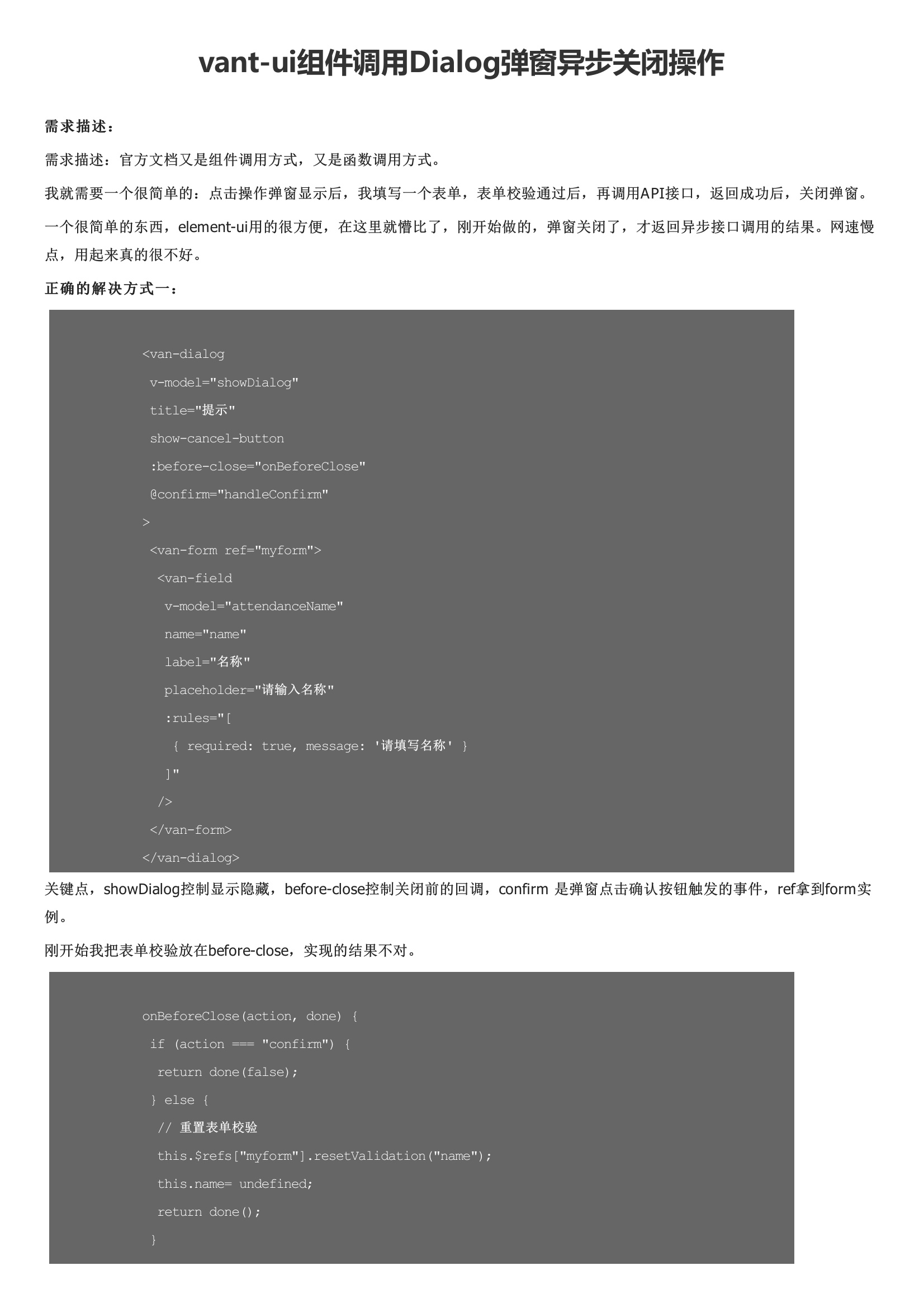
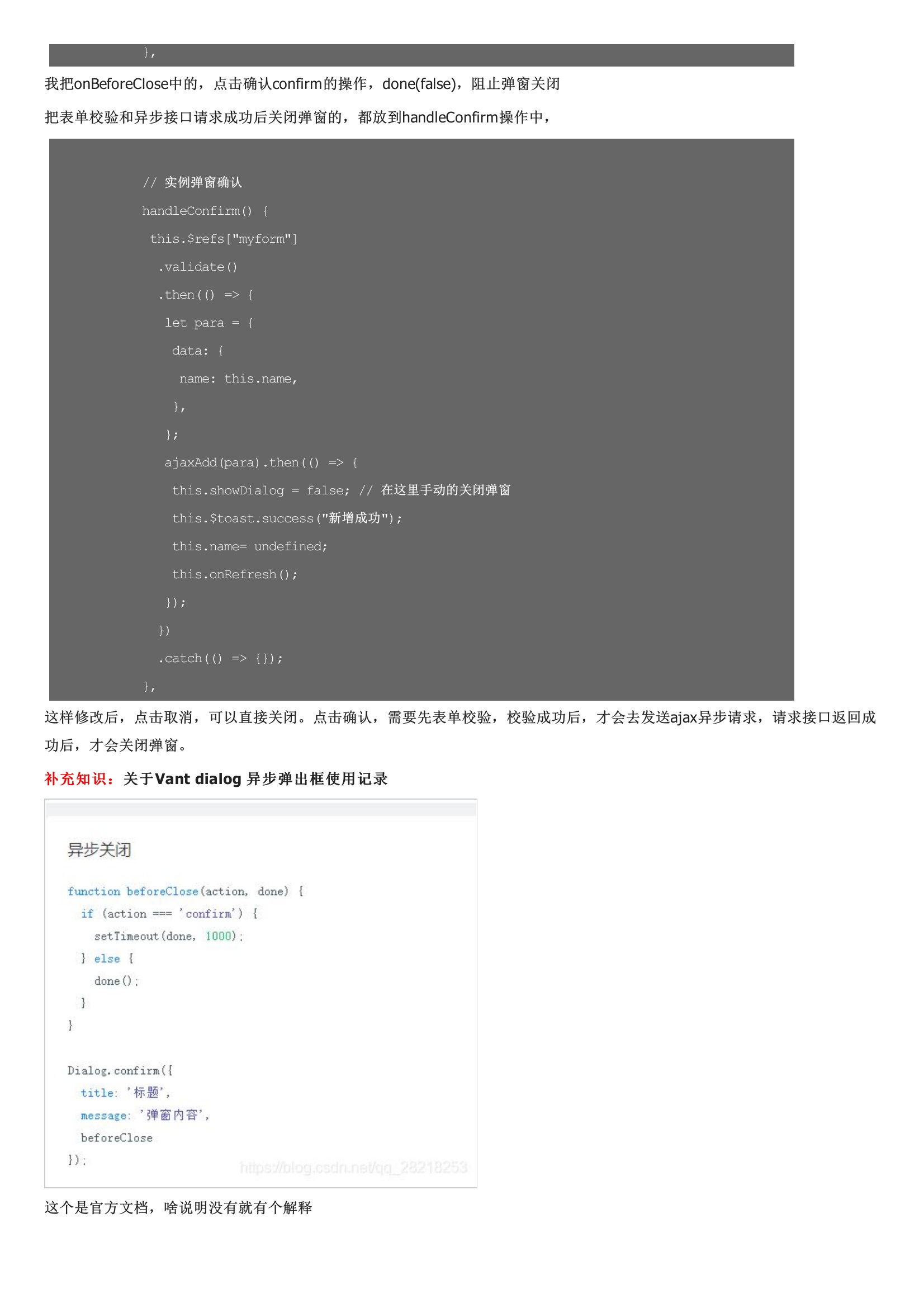
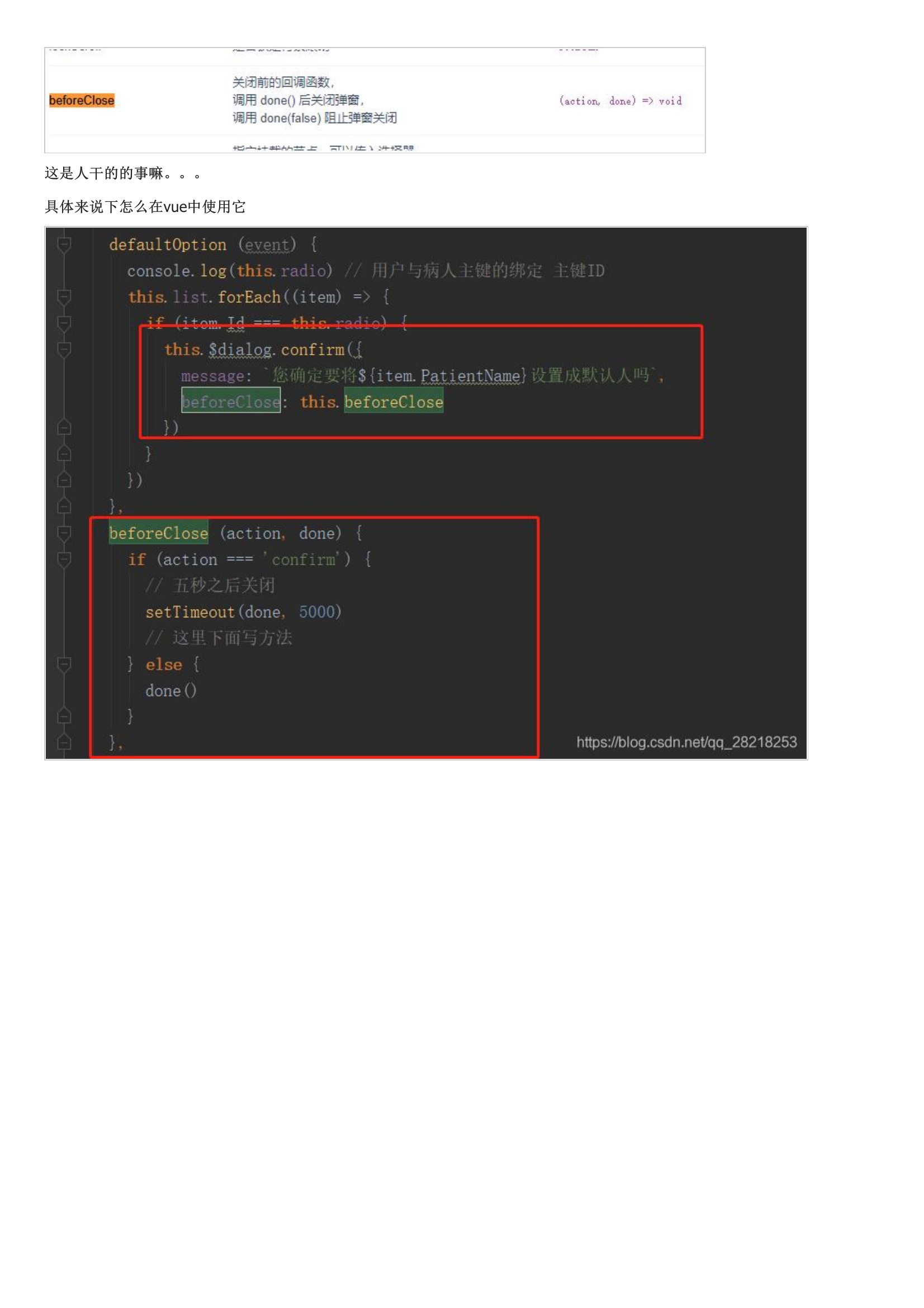
一个很简单的东西,element-ui用的很方便,在这里就懵比了,刚开始做的,弹窗关闭了,才返回异步接口调用的结果。网速慢点,用起来真的很不好。关键点,showDialog控制显示隐藏,before-close控制关闭前的回调,confirm 是弹窗点击确认按钮触发的事件,ref拿到form实例。刚开始我把表单校验放在before-close,实现的结果不对。我把onBeforeClose中的,点击确认confirm的操作,done,阻止弹窗关闭把表单校验和异步接口请求成功后关闭弹窗的,都放到handleConfirm操作中,这样修改后,点击取消,可以直接关闭。这个是官方文档,啥说明没有就有个解释这是人干的的事嘛。。。具体来说下怎么在vue中使用它



暂无评论