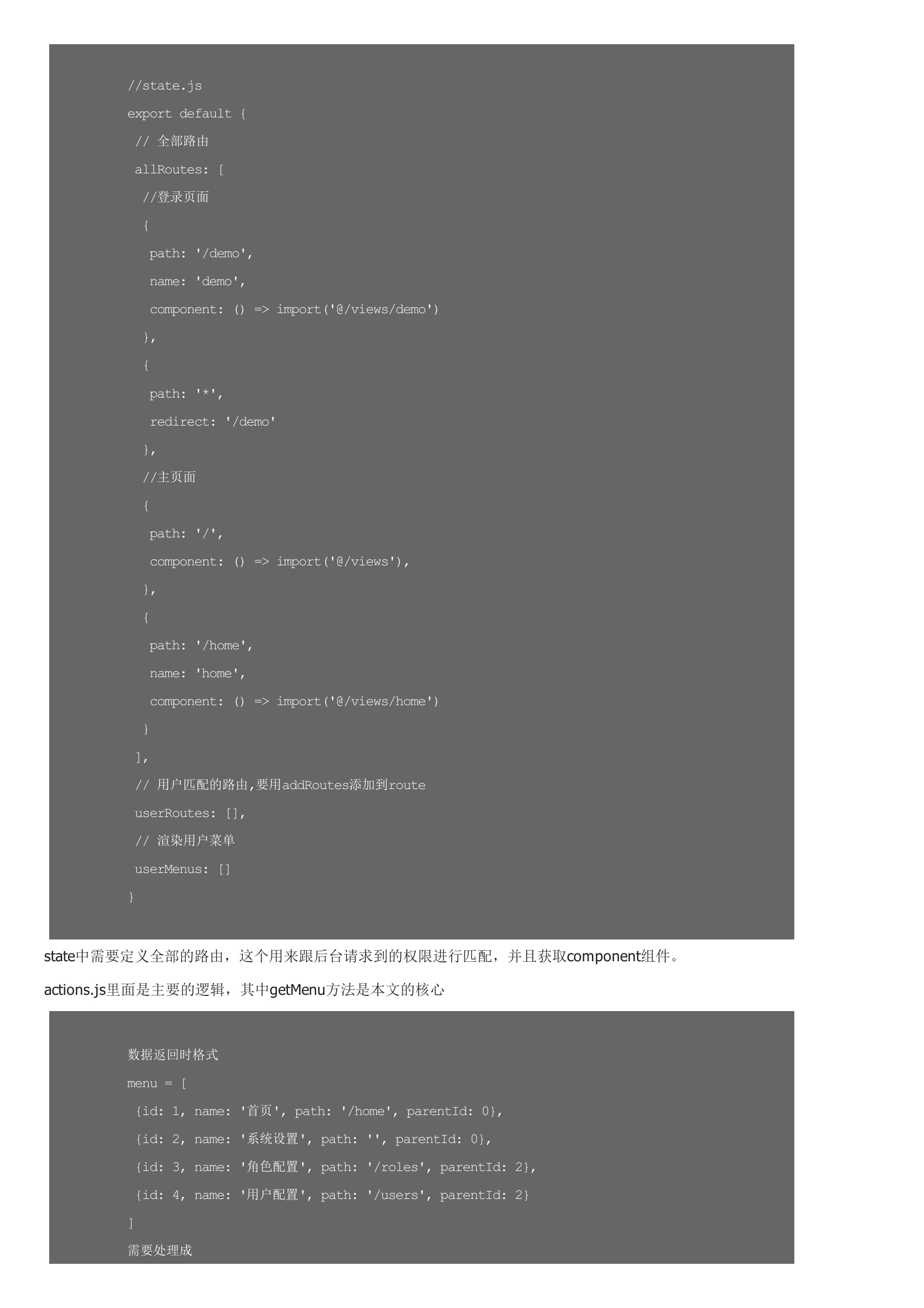
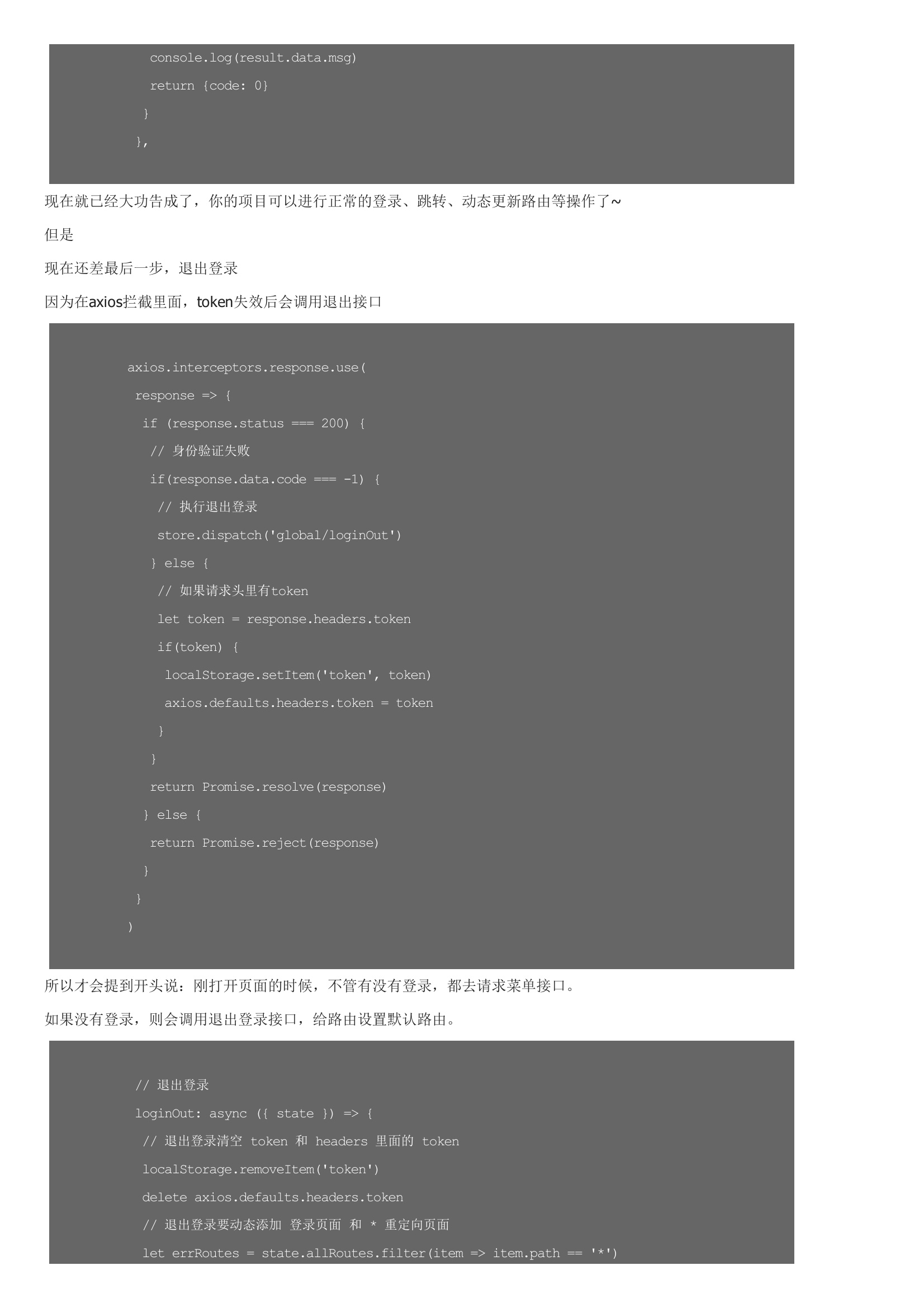
简要说明最近写了一下vue控制权限的项目,用了vuex、addRoutes动态添加路由方法等,总共100多行代码,跟大家分享一下~逻辑梳理。vuexstate中需要定义全部的路由,这个用来跟后台请求到的权限进行匹配,并且获取component组件。actions.js里面是主要的逻辑,其中getMenu方法是本文的核心所以在下方需要用到递归来处理↓到现在为止,路由以及菜单的数据,就已经处理完了,剩下的就是addRoutes添加到route路由里面,这样页面就可以跳转了~我们接着来看登录:现在就已经大功告成了,你的项目可以进行正常的登录、跳转、动态更新路由等操作了~但是现在还差最后一步,退出登录因为在axios拦截里面,token失效后会调用退出接口所以才会提到开头说:刚打开页面的时候,不管有没有登录,都去请求菜单接口。






暂无评论