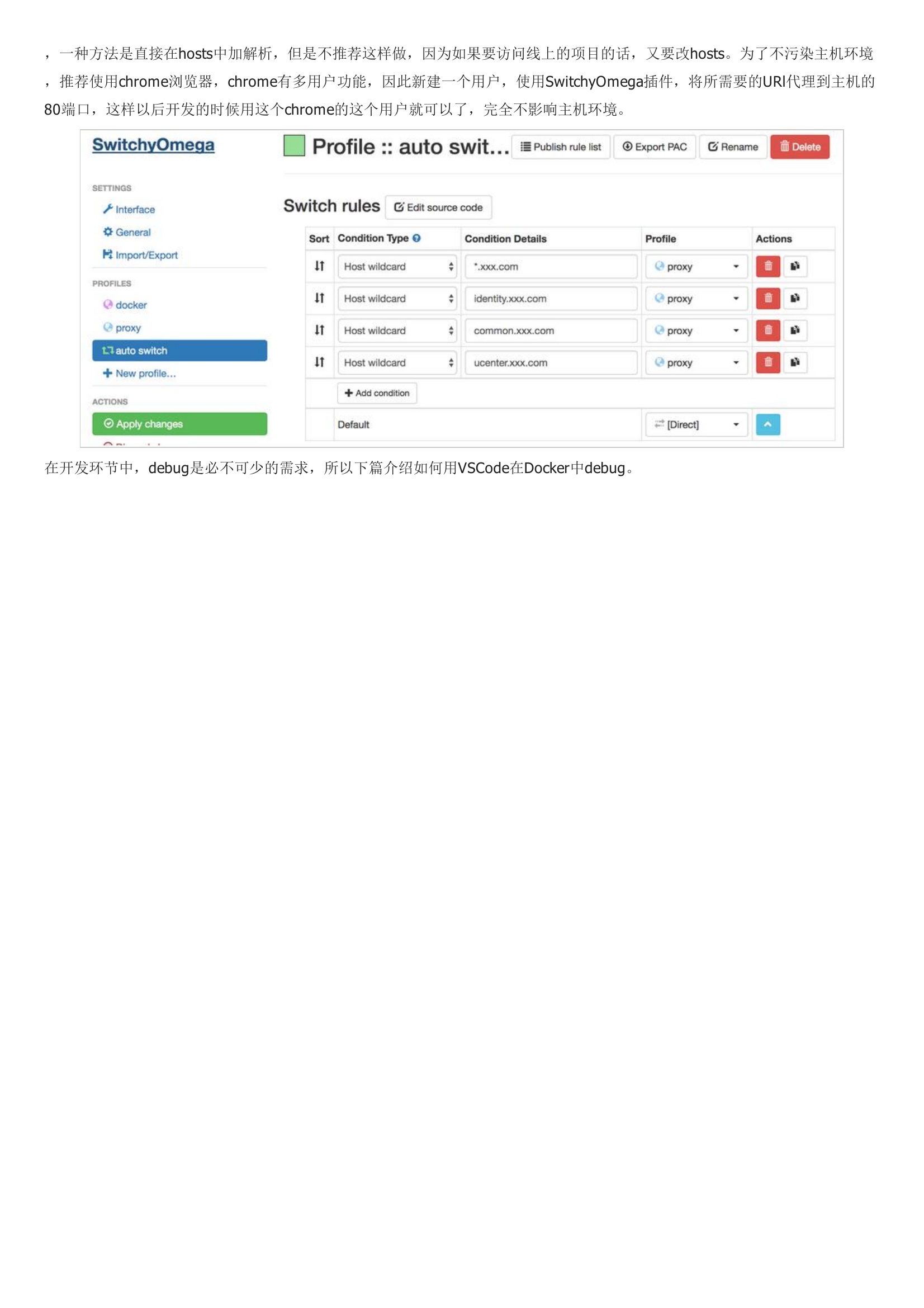
使用docker-compose搭建AspNetCore开发环境我们的目标很简单:使用docker-compose把若干个docker容器组合起来就成了。首先使用Nginx代理所有的Web程序,这样只需要在主机上监听一个端口就可以了,不污染主机。新建docker-compose.yml上面在集群中配置了4个服务,一个nginx负责监听主机的80端口,并转发到相应的服务中去。在这个是nginx的配置文件,主要配置Nginx的代理方式。下面编写生成Nginx的Dockerfile,sites->nginx下面新建Dockerfile通过这个Dockerfile就可以创建Nginx了,1).再sites下新建目录:2).3).4).5).镜像创建好之后,先测试一下能不能用,看来redis服务没问题,exit退出。另外一个ucenter的Dockerfile如下:代码修改了之后,dotnet publis && docker restart xxx就生效了。最后进入sites目录,在开发环节中,debug是必不可少的需求,所以下篇介绍如何用VSCode在Docker中debug。





暂无评论