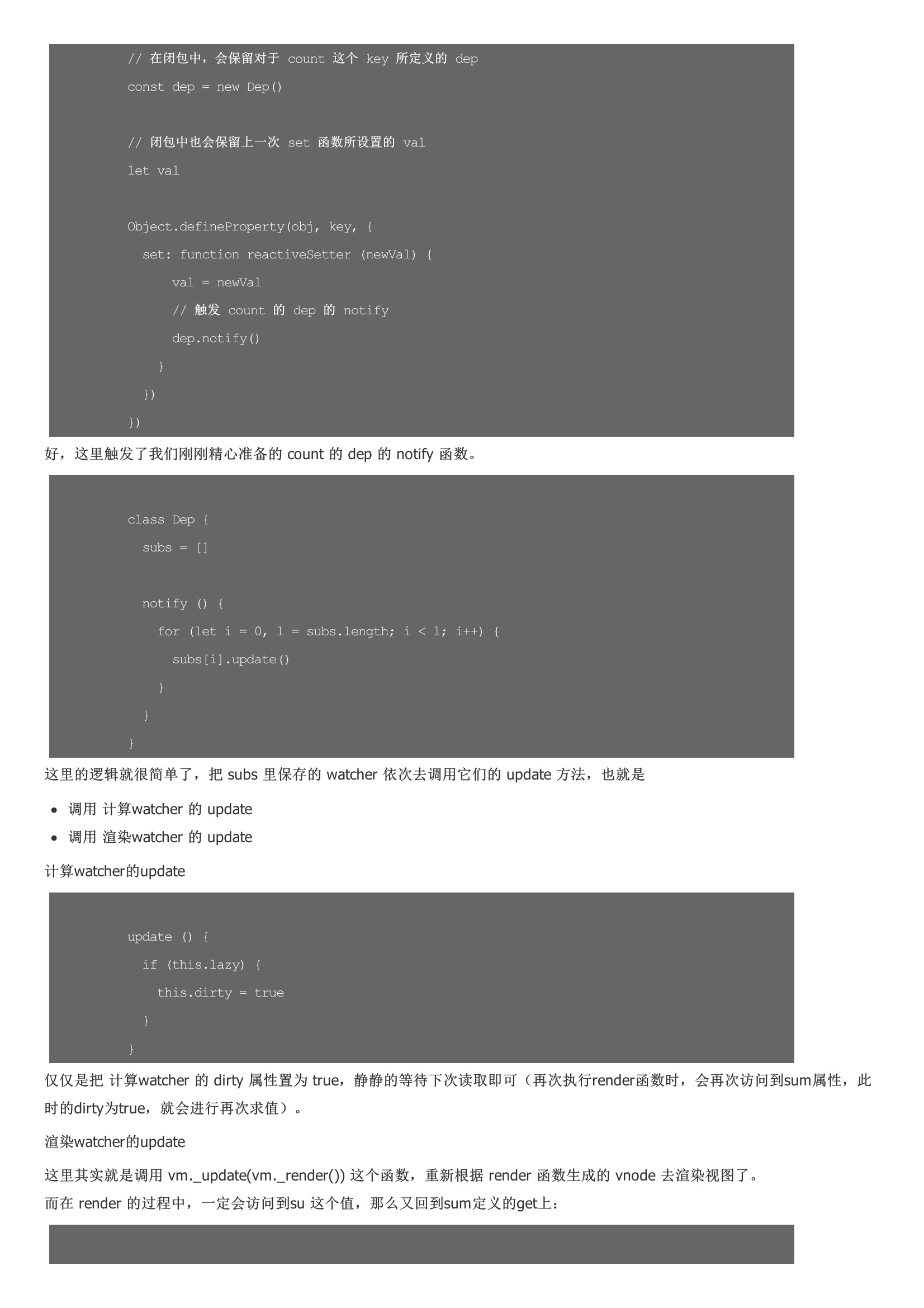
依赖收集初始化完成之后,最终会调用render进行渲染,而render函数会作为watcher的getter,此时的watcher为渲染watcher。通过这两段代码,计算watcher就被属性所绑定dep所收集。watcher依赖dep,dep同时也依赖watcher,它们之间的这种相互依赖的数据结构,可以方便知道一个watcher被哪些dep依赖和一个dep依赖了哪些watcher。接着执行watcher.depend()还记得刚刚的 计算watcher 的形态吗?它的 deps 里保存了 count 的 dep。也就是说,又会调用 count 上的 dep.depend()这次的 Dep.target 已经是 渲染watcher 了,所以这个 count 的 dep 又会把 渲染watcher 存放进自身的 subs 中。再回到 count 的响应式劫持逻辑里去:好,这里触发了我们刚刚精心准备的 count 的 dep 的 notify 函数。这里的逻辑就很简单了,把 subs 里保存的 watcher 依次去调用它们的 update 方法,也就是







暂无评论