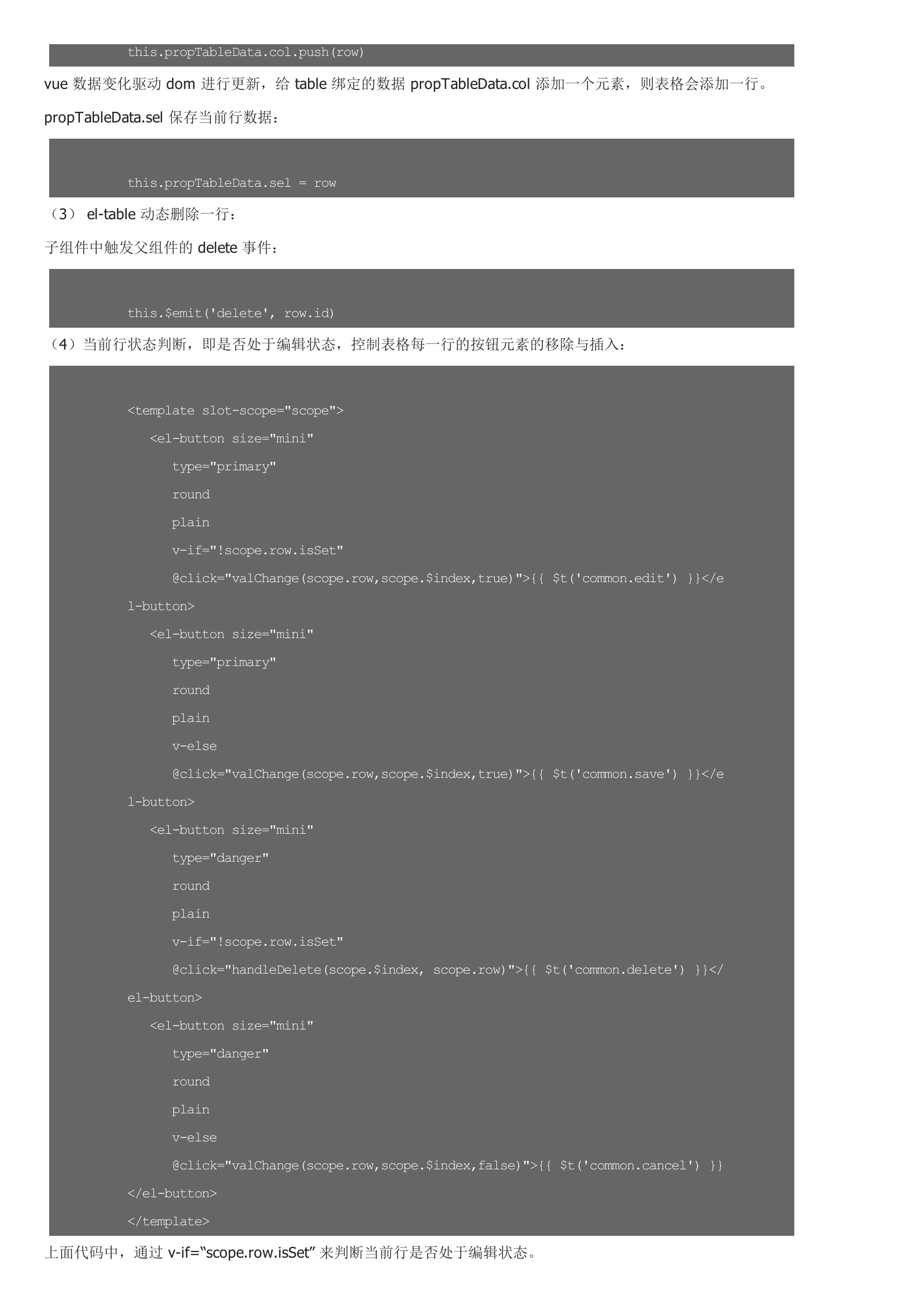
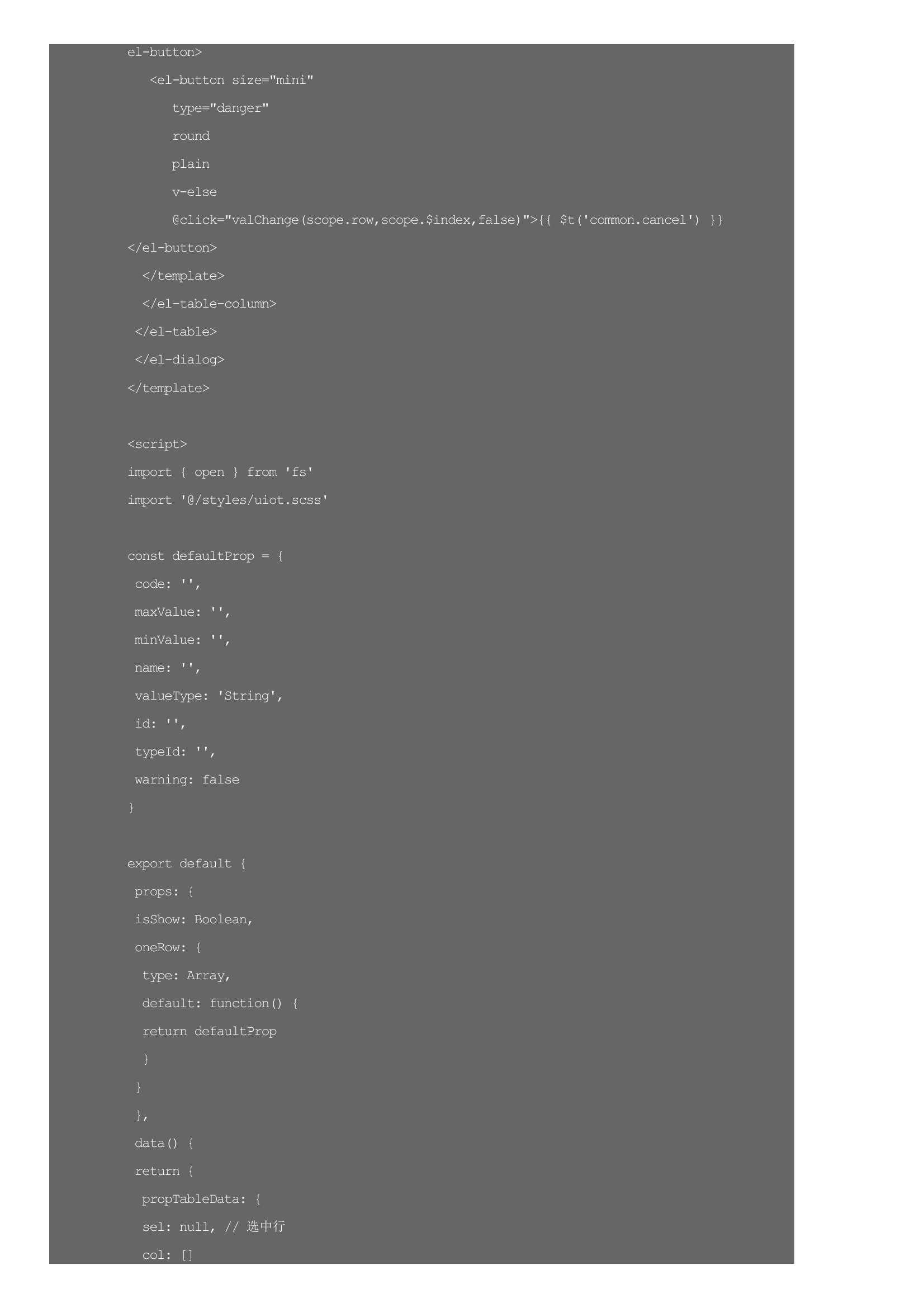
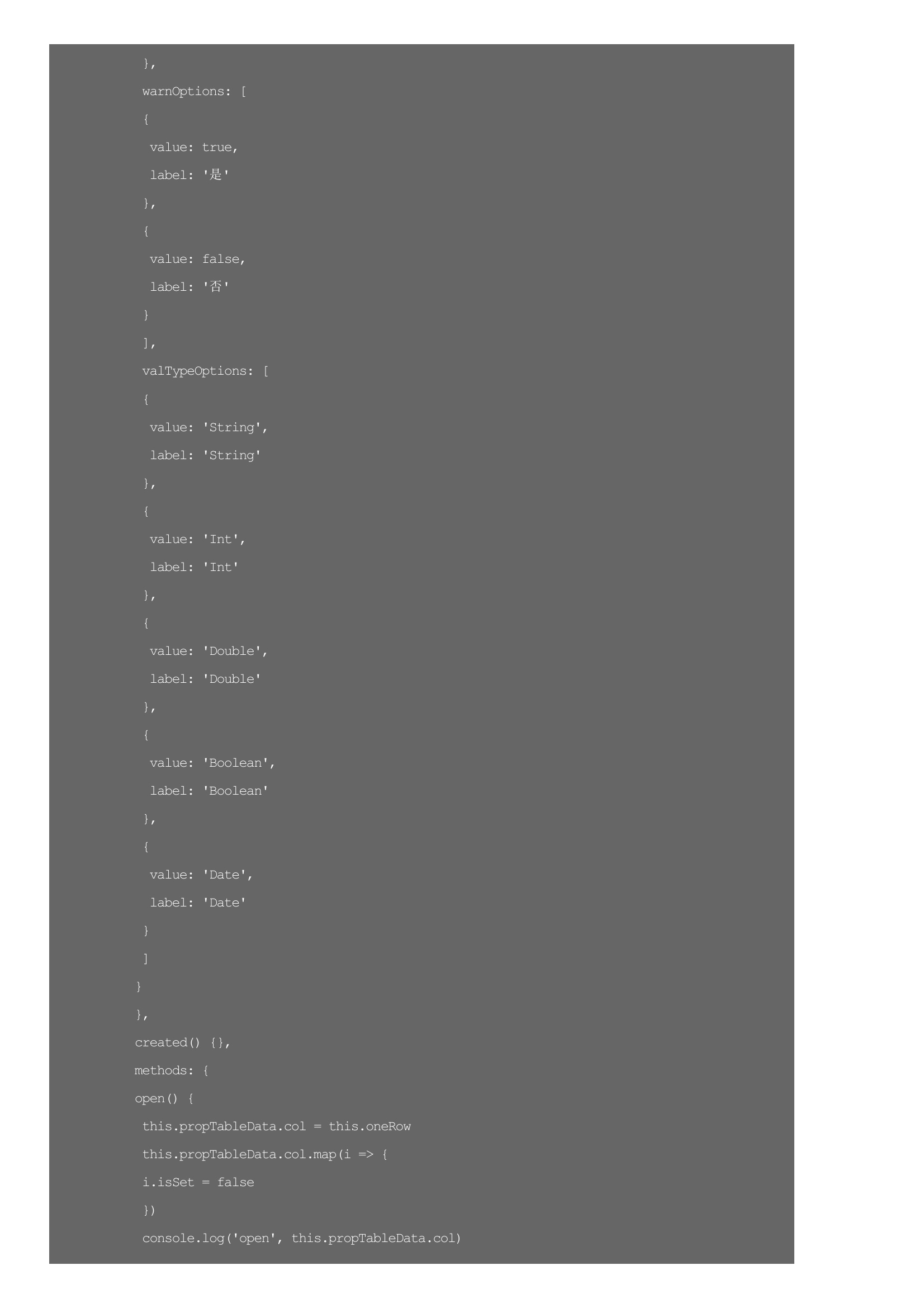
最近做一个vue前后端分离的项目,前端框架用element ui,在 使用 el-table 的过程中,需要实现行内编辑,效果大概是这样:分为下面几个步骤: 自定义 el-table 的表头:表头自定义了一个“添加”按钮,点击 el-table 动态添加一行。 el-table 动态添加一行:vue 数据变化驱动 dom 进行更新,给 table 绑定的数据 propTableData.col 添加一个元素,则表格会添加一行。如果当前行处于编辑状态,则按钮为“保存”和“取消”,此时可对当前行进行保存和取消操作,且不能新增,除非先保存当前行;如果当前行处于非编辑状态,则按钮为“编辑”和“删除”状态,此时可对当前行进行编辑和删除操作。完整版代码如下:









暂无评论