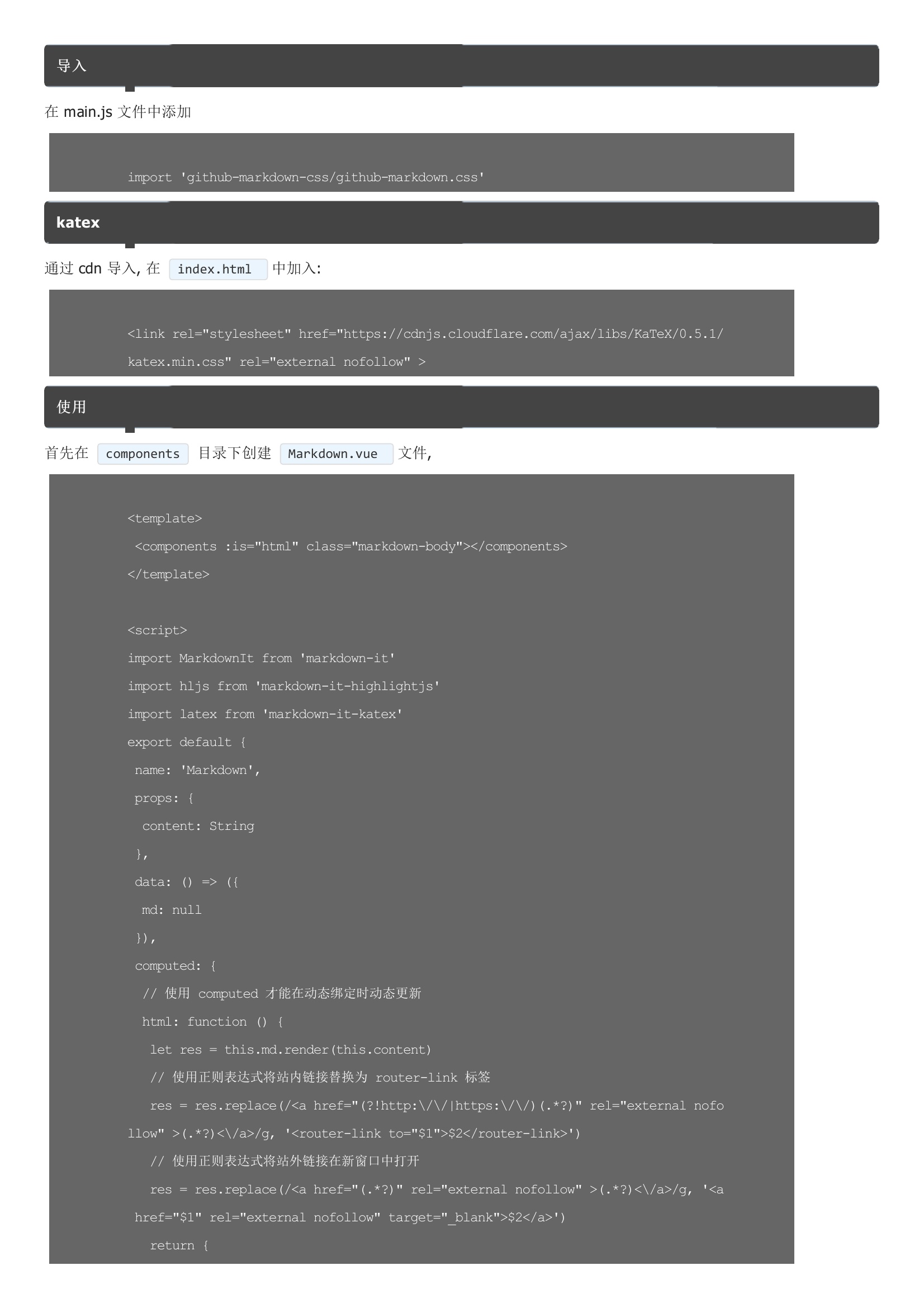
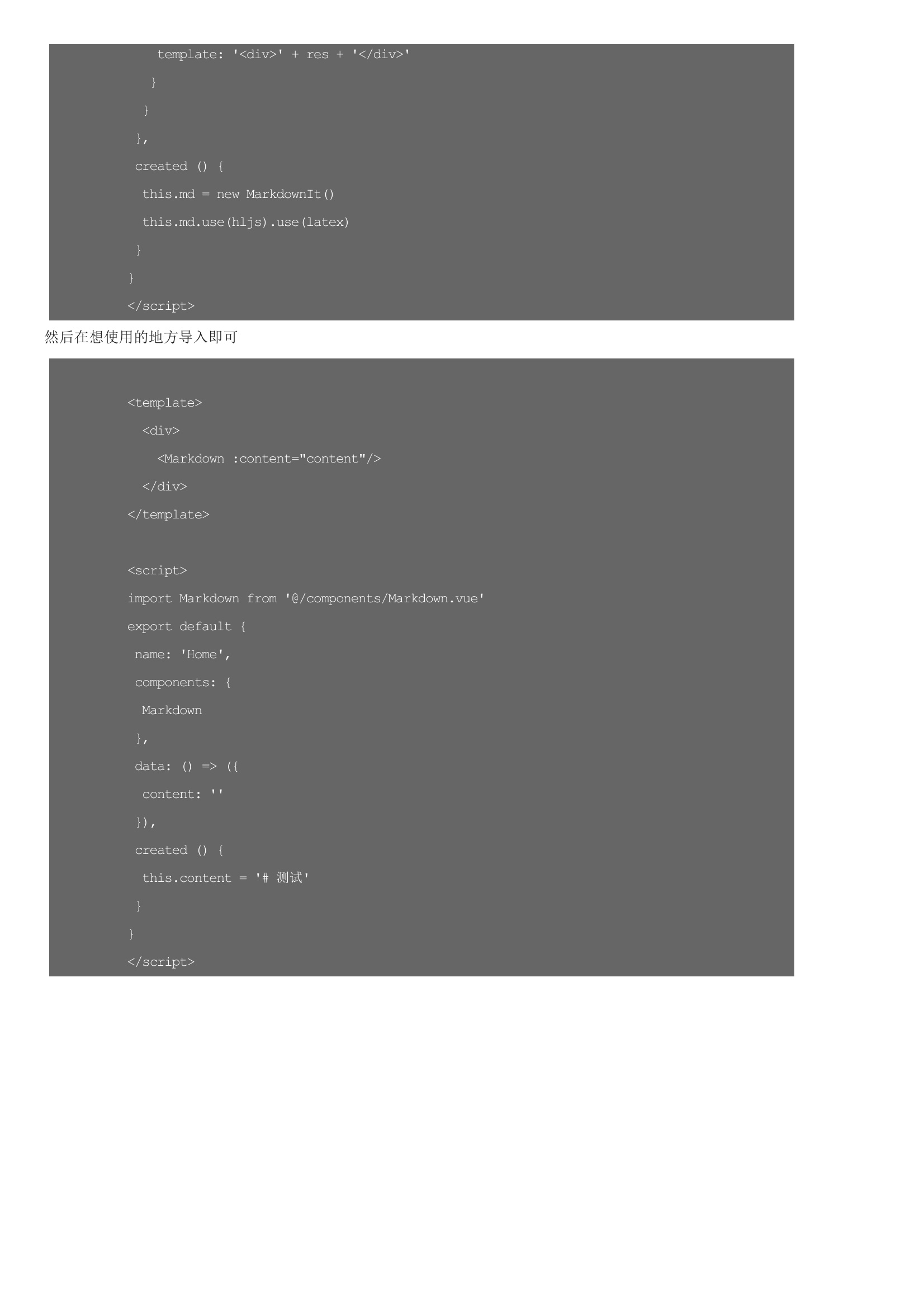
之前渲染 Markdown 的时候, 笔者使用的是 mavonEditor 的预览模式, 使用起来比较爽, 只需要引入组件即可, 但是在最近的开发中, 遇到了困难.主要问题在于作为单页面应用, 站内链接必须是使用 router-link 跳转, 如果使用 mavonEditor 默认渲染的 a 标签, 就会重新加载页面, 用户体验较差.动态渲染想要实现在前端动态地根据用户内容渲染router-link , 需要使用动态渲染, 根据 渲染 Markdown笔者使用的是 安装这里还另外安装了两个语法插件, 如果有其他需要的话, 可以在 npm 上搜索静态文件导入highlight.jsgithub-markdown-cssmarkdown 的样式安装导入在 main.js 文件中添加katex通过 cdn 导入, 在 使用首先在 然后在想使用的地方导入即可



暂无评论