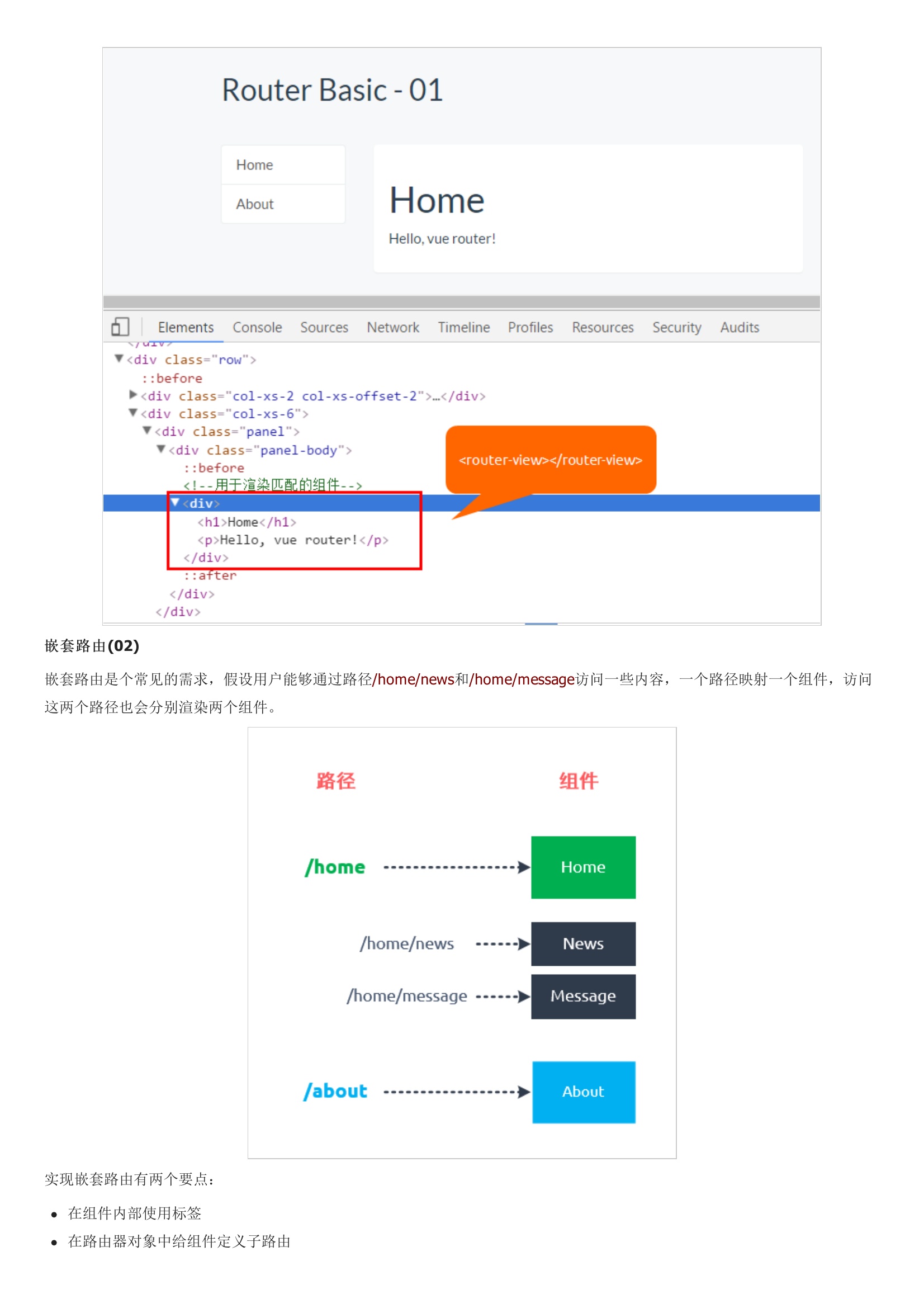
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。本文将以示例的形式来介绍vue-router的各个特性,一共包含6个示例,每个示例都有乞丐版,前5个示例有皇帝版。现在我们以一个简单的单页面应用开启vue-router之旅,这个单页面应用有两个路径:/home和/about,与这两个路径对应的是两个组件Home和About。调用router的map方法映射路由,每条路由以key-value的形式存在,key是路径,value是组件。在a元素上使用v-link指令跳转到指定路径。在页面上使用标签,它用于渲染匹配的组件。路由器的运行需要一个根组件,router.start 表示router会创建一个App实例,并且挂载到#app元素。





















暂无评论