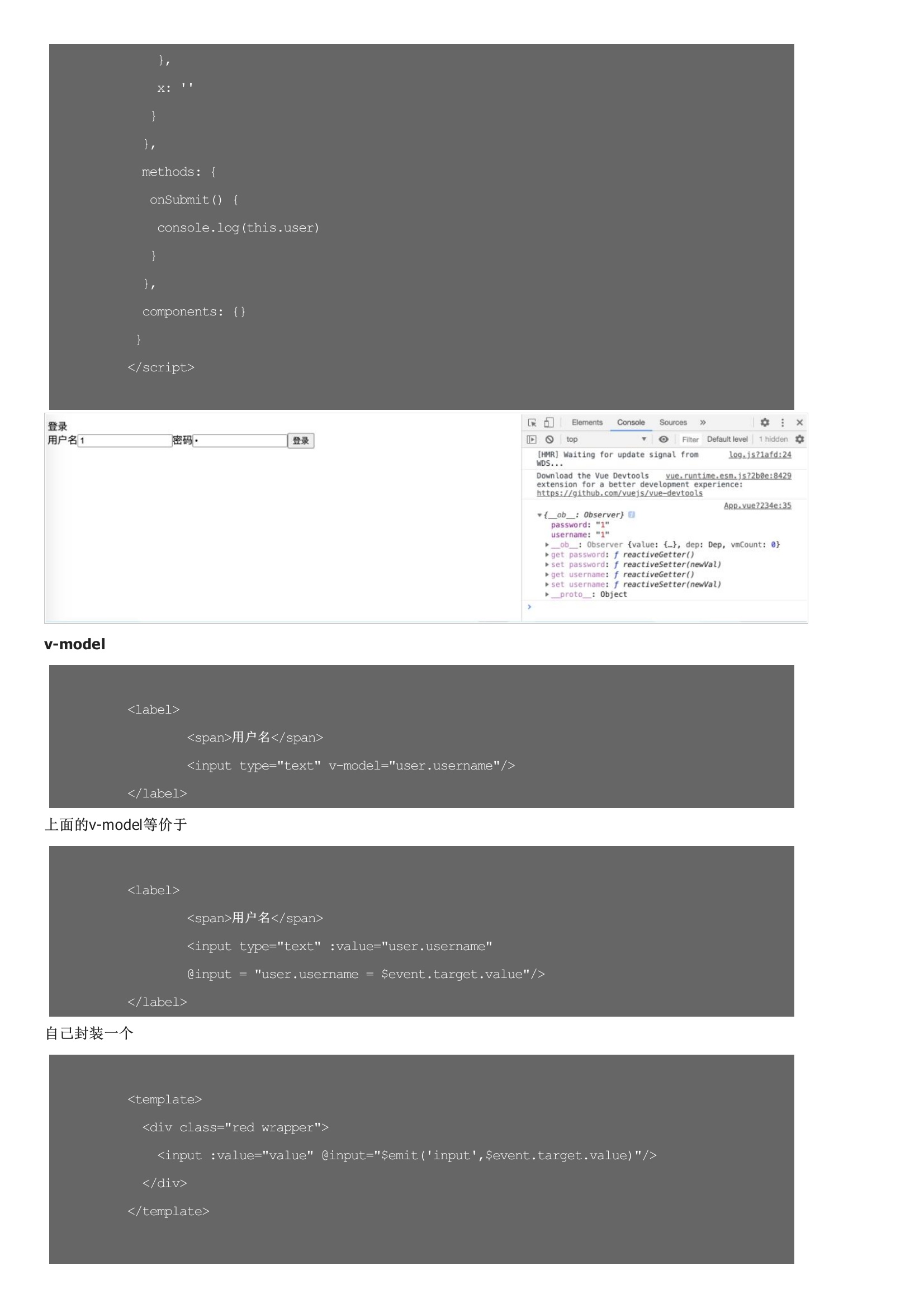
Vue实例/组件用于数据绑定、事件监听、DOM更新Vue指令主要目的就是原生DOM操作减少重复两种声明方式方法一:声明一个全局指令。写在了共同东西里的东西被组件引用了之后,组件还可以覆盖他们,Vue会智能合并extends是比mixins更抽象一点的封装如果你嫌写五次mixins麻烦,可以考虑extends一次不过实际工作中用得很少你可以使用Vue.extend或options.extends祖先提供东西,后代注入东西作用是大范围、隔N代共享信息全局用Vue.directive局部用options.directives作用是减少DOM操作相关重复代码全局用Vue.mixin局部用options.mixins: [mixin1, mixin2]作用是减少options里的重复全局用Vue.extend({.})局部用options.extends: {...}作用跟mixins差不多,只是形式不同祖先提供东西,后代注入东西作用是大范围、隔N代共享信息思维导图form 做表单一定要用 form+button组合上面的v-model等价于自己封装一个





暂无评论