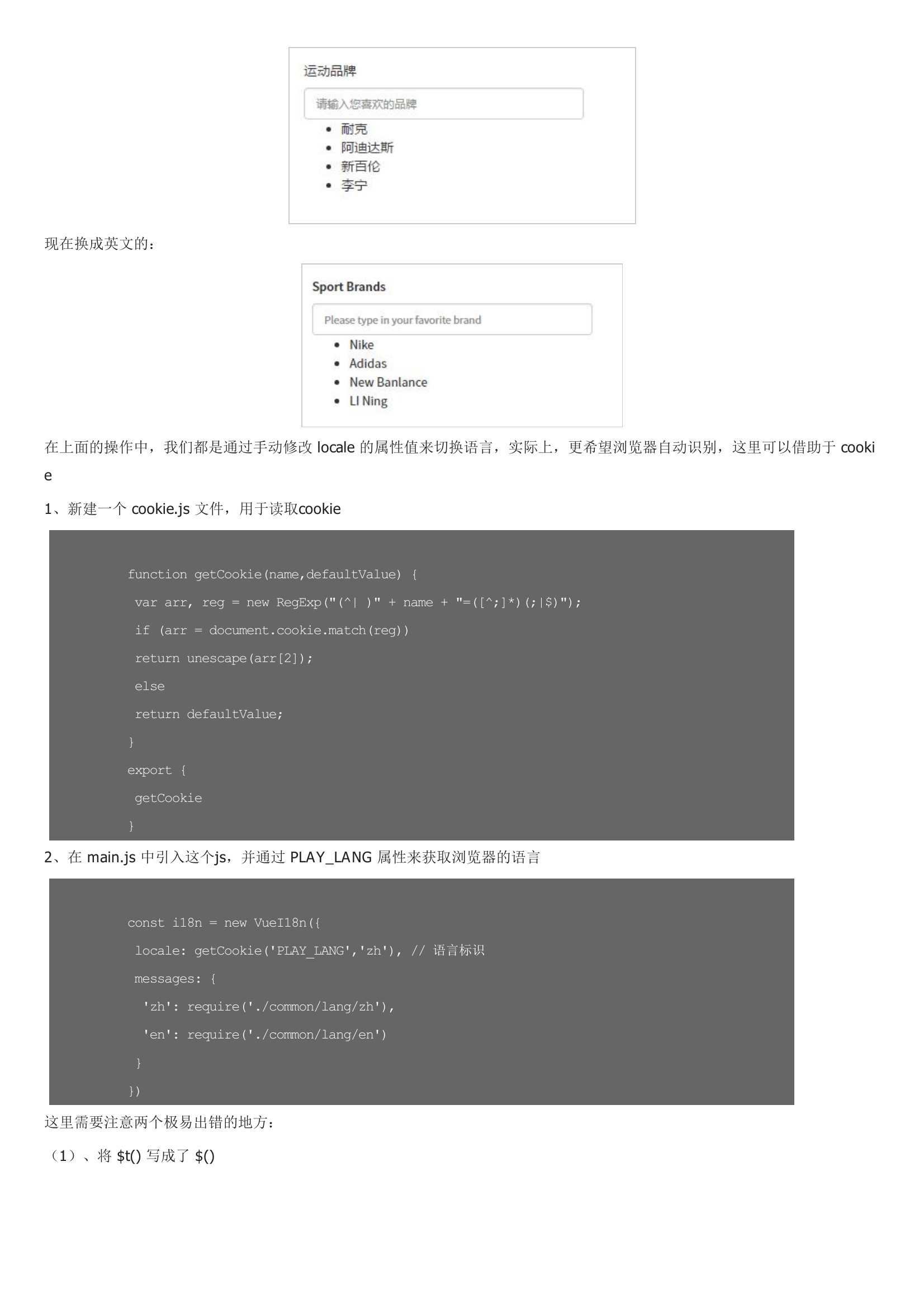
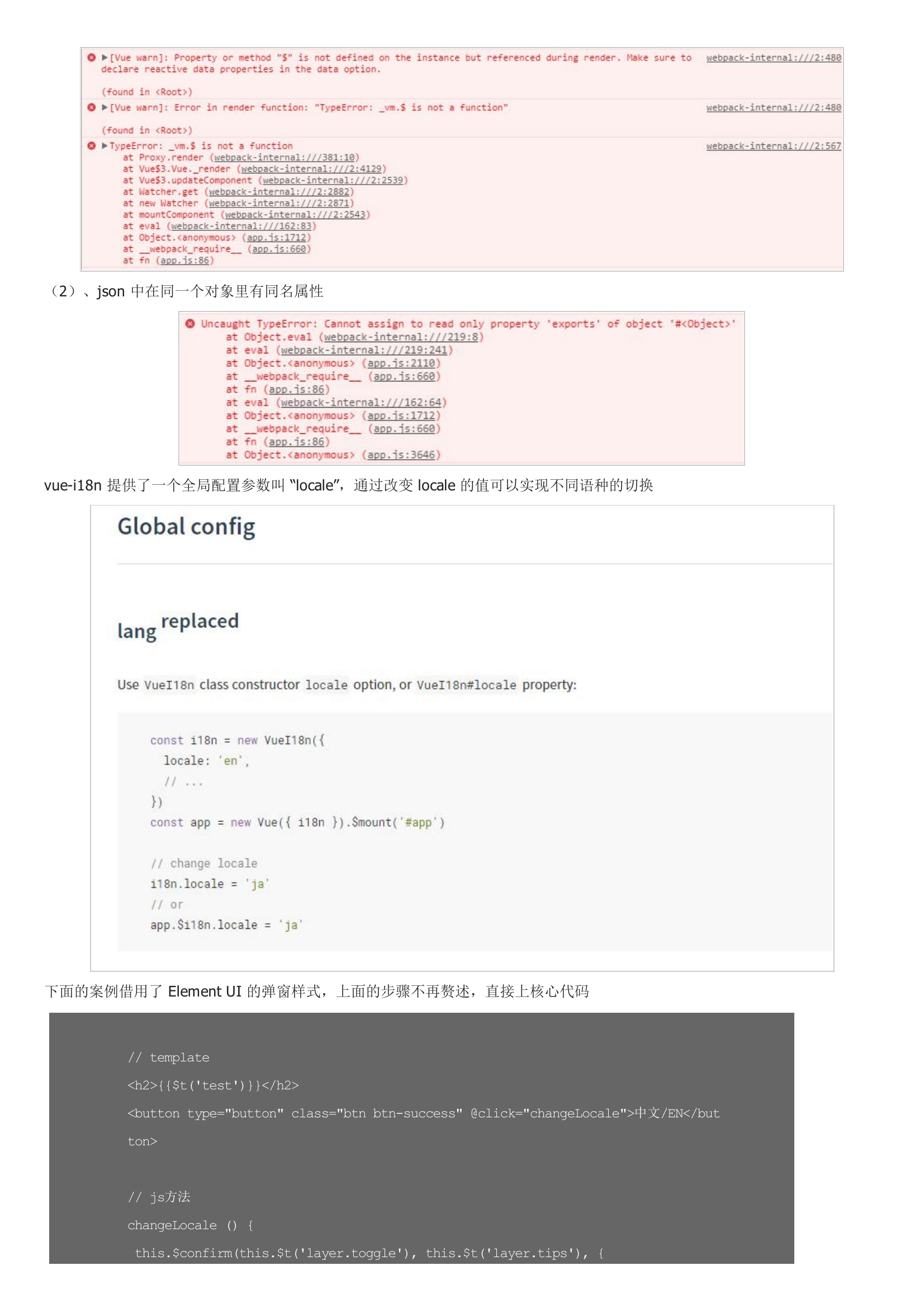
vue-i18n 仓库地址:支持 Vue.js 2.x 以上版本安装方法:(此处只演示 npm)1、在 main.js 中引入 vue-i18n (前提是要先引入 vue)2、准备本地的翻译信息3、创建带有选项的 VueI18n 实例4、把 i18n 挂载到 vue 根实例上5、在 HTML 模板中使用查看运行效果:我们刚才选定的语言标识是 “en” 英语,现在改成 “zh” 中文,并查看效果这样就可以轻松实现国际化了,实际开发中,页面内容肯定是很多的,我们可以把对应语言的信息保存为不同的 json对象zh.jsen.js接下来,在HTML 模板中使用,要特别注意在 js 中的国际化写法查看编






暂无评论