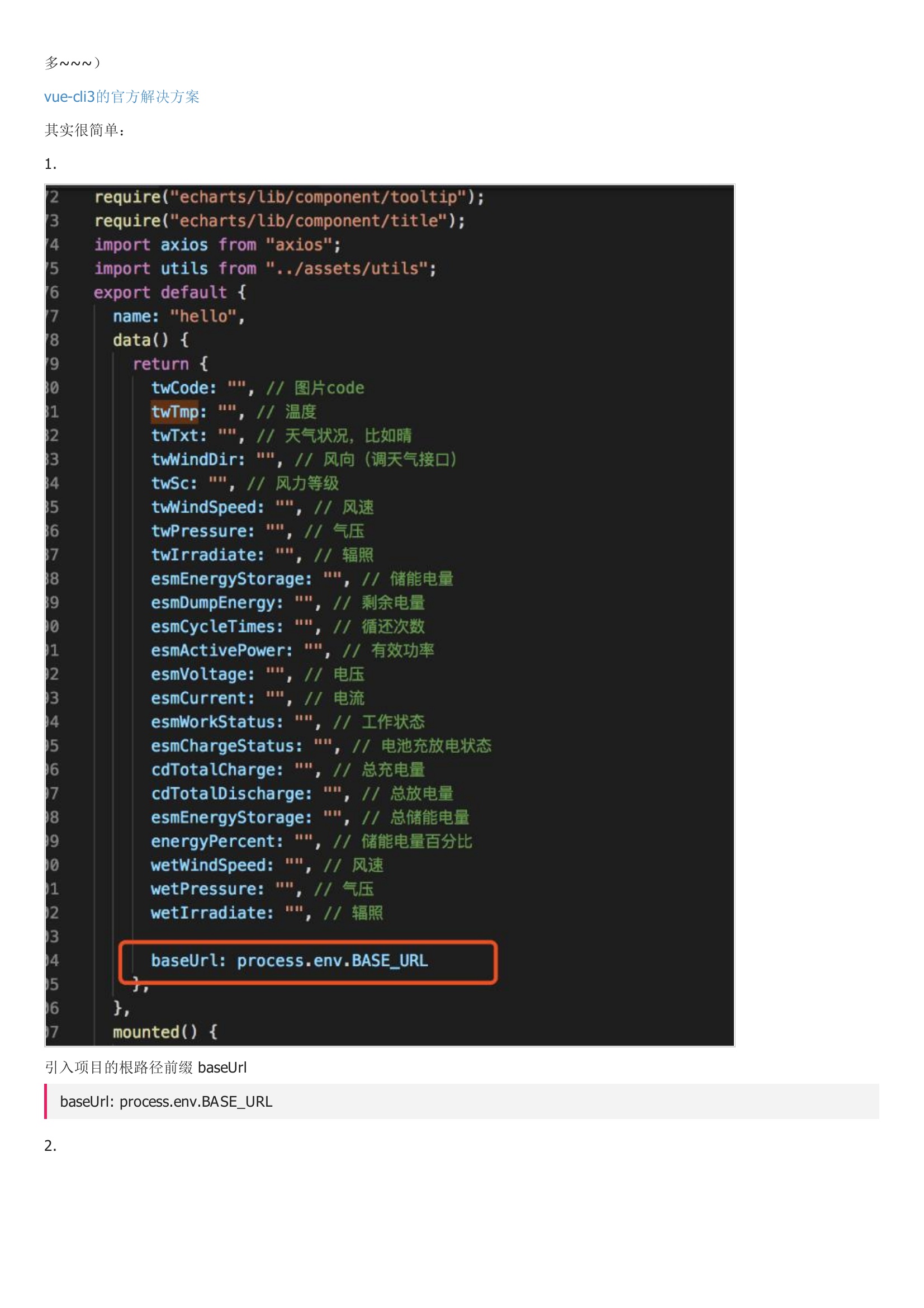
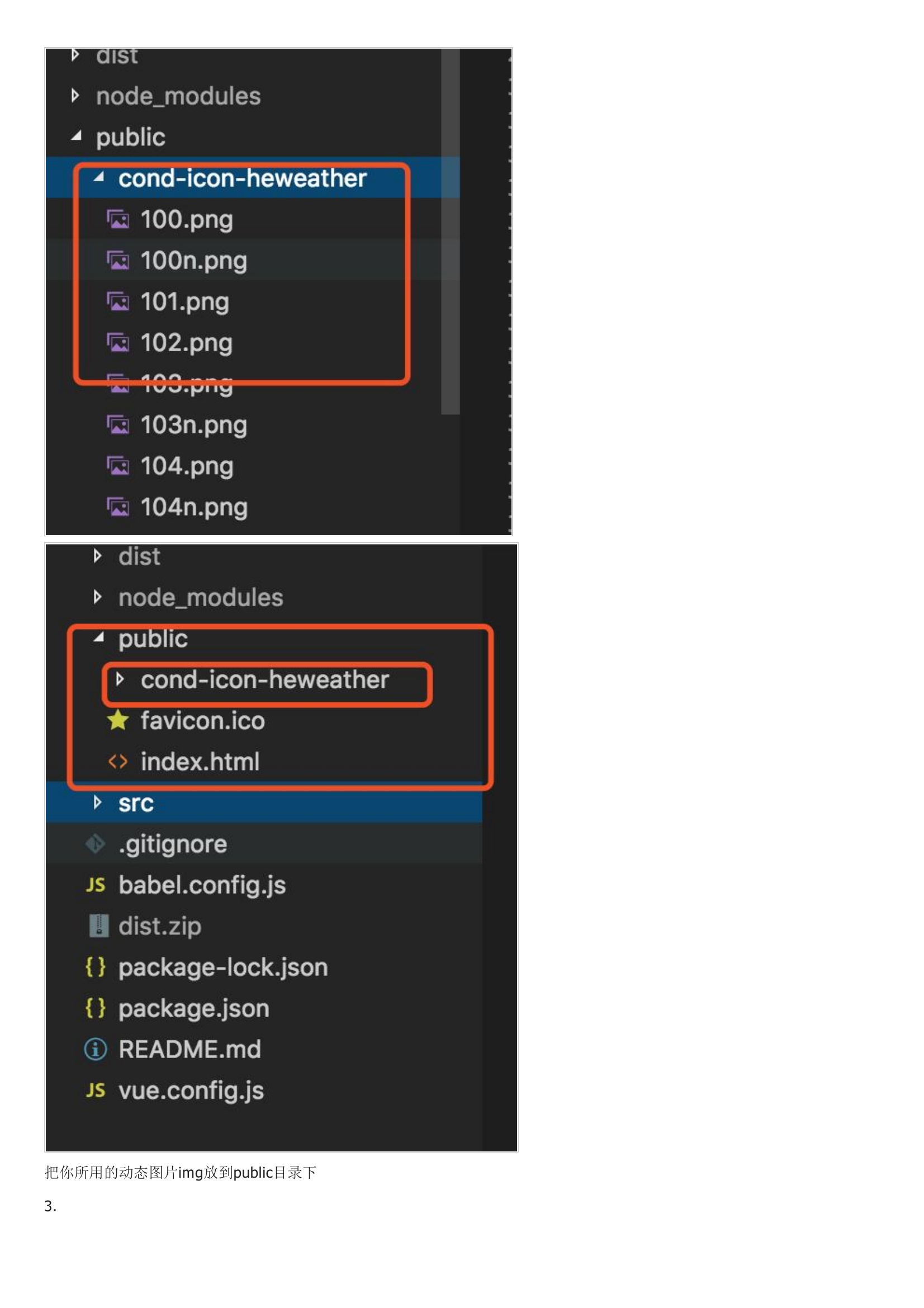
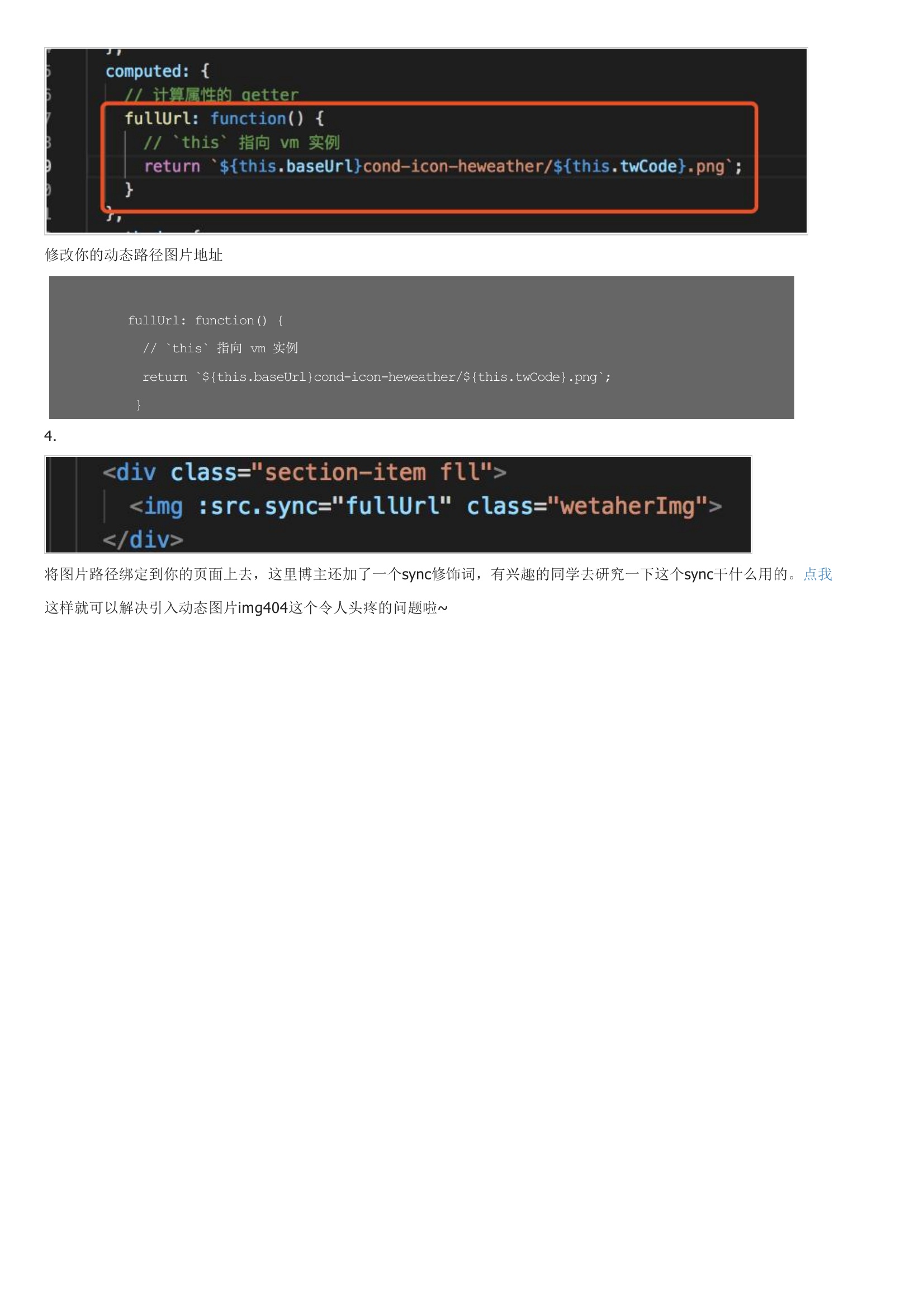
博主最近手头再做一个项目,需要调用天气接口,并且还要动态显示天气相关图片icon。但是博主这个路径是动态的,博主在computed给出一个拼接了变量的路径,项目启动在浏览器下死活出不了这个图片,死活都是404~~~就是上述这样的路径是不行的,一直是404,原因也讲了点,vue-cli3中内置的webpack会把图片当做一个模块引用,然后打包等等,路径就不对了,我们的静态资源是不需要打包等等的,静态资源是直接被webpack copy到对应的静态资源文件夹下,所以根本原因就在于,用了动态路径的图片,webpack将它认作为一个模块打包了,路径错乱,所以404。找到了原因就很简单了,解决这个动态路径图片404的方案其实vue-cli3官网就有写过其实很简单:1.引入项目的根路径前缀 baseUrl




暂无评论